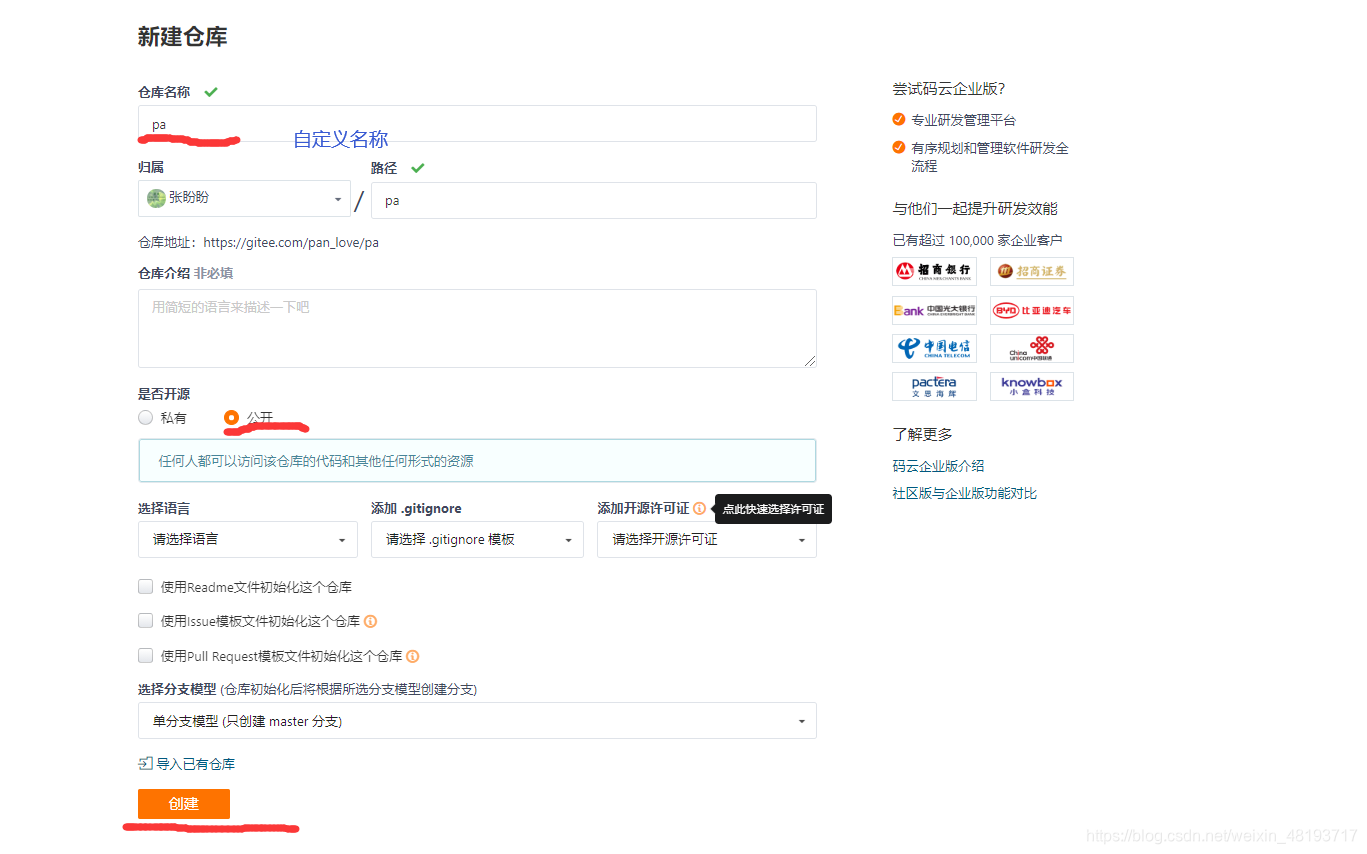
1、点击gitee中的“+”,看到新建仓库

2、自定义名称 根据需求 选择私密和公开 进行创建

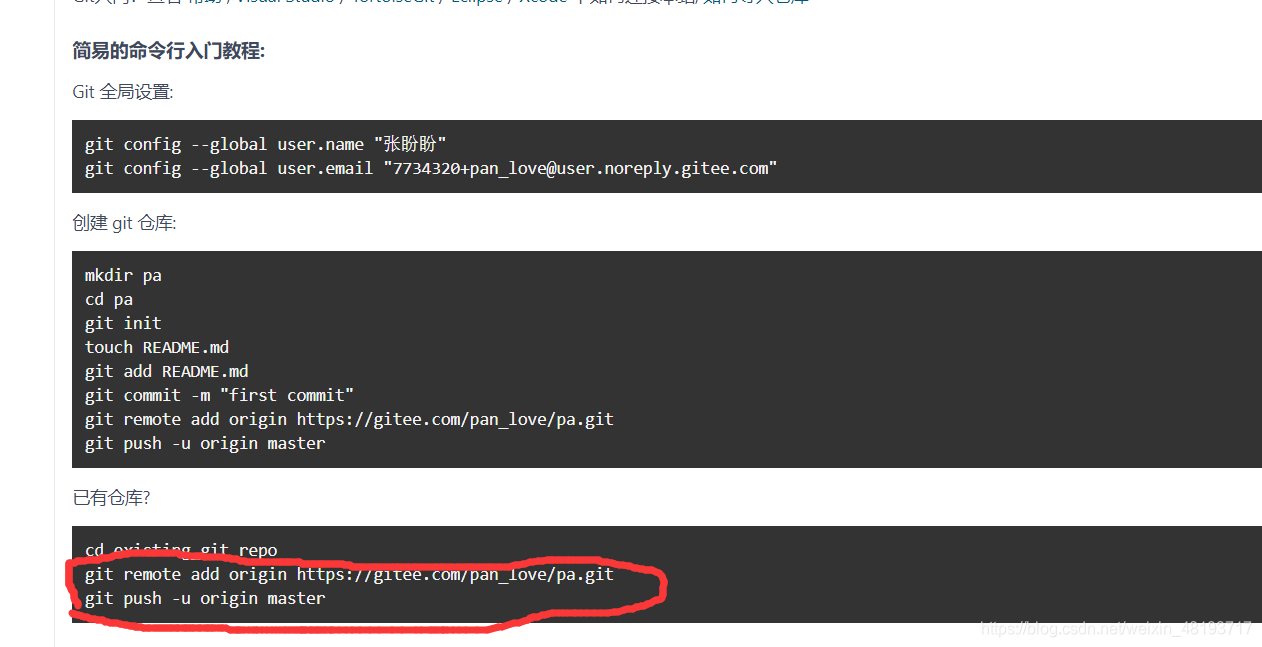
3、打开命令行窗口cmd打开vue项目所在位置 输入指令

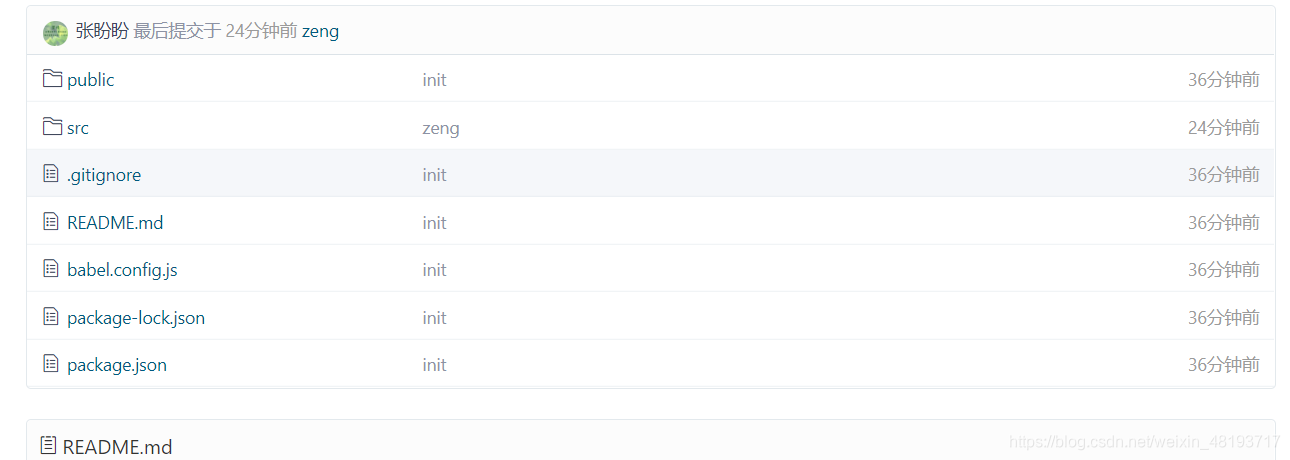
4输入成功后 vue项目上传成功

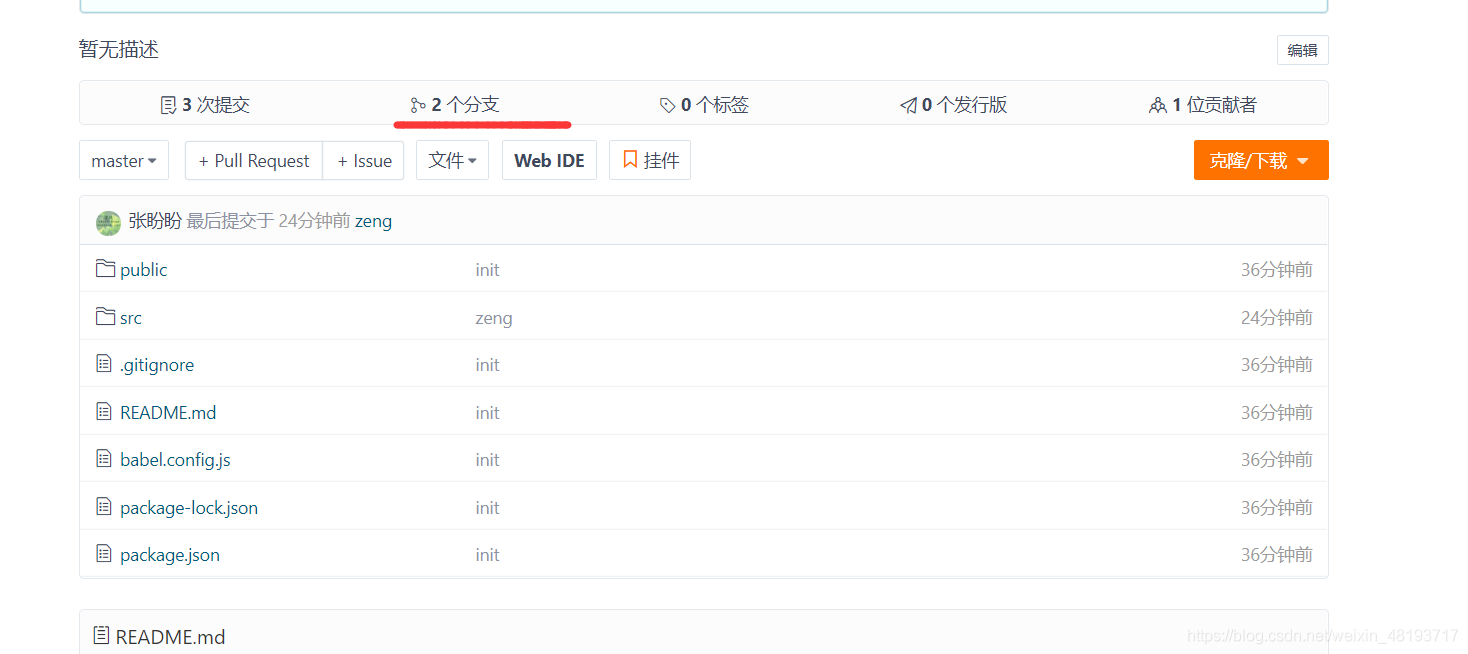
5、点击分支

6、点击新建分支 自定义分支名字 提交 成功后分支名出现

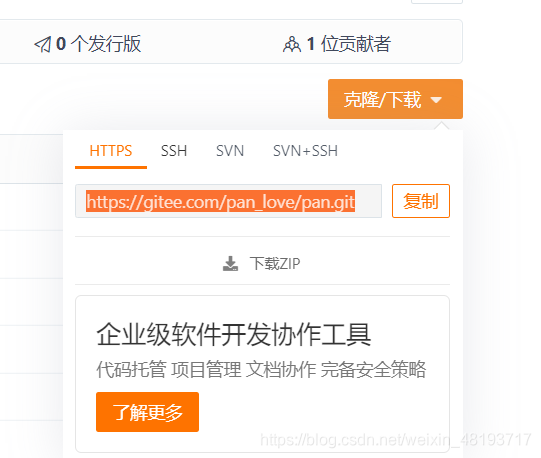
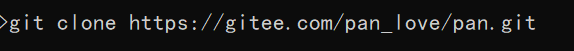
7、先删除默认分支的 vue项目框架 然后进行克隆到分支上面 执行git clone 加地址


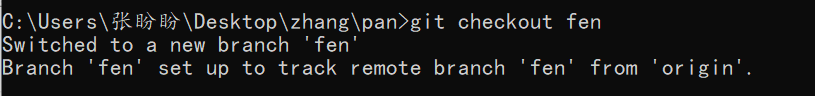
8、切换分支 git checkout +分支名字

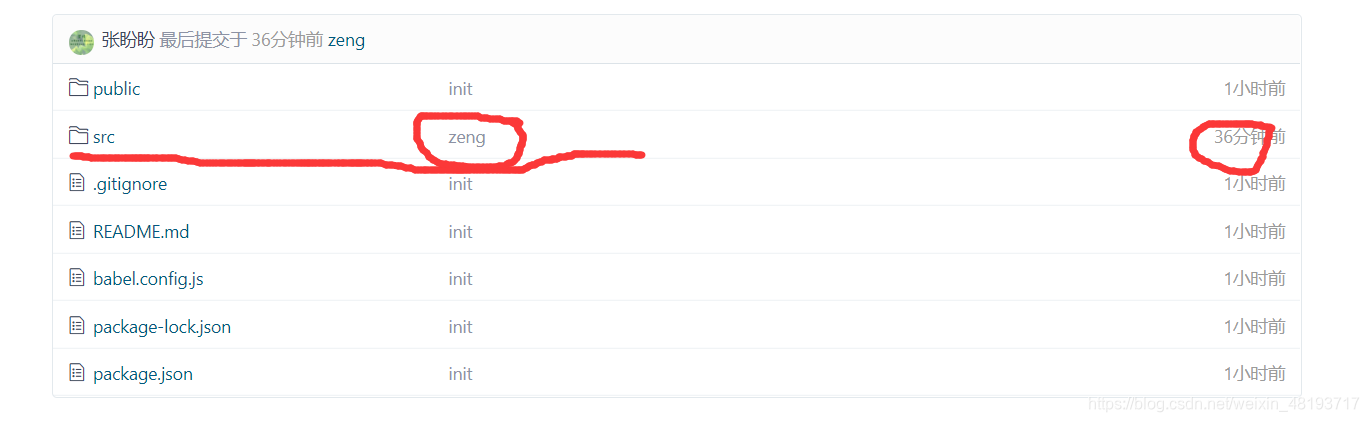
9、修改vue 中任意文件 进行 git status(查看状态) 然后 git add . (暂时存储 )git commit -m “修改” (修改中状态) git push origin fen (提交)

10、点击 Pull Requests

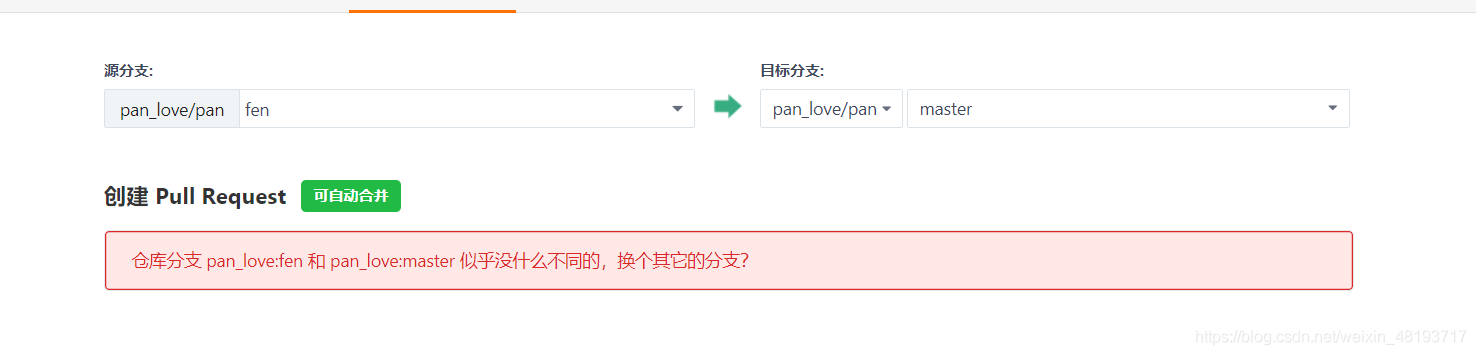
11、点击 新建 Pull Requests 点击合并























 976
976











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










