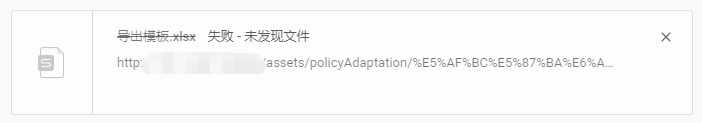
错误案例 :

发现出现错误后,我们去下载内容里面看我们下载这个文件的地址
ps:ctrl + j 打开下载内容的快捷键 适用于 windows系统

可以发现这个文件夹路径不对 识别不了

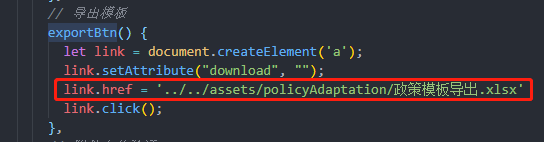
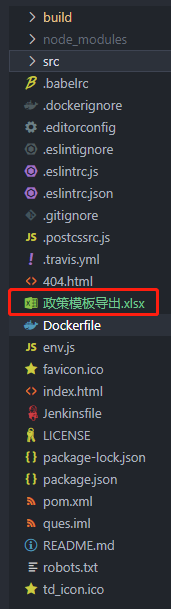
我把路径写在根目录下面了 src/assets/... ,应该把你需要下载的文件放在跟src同级的目录下或者放在publice目录里面,反正就是跟 favicon.ico、index.html 这两个文件同级就好了

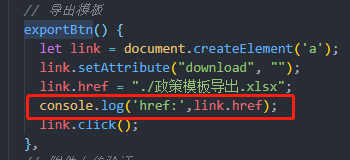
之后就点击下载 你如果不放心的话 可以在控制台打印你的那个 地址,把它放在地址栏里面看能否下载下来

![]()
完整代码:
html:
<el-button type="primary" @click="exportBtn">导出模板</el-button>js:
// 导出模板
exportBtn() {
let link = document.createElement('a');
link.setAttribute("download", "");
link.href = "./政策模板导出.xlsx"; // 你本地资源文件的存放地址
console.log('href:',link.href);
link.click();
},





















 8780
8780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








