element ui官网上虽然有详细的说明,只是看文档时因为和我实际项目有一点差别,没有马上引入成功,后面经过了几次尝试才终于成功了,这里把自己碰的壁分享出来。
1.安装命令
npm i element-ui -Snpm install babel-plugin-component -D2.修改babel.config.js文件
官网说的是修改.babelrc文件,其实就是babel.config.js文件
初始状态如下图:

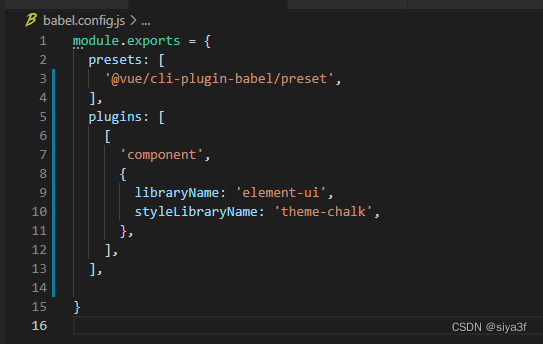
修改完成状态:

module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
],
plugins: [
[
'component',
{
libraryName: 'element-ui',
styleLibraryName: 'theme-chalk',
},
],
],
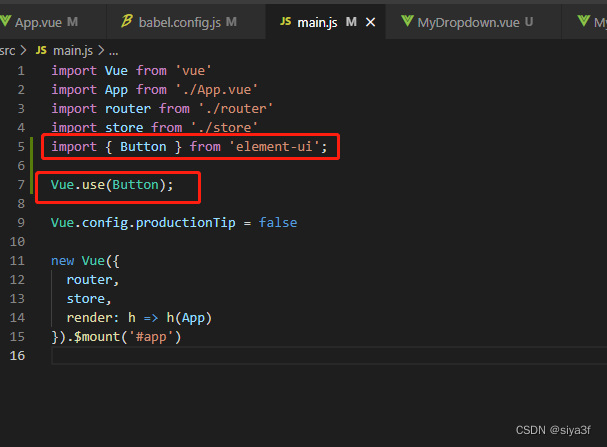
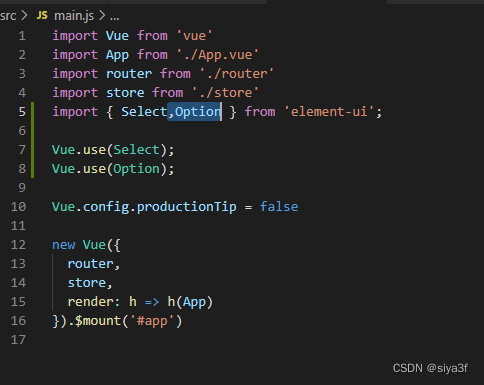
}3.在main.js中引入组件

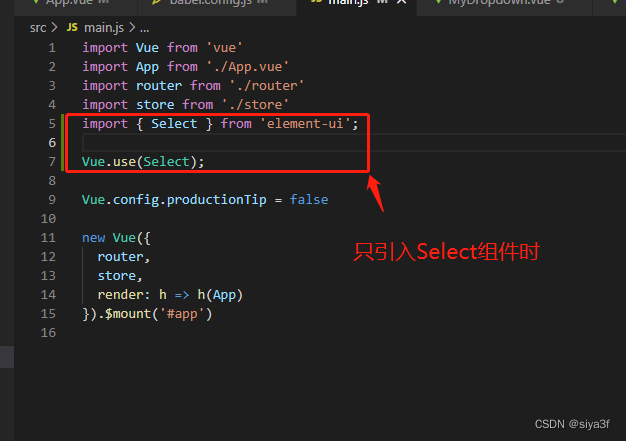
4.按需引入Select组件的注意点
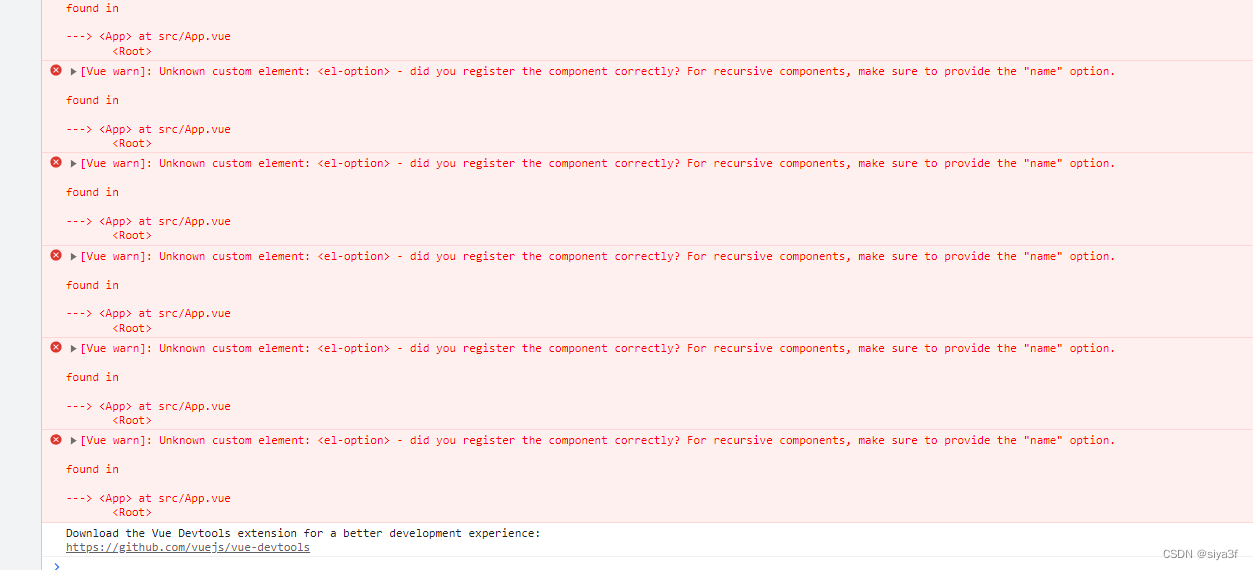
当想使用Select组件时,要注意还需引入 Option组件,否则会报错。同理一些别的组件可能也不止只由一个组件组成,所以要注意是否将组件引入了。

浏览器报错
 正确的引入方式:
正确的引入方式:

结束!如果有帮助到你就点个赞把 !





















 2385
2385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








