前后端分离前存在的问题
- 开发效率低
- 后期维护麻烦
- 后端架构限制
认识前后端分离
- 前后端分离不只是开发模式,还是web应用的一种架构模式。
- Ajax在浏览器与Web服务器之间使用异步数据传输(HTTP 请求),通过get或者post方法与服务器交互。
- 前端和后端之所以需要对接,是因为前端页面只负责提供视图没有内容,而后端只提供内容,两者所谓的对接,就是把后端的内容放在前端页面预留出来的位置上。
前后端分离实现原理
- 开发阶段:前后端工程师约定好数据交互接口(URL、参数、数据类型…),实现并行开发。
- 交互形式:在前后端分离架构中,
GET请求时:后端只需要从数据库中取出请求模块中相对应的数据,以JSON形式构建,通过HTTP请求进行数据交互,前端获取数据后,进行页面的组装和渲染,最终返回给浏览器
POST请求时:后端接收前端的JSON格式数据,对其进行解析,并写入对应数据库中将配置生效即可。
前后端分离优点
- 前后端解耦,可以并行开发,提高开发效率
- 减少后端服务器的压力,服务器只需要发送数据给客户端
- 提高代码的可维护性和易读性
接口约定
- 请求URL是通过http//:ip/post.json形式并且携带json,包含module(模块)和需要修改的参数。
- 接口回复一般会包含状态码、返回消息、数据这几部分内容。
- 每个参数都约定好数据类型。
- 根据不同的情形约定不同的JSON结构。(对象、数组)
接口操作例子
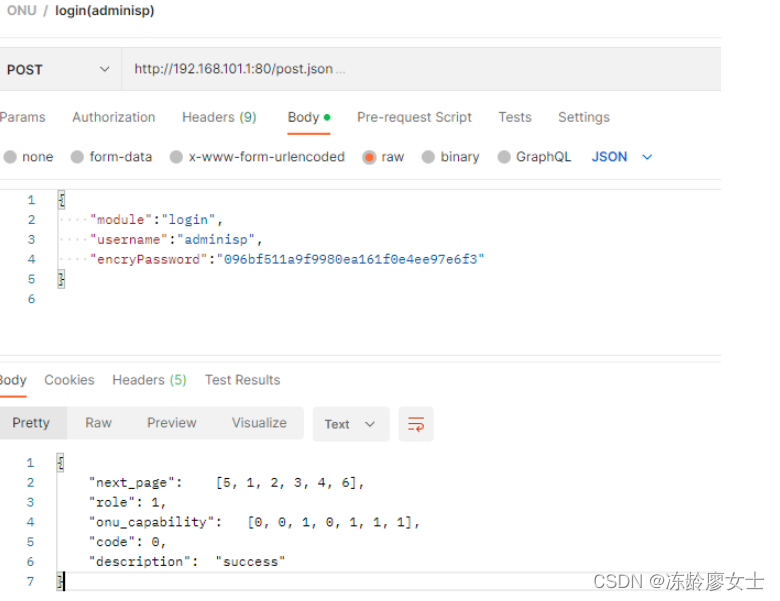
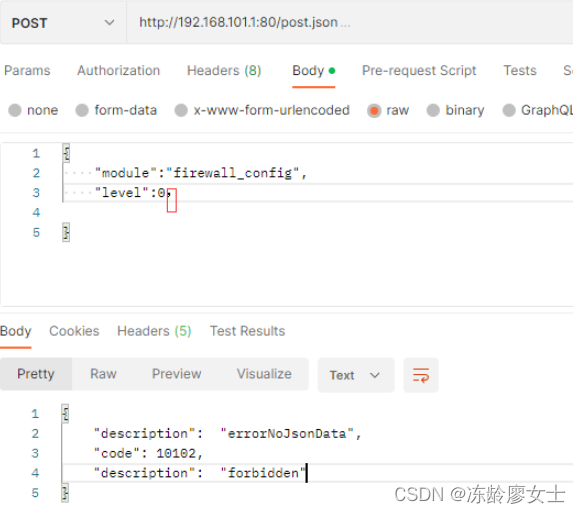
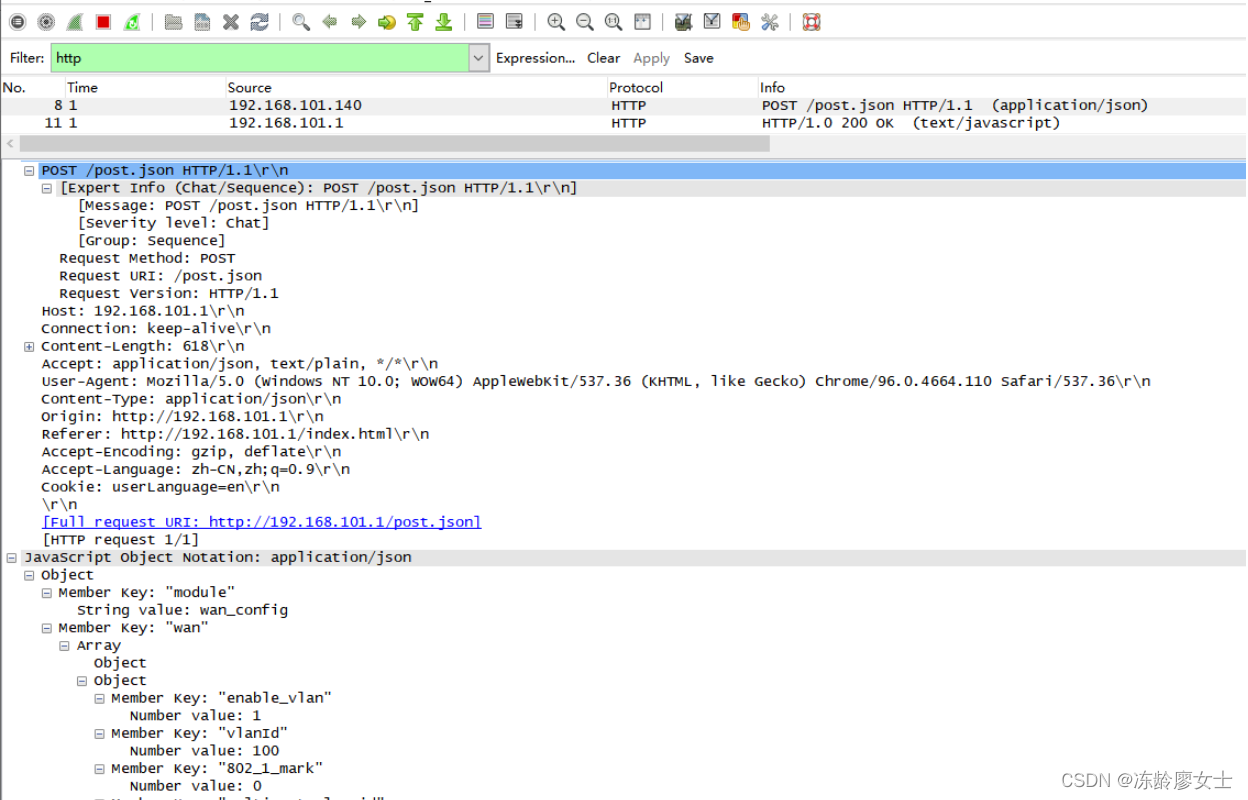
POST请求:
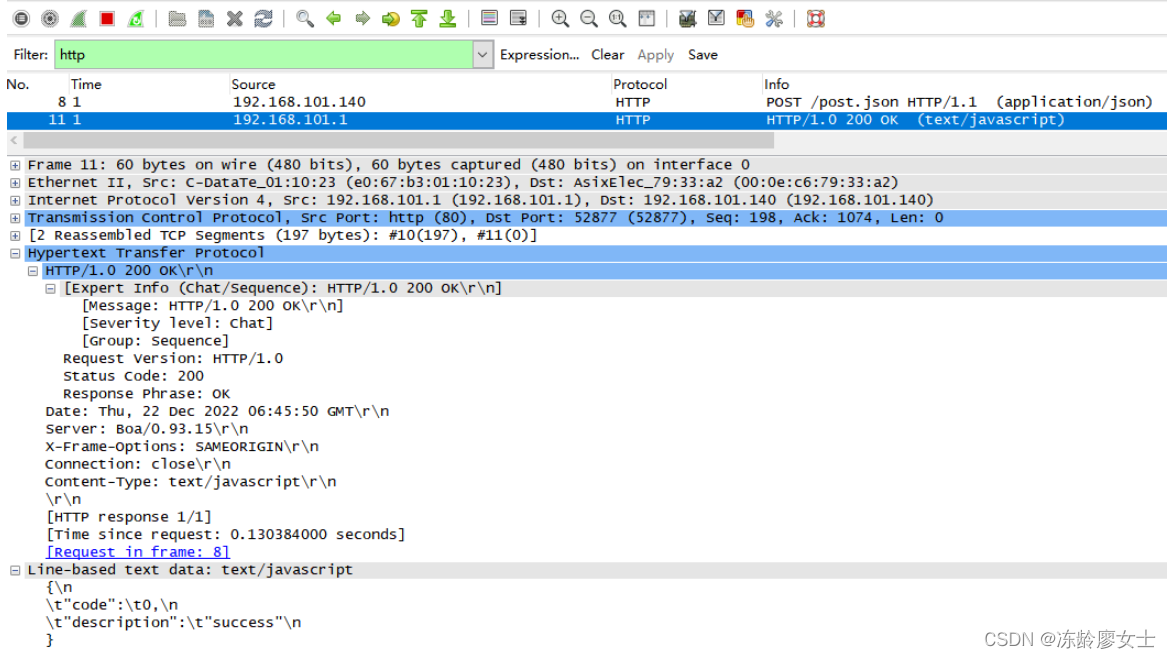
-
下发数据成功

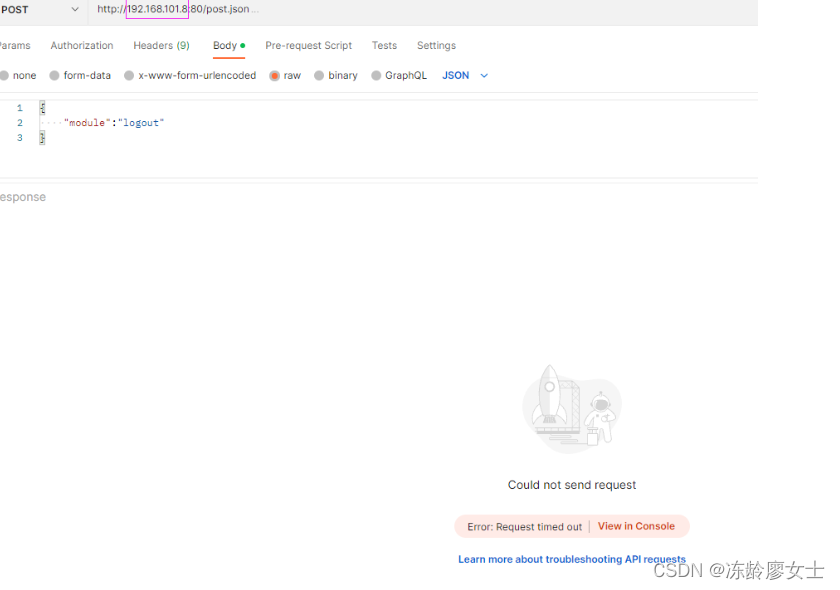
-
服务器无响应

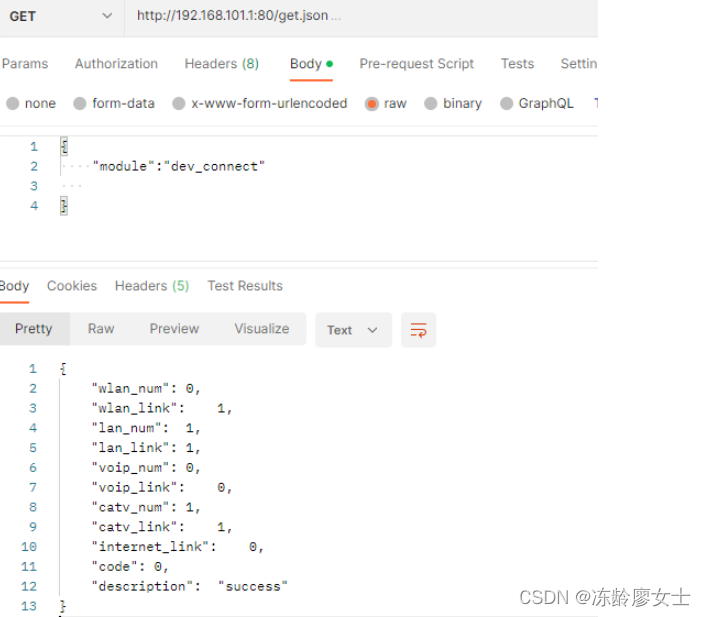
GET请求:
-
获取数据成功

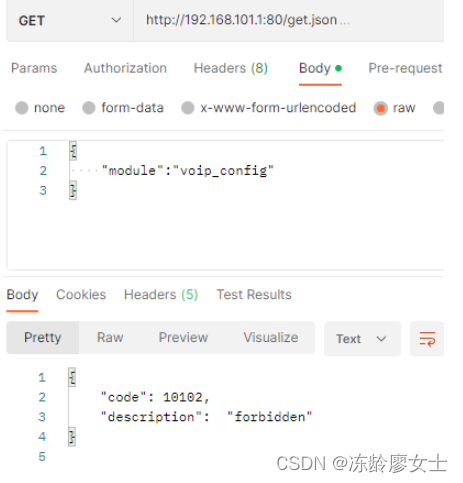
-
获取数据失败

-
json格式错误

-
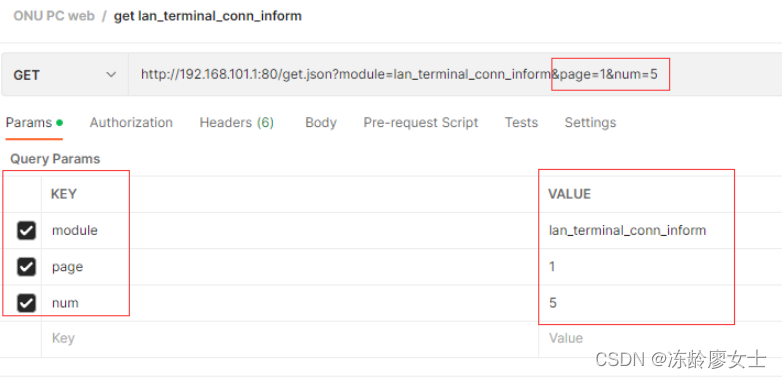
分页获取数据

HTTP报文:
-
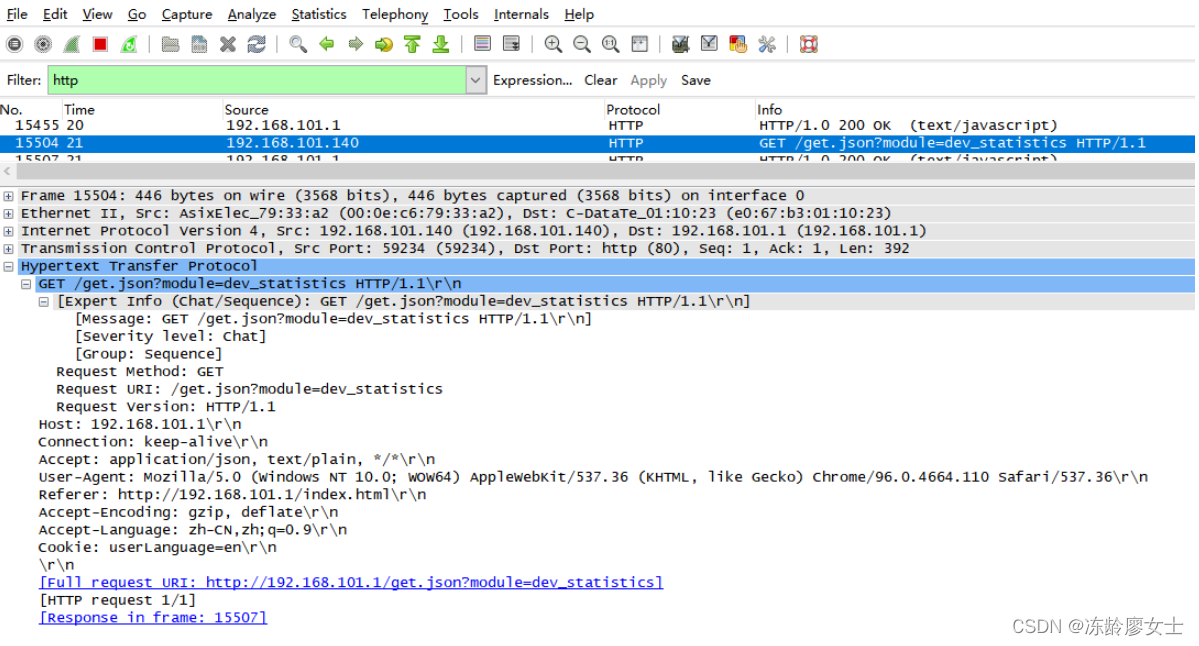
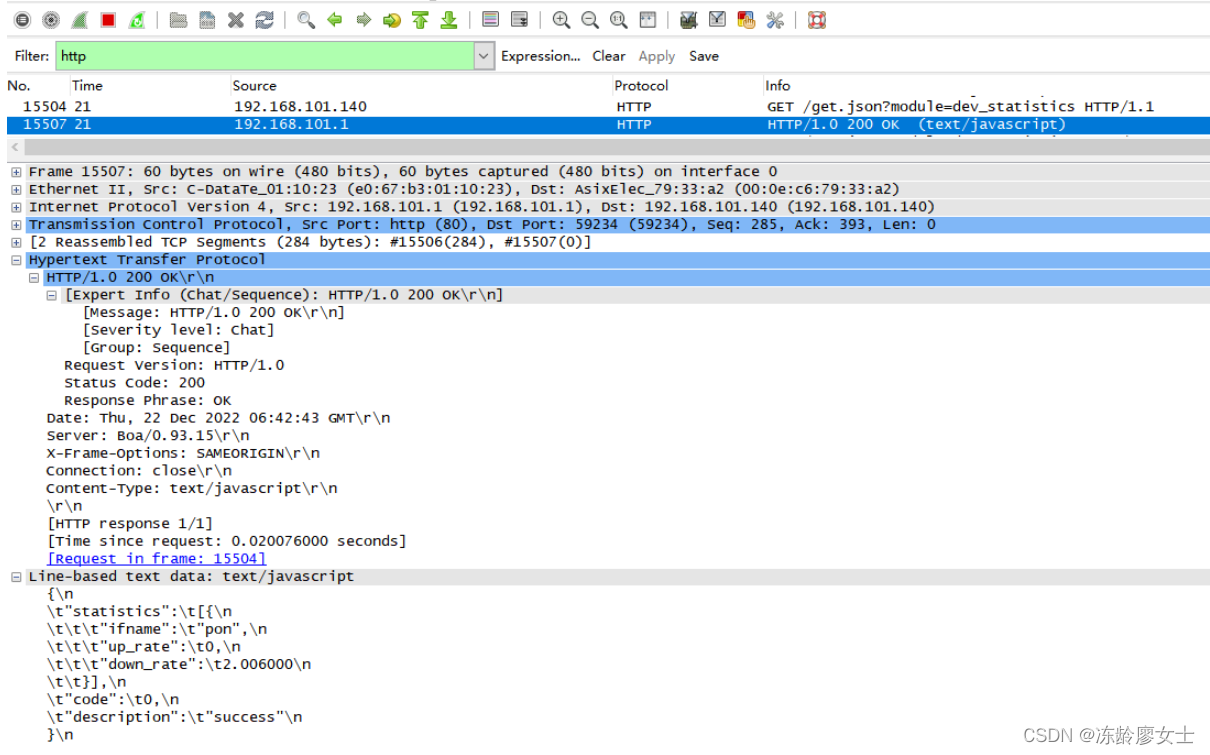
GET交互


-
POST交互
























 1612
1612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










