



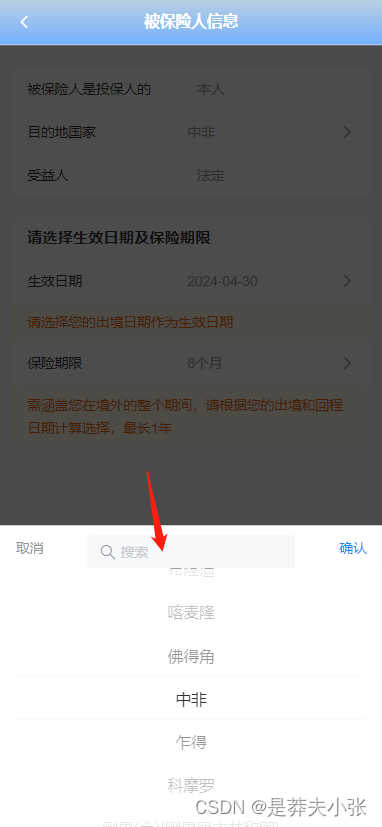
主要用到的就是watchEffect监听配合@input搜索
数组格式
const nationList= [
{ text: '中国', value: '0' },
{ text: '美国', value: '1' },
// 其他搜索结果...
];
input搜索方法里的内容
const searchQuery = ref('');
const searchResults = ref([]);
// 监听搜索框输入事件,实时更新搜索结果
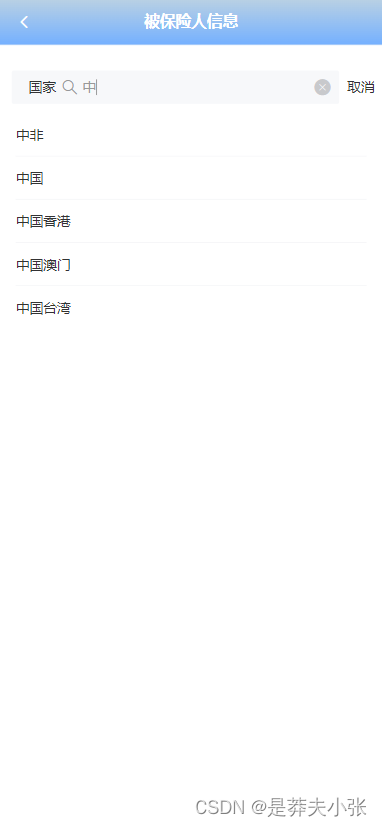
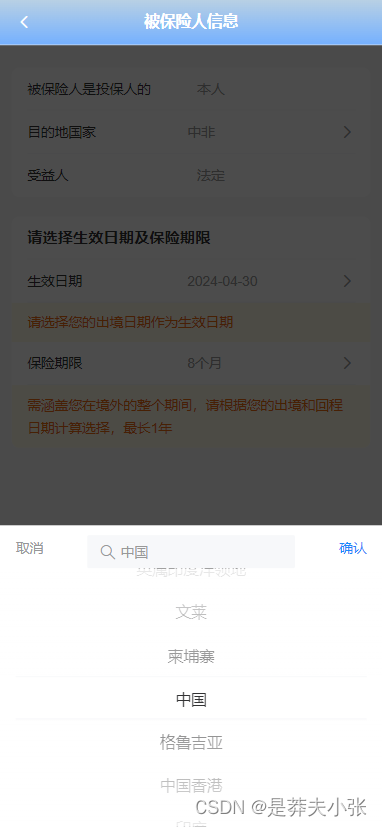
const onSearch = () => {
searchResults.value = nationList.filter(item =>
item.text.toLowerCase().includes(searchQuery.value.toLowerCase())
);
};
watchEffect(() => {
onSearch()
});主体就是这些了,具体大家自行用自己的方法来,vant组件酷酷套就可





















 1010
1010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








