皮皮陈影院后台管理系统+移动端项目问题及知识点记录
服务端表单验证joi模块
判断前段传过来的值,是否是一个合法的字段
官方文档:https://joi.dev/api/?v=17.6.0
npm install --save joi //安装
//TODO 服务端表单验证 如果验证通过那么继续后续业务 如果验证不通过,则直接返回参数异常
let schema = Joi.object({
page: Joi.number().required(), // 必须是数字,必填
pagesize: Joi.number().integer().max(100).required() // 必须是不大于100的数字,必填
})
let {error, value} = schema.validate(req.query)
if(error){
resp.send({code: 400, msg: error})
return; // 结束
}
响应对象封装
接口完成过程中,需要返回响应的对象,多次重复,封装之后可以多次调用,便于后期维护
//封装响应对象
const response = {
//返回正确的响应对象
ok: (data) => {
return {
code: 200,
msg: "ok",
data: data,
};
},
//返回错误响应对象
error: (code, errmsg) => {
return {
code: code,
msg: errmsg,
};
},
};
module.exports = response;
pm2进程管理工具
# 管理员进入cmd,执行:
npm install pm2 -g
# 安装windows自启动包:
npm install pm2-windows-startup -g
# 执行命令,安装pm2
pm2-startup install
# 查看pm2是否安装成功
pm2 status
# 在项目目录下,执行命令,启动index.js
pm2 start index.js
#重启服务
pm2 restart index.js
#查看错误日志
pm2 logs
#停止服务
pm2 stop index
#查看服务状态
pm2 status
搭建上传文件服务器
基于multer中间件,实现上传文件的接收、保存
const multer = require('multer')
const uploadTools = multer({
storage: multer.diskStorage({ // 该存储方案将会把文件直接存入磁盘
destination: (req, file, callback)=>{
callback('static')
},
filename: (req, file, callback)=>{
callback('a.jpg')
}
})
})
app.post('/upload', uploadTools.array('file'), (req, resp)=>{
//uploadTools.array('file') 将会把file字段中传输的文件数据通过uploadTools接收并保存
})
随机文件名uuid
#安装 uuid 模块
npm install --save uuid
#调用 uuid 的方法即可得到唯一标识符
let val = uuid.v4()
嵌套路由

实现此类点击此类同一页面不同内容的切换嵌套路由

封装子组件
项目中重复使用的模块,可以通过封装一个子组件
穿透(深度)选择器
在使用第三方组件库时,想改变其样式,一般选择器无法改变其样式,可使用
第一种写法箭头三剑客(原生css):>>>
.类名 >>> .类名{ 样式 }
第二种(预处理器:sass、less):/deep/
/deep/ .类名{ 样式 }
第三种(预处理器:sass、less):::v-deep
::v-deep .类名{ 样式 }
在删除数据之后,需要手动F5刷新
解决方法:
自组件

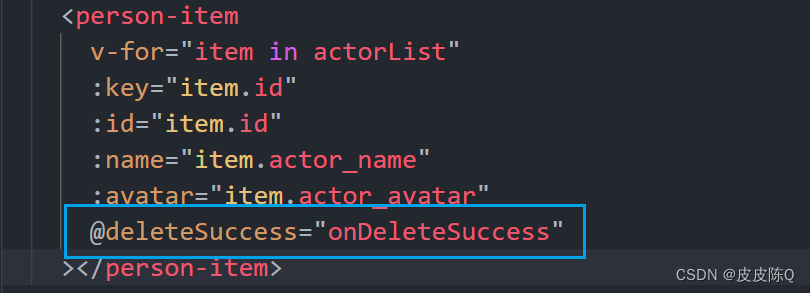
父组件

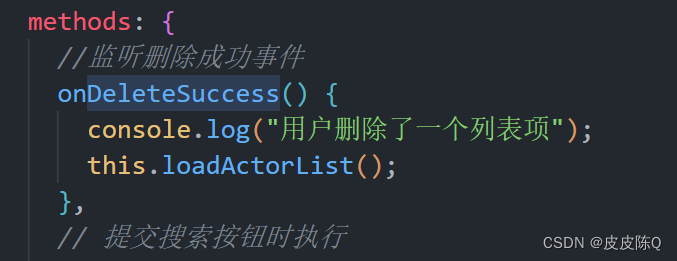
监听事件,重新加载列表

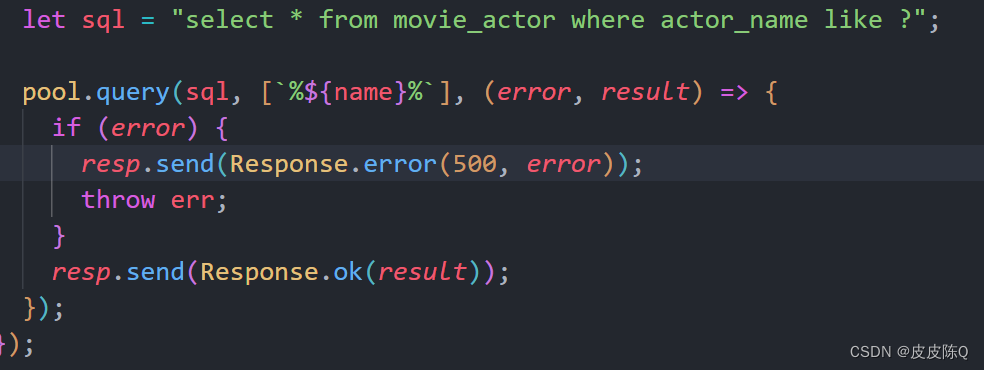
like数据库模糊查询,根据某个关键字查询
%name%

axios的封装
文件结构

各个文件作用
http目录
index.js 用于导出整合了所有模块接口的Api对象
MyAxios.js 用于自定义Axios对象,可以直接使用myAxios.get() myAxios.post()发送请求
BaseUrl.js 用于封装请求资源路径的前缀,若需要改动前缀时,只需要修改该文件即可。
apis目录 用于存放所有的api接口文件
ActorApi.js 用于定义Actor模块下的所有接口方法。
DirectorApi.js Director模块下的所有接口方法。
.....
在 main.js 中将 http/index.js 绑定在Vue原型链:
// 引入httpApis
import httpApis from './http/index'
Vue.prototype.$http = httpApis
这样,就可以在页面中使用一下代码直接访问这些API接口:
//
this.$http.ActorApi.list(params).then(res=>{
})






















 4278
4278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








