
本文首发:《appsmith 怎么用?评价如何 - 卡拉云》
AppSmith 是印度一家创业公司开发的低代码开发工具,它的原型是另一家名叫 Retool 的美国的创业公司。AppSmith 从 2019 年开始开发,到现在已经发行了 1.x 版本,也就是处于正式发行状态。那么 Appsmith 到底怎么样?它的评价如何?对比卡拉云它有哪些优缺点呢?
AppSmith 怎么用?
AppSmith 本身是开源软件,但是它提供一个云端版本。如果你需要私有部署的话,那么需要比较熟悉 k8s 或 docker,才能比较自由地部署成功。但对于很多同学来说,上手最好的办法可能是直接使用云端版本。
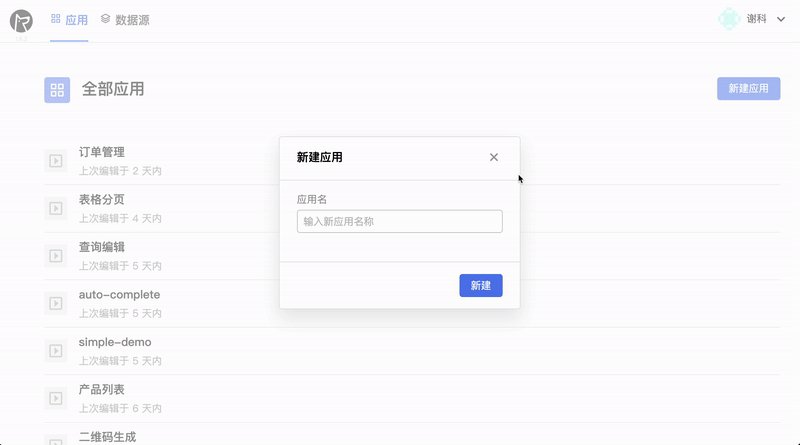
在 AppSmith 注册帐号后,就可以创建应用了。AppSmith 中的应用概念与卡拉云中一样,每个应用是一个常用操作集合。比如说,对于一个员工管理系统,你可以在卡拉云或者 AppSmith 中创建一个“员工管理”应用,这个应用调用对应的查询,就可以对对应的员工数据进行增删改查。
与卡拉云架构类似,AppSmith 也采用的是 proxy 服务器执行的架构。即你的查询会经过一次 AppSmith 的服务器,再到你的数据库或者服务器,实现跳转查询。如图所示

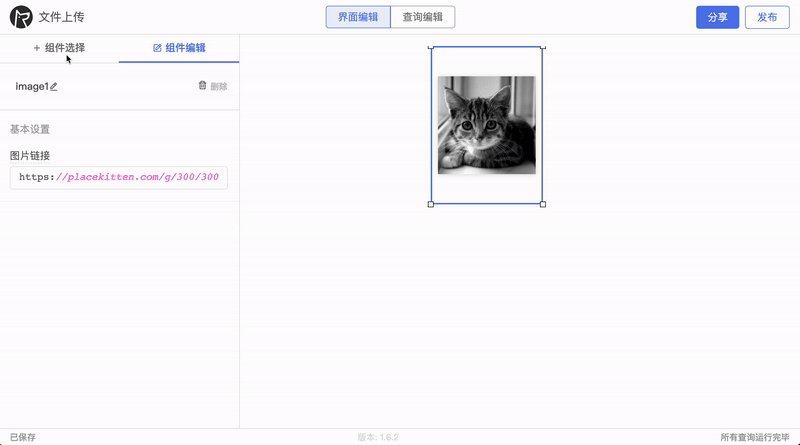
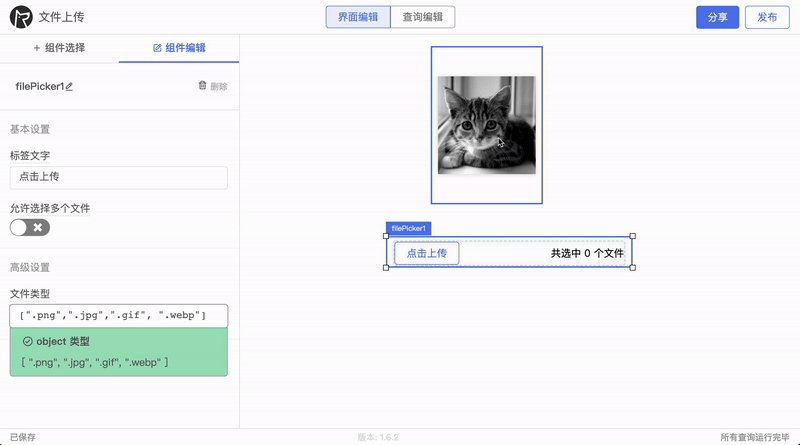
组件操作上,AppSmith 与卡拉云非常类似,都是采用拖拽创建的方式。你可以从组件库中拖入一个组件,这样一个组件就创建好了。

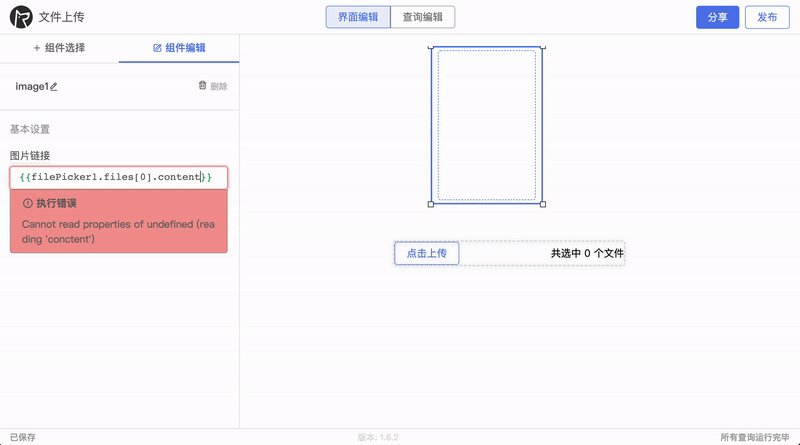
组件连接逻辑上,AppSmith 也采用的是用简单的 JavaScript 来连接组件间的逻辑。比如在文本框中输入 {{Input1.value}} 那么文本框中就会引用 Input1 里用户输入的值。
其它的数据源连接、查询设置等,与卡拉云相差不大,这里就不赘述了。在一些特别的组件设计上,比如日期选择器,我们采用了更适合国内用户使用习惯的设计。其它特别的组件包括文件上传(七牛云,阿里云,腾讯云等),图表组件(使用Echart),地图(百度地图/高德地图)等等
AppSmith 评价如何
Appsmith 本身是比较优秀的开源软件,因为创始团队来自印度,因此在印度的流行程度较高。同时因为其主要语言为英文,因此在英文国家也较流行。
如果细读 Appsmith 的代码的话,有个小问题是代码本身较为混乱。首先代码用的仍然是 React 16.8 之前的 class 写法,因此无法与更新的 react hook 兼容,这就为继续开发和贡献代码创造了不小的麻烦。
同时 Appsmith 的全局状态管理用的是 Redux Saga,这个状态管理库较为小众和复杂,也为 Appsmith 的发展代来了一些局限。
当然对于多数情境下使用,代码的整洁度本身不是大问题,但这也从侧面可能反映出混乱的代码可能藏起来较多的 bug 和问题。举个例子,不少用户发现大量的 bug

AppSmith 卡拉云对比
卡拉云与 Appsmith 比起来,本身的架构和实现都类似,但卡拉云更加注重功能的稳健性,每个功能有大量的测试保证其正确性。同时卡拉云完全针对国内市场开发,因此不管是集成上还是使用习惯上,都更加贴近用户。
比如说,卡拉云集成的七牛云、阿里云存储,Leancloud API,金数据等。同时与企业微信等的集成也在计划中,相信可以更方便国内的同学们使用。
以下是卡拉云中添加一个文件上传应用的图示

当然最大的不同是,AppSmith 采用开源的市场策略,依靠开发者自愿贡献同时提供服务而盈利。而卡拉云则是采用成本较高的自研策略,但是对技术的分享和讨论也并没有关起门来,比如我们的技术博客中就有不少我们如何实现某些特定组件的文章,欢迎围观。





 本文介绍了AppSmith这款低代码开发工具的使用方法、评价及其与卡拉云的对比。AppSmith作为开源软件,提供云端和私有部署选项,但代码组织和状态管理可能存在一些问题。卡拉云则更注重稳定性,集成更多针对国内市场的服务。两者在组件操作和逻辑连接上有相似之处,但卡拉云在功能测试和本土化方面更具优势。
本文介绍了AppSmith这款低代码开发工具的使用方法、评价及其与卡拉云的对比。AppSmith作为开源软件,提供云端和私有部署选项,但代码组织和状态管理可能存在一些问题。卡拉云则更注重稳定性,集成更多针对国内市场的服务。两者在组件操作和逻辑连接上有相似之处,但卡拉云在功能测试和本土化方面更具优势。
















 1344
1344

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








