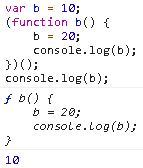
题目:下面代码输出的结果是多少,为什么?如何改造一下,就能让其输出 20 10?
var b = 10;
(function b() {
b = 20;
console.log(b);
})();
console.log(b);
首先来说一个概念,什么是匿名函数具名化。
函数有两种声明方式:匿名函数和具名函数。
匿名函数如下:function(){ } ,这样会报错,一般会这样使用:自执行函数/函数表达式/回调函数
具名函数:function sum(){ }
具体细节可以看这篇关于匿名函数和具名函数的区别
匿名函数具名化,就是指在定义匿名函数的时候,给它加个名字,让它可以调用自己。
如果不用匿名函数具名化,怎么才能实现自己调用自己呢?
(function (x) {
// ...
// 在JS严格模式下不支持
console.log(arguments.callee); //函数本身「只能在函数内部使用」
console.log(arguments.callee.caller); //函数执行所在的上下文对应的函数
})(10);
具体演示:
function fn() {
console.log(arguments.callee.caller); //=>b函数「对于b函数来说如果在自己上下文中执行的,返回null」
}
function b() {
fn();
}
b();
如果用了匿名函数具名化,可以在严格模式下使用,实现自己调用自己。
(function fn(x) {
// ...
// console.log(fn); //函数本身,这样就可以在函数内部使用了
fn();
})(10);
// console.log(fn); //=>Uncaught ReferenceError: fn is not defined 匿名函数具名化和实名函数不是一个概念「具名化的名字不能再函数以外使用」
关于具名化的细节
(function fn(x) {
fn = 10; //并且fn值是不允许修改的
console.log(fn); //函数
})(10);
//对比,如果fn被重新声明了呢?
(function fn(x) {
let fn = 10; //如果这个名字有被当前上下文重新声明过,则以重新声明的为准「具名化的优先级低」
console.log(fn); //=>10
})(10);
回到最开始的题目,你知道答案了吗?

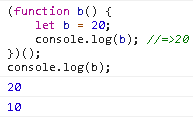
如果想让其输出 20 10,那可以用重新声明的方法。























 5885
5885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








