nprogress是一个轻量级的进度条插件,可以在页面加载和Ajax请求等操作时显示进度条
官网:http://ricostacruz.com/nprogress/
1.使用npm安装nprogress:
npm install --save nprogress
import NProgress from 'nprogress';
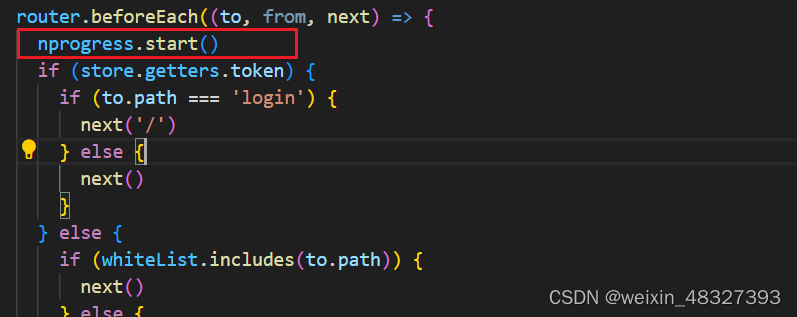
import 'nprogress/nprogress.css'2.router.beforeEach路由跳转之前拦截时,加载进度条

3.router.afterEach路由跳转结束后,关闭进度条

4.nprogress插件修改样式 ,在App.vue文件中的style样式中,添加如下代码,更改进度条的颜色
/* 修改进度条样式 */
#nprogress .bar {
background-color: red !important;
height: 10px !important;
}




















 904
904

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








