伪类选择器以及伪元素
1、类选择器
在css中可以使用类选择器把相同元素定义成不同的样式。
p.left { text-align:left } /* ".left"是class类,"#left"是id类 */
p.right { text-align:right } /* "left"和"right"都是起的名字 */2、伪类选择器
类选择器和伪类选择器的区别在于,类选择器我们可以随意起名,而伪类选择器是css中已经定义好的选择器,不可以随意起名。
/*最常见的伪类选择器*/
a:link{ color:#ff6600 } /* 未被访问的链接 */
a:visited{ color:#87b291 } /* 已被访问的链接 */
a:hover{ color:#6535b2 } /* 鼠标指针移动到链接上 */
a:active{ color:#55b28e } /* 正在被点击的链接 */3、伪元素选择器
针对于css中已经定义好的伪元素使用的选择器
使用方法: 选择器:伪元素{ 属性:值 }
与类配合使用: 选择器. 类名:伪元素{ 属性:值}
4、在css中,主要有4个伪元素选择器
-
1) first-line伪元素选择器
- first-line用于向某个元素中的 第一行文字使用样式
<style>
p:first-line{
color: #f60;
}
</style>
<body>
<p>
在CSS中,主要有四个伪元素选择器<br/> <!-- 显示出来,这一行呈现颜色 -->
first-line伪元素选择器用于向某个元素中的第一行文字使用样式。
</p>
</body>-
2) first-letter伪元素选择器
- first-letter用于向某个元素中的文字的 首字母(欧美文字)或者 第一个字(中文字、日文字等等)使用样式
<style>
p:first-letter{
color: green;
font-size: 24px;
}
</style>
<body>
<p>
在CSS中,主要有四个伪元素选择器<br/> <!--显示出来,这一行的第一个"在"字呈现绿色且字体大小为24px -->
first-line伪元素选择器用于向某个元素中的第一行文字使用样式。
</p>
</body>显示结果:

-
3) before伪元素选择器
- before用于某个元素 之前插入一些内容 4) after伪元素选择器
- after用于某个元素 之后插入一些内容
<style>
li{
list-style: none;
}
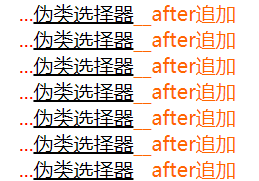
li:before{
content:"...";
color: red;
}
li:after{
content: "__after追加";
color: #ff6600;
}
</style>
<body>
<ul>
<li><a href="index1.html">伪类选择器</a></li>
<li><a href="index1.html">伪类选择器</a></li>
<li><a href="index1.html">伪类选择器</a></li>
<li><a href="index1.html">伪类选择器</a></li>
<li><a href="index1.html">伪类选择器</a></li>
<li><a href="index1.html">伪类选择器</a></li>
<li><a href="index1.html">伪类选择器</a></li>
</ul>
</body>显示结果:

5、结构性伪类选择器:root, not, empty, target
-
1)root选择器
- 将样式绑定到页面的根元素中
:root{
background: #126fb0;
} /* 运用到全页面中 */-
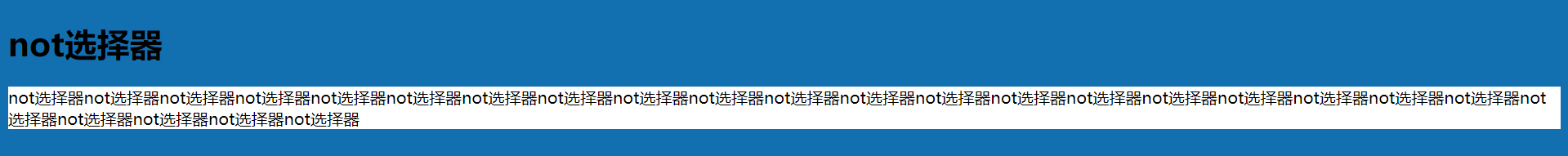
2)not选择器
- 相对某个结构元素使用样式,但是想 排除这个结构元素下面的子结构元素,让它不使用这个样式
<style>
/* 把h1的内容排除掉了 */
body *: not(h1){
background: #fff; /*白色*/
}
</style>
<body>
<h1>not选择器<h1>
<p>not选择器not选择器not选择器not选择器not选择器not选择器not选择器not选择器not选择器not选择器not选择器not选择器not选择器not选择器not选择器not选择器not选择器not选择器not选择器not选择器not选择器not选择器not选择器not选择器not选择器</p>
</body>
-
3)empty选择器
- 指定当元素中 内容为空白时使用的样式
<style>
:empty{
background:#ff6600;
}
</style>
<body>
<table border="1" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td></td> <!--无内容-->
<td>4</td>
</tr>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
<td></td> <!--无内容-->
</tr>
</table>
</body>显示结果:

-
4)target选择器
- 对页面中某个target元素指定样式。这个样式只在用户 点击了页面中的超链接,并且跳转到target元素后起作用。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>TARGET</title>
<style>
:target{
background: #000;
color: #fff;
}
</style>
</head>
<body>
<a href="#A">A</a>
<a href="#B">B</a>
<a href="#C">C</a>
<a href="#D">D</a>
<div id="A">
<h2>标题</h2>
<p>内容.........</p>
</div>
<div id="B">
<h2>标题</h2>
<p>内容.........</p>
</div>
<div id="C">
<h2>标题</h2>
<p>内容.........</p>
</div>
<div id="D">
<h2>标题</h2>
<p>内容.........</p>
</div>
</body>
</html>显示结果:






















 374
374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








