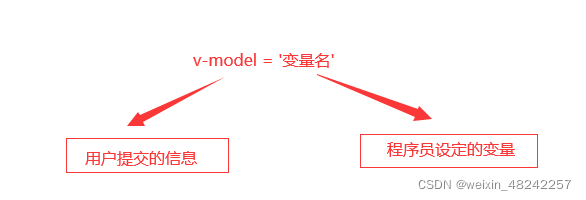
v-model的作用
- Vue中使用v-model指令来
实现表单元素和数据的双向绑定。 - 将表单中用户提交的信息和程序员设定的变量进行绑定
区别于v-bind
- v-bind:动态更新HTML元素上的属性
v-model的原理

程序员设定的变量,就是我们v-model绑定的值,普遍在vue实例的data选项中。那么用户提交的信息是什么呢?
一般情况下我们默认用户提交的信息为绑定v-mode指令的表单元素的value属性的值;当然这只是一般情况下,实际上用户提交的信息与不同表单类型有关。
接下来我们来分析不同的表单类型使用v-model指令绑定的值是否一定是表单的value值,不用表单类型value默认值又是什么。
text类型
基本使用
<div id="app">
<input type="text" v-model="message" placeholder="请输入">
<p>输入的内容是:{{ message }}</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: ''
}
})
</script>
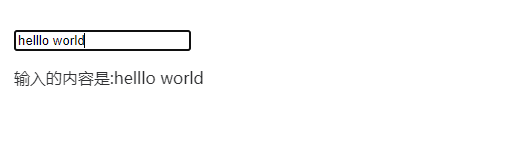
结果:

此时,我们的input标签中并没有设置value值,我们在input方法中将其value值与绑定的message变量打印出来
<div id="app">
<input type="text" v-model="message" placeholder="请输入" @input="test1">
<p>输入的内容是:{{ message }}</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: ''
},
methods: {
test1: function (e) {
console.log('this.message', this.message);
console.log('this.value', this.value);
}
}
})
</script>


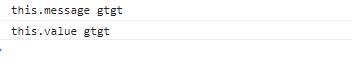
此时,this.message == this.value;也就是说,text类型下,用户信息默认为该表单的value值,value默认值为框中内容。
原理
v-model其实是一个语法糖,他背后的本质上是包含两个操作
- v-bind绑定一个value属性
- v-on指令给当前元素绑定input事件
所以上述代码等价于
<div id="app">
<input type="text" v-bind:value="message" v-on:input="message = $event.target.value" placeholder="请输入">
<p>输入的内容是:{{ message }}</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: ''
}
})
</script>
也可以把input事件定义为一个方法去调用
<div id="app">
<input type="text" :value="message" @input="handleInput" placeholder="请输入">
<p>输入的内容是:{{ message }}</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: ''
},
methods: {
handleInput: function (e) {
this.messsge = e.target.value;
}
}
})
</script>
注意
上述,我们是在没有给input的value设置默认值的情况下得到的结论,那么,如果给input设置了value值呢
<div id="app">
<input type="text" v-model="message" placeholder="请输入" value="123" @input="test1">
<p>输入的内容是:{{ message }}</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: ''
},
methods: {
test1: function (e) {
console.log('this.message', this.message);
console.log('this.value', this.value);
}
}
})
</script>
运行之后,我们发现结果跟没有设置默认值是相同的。这是因为,使用v-model后,表单控件显示的值只依赖所绑定的数据,不在关心初始时的value属性。 v-model 会忽略所有表单元素的 value、checked、selected attribute 的初始值。
同样的,对于文本域textarea的结论也是一样的:
<textarea v-model="text" placeholder="请输入">frvf</textarea>
- v-model指令绑定的值是他的value值
this.text= e.target.value; - 在
<textarea> </textarea>之间插入的值frvf也不会生效
radio类型
未给value赋值
<input type="radio" id="male" v-model="sex" @click="test2">
<script>
var app = new Vue({
el: '#app',
data: {
sex: ''
},
methods: {
test1: function (e) {
console.log('this.sex', this.sex);
console.log('this.value', e.target.value);
}
}
})
</script>
运行结果:
this.sex: null
this.value: on
结论:
- radio类型下,未给value赋值时,用户信息默认为null,value值默认为on。
给value赋值后
<input type="radio" id="male" value="男" v-model="sex" @click="test2">
<p>选择的性别是:{{ sex}}</p>
<script>
var app = new Vue({
el: '#app',
data: {
sex: ''
},
methods: {
test1: function (e) {
console.log('this.sex', this.sex);
console.log('this.value', e.target.value);
}
}
})
</script>
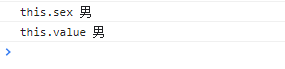
运行结果:



结论:
- radio类型下,给value赋值之后,用户信息默认为value,value值为设定值
原理
<input type="radio" id="male" :checked="sex" value="男" @change="test2">
<p>选择的性别是:{{ sex }}</p>
test2: function (e) {
this.sex = e.target.value;
}
checkbox类型
未设置value,(单独使用)
单独使用时,用v-model绑定一个布尔值
<input type="checkbox" id="male" v-model="sex" @click="test2">
<script>
var app = new Vue({
el: '#app',
data: {
sex: false
},
methods: {
test2: function (e) {
console.log('this.sex', this.sex);
console.log('this.value', e.target.value);
}
}
})
</script>
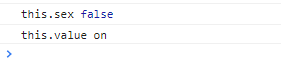
运行结果:



设置value值
<input type="checkbox" id="male" v-model="sex" value="hahahh" @click="test2">
<script>
var app = new Vue({
el: '#app',
data: {
sex: false
},
methods: {
test2: function (e) {
console.log('this.sex', this.sex);
console.log('this.value', e.target.value);
}
}
})
</script>
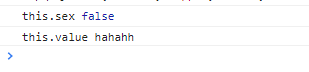
运行结果:



将用户信息类型改为数组
<input type="checkbox" id="male" v-model="sex" value="hahahh" @click="test2">
<script>
var app = new Vue({
el: '#app',
data: {
sex: []
},
methods: {
test2: function (e) {
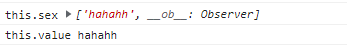
console.log('this.sex', this.sex);
console.log('this.value', e.target.value);
}
}
})
</script>
运行结果



原理:
<input type="checkbox" id="male" :checked="sex" value="hahahh" @change="test2">
<p>选择的性别是:{{ sex }}</p>
test2: function (e) {
this.sex = e.target.value;
}
综上:
v-model的作用为将程序员设定的变量与用户信息绑定,但用户信息不一定与value值绑定
- 在text类型中用户信息与value绑定,value与框中内容绑定。
- 在radio类型中,只有设定了value值之后,用户信息才与value值绑定,value值与设定值绑定。
- 在checkbox类型中,只有设定了value值,且用户信息数据类型设置为数组后,用户信息才与value值绑定,value值与设定值绑定。
v-model 在内部为不同的输入元素使用不同的 property 并抛出不同的事件:
- text 和 textarea 元素使用 value property 和 input 事件;
- checkbox 和 radio 使用 checked property 和 change 事件;
- select 字段将 value 作为 prop 并将 change 作为事件。





















 3269
3269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








