自定义事件组件交互
Prop只能将数据从父组件传递到子组件,而自定义事件可以在组件中反向传递数据。反向传递数据可以利用自定义事件实现$emit。
示例(从子组件mycomponent.vue传递值给父组件app.vue):
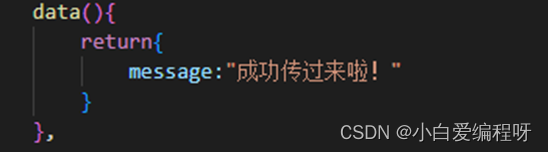
- 首先在子组件中准备好需要传输数据。

- 要把数据传输过去需要一个事件触发它(点击传递)。
![]()
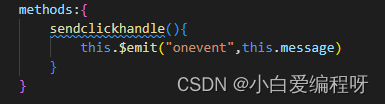
- 利用methods来承载事件。(利用this.$emit(“字符串”,传递的数据)方法来传递)。字符串理论上是随意的,但是需要具有意义。

- 在父组件中自定义这个事件
![]()
- 需要methods接收这个数据

如有任何问题或错误,欢迎讨论和批评指正!




















 314
314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








