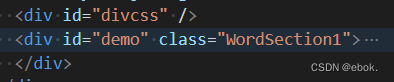
- 在需要打印word的div定义class类,同时在该div上面再定义一个div存放样式

- 在导出word前将以下css追加到存放样式的div

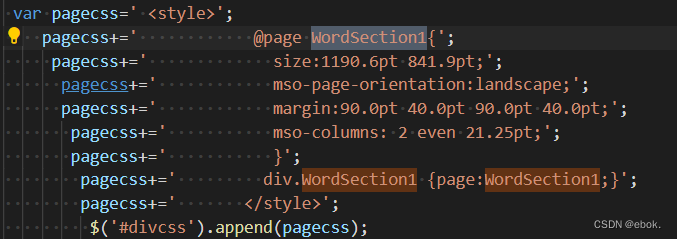
size:文件宽高,可根据需求设置纸张大小
mso-page-orientation:可设置导出文件为纵向还是横向
margin:调整导出文件页边距
mso-columns:设置导出文件分栏 - 随后根据exportword.js 的方法导出即可实现分栏效果
有不清楚可查看上一篇文章实现exportword.js导出word
wordexport.js导出word 分栏问题
于 2023-02-09 11:44:57 首次发布




















 782
782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








