传统网页布局的三种方式
盒子模型:
就是把HTML页面中的布局元素看作是一
个矩形的盒子,也就是一个盛装内容的容器。
CSS盒子模型本质上是一个盒子,封装周围的 ~
HTML元素,它包括:边框、外边距、内边距、和实际内容
盒子模型(BoxModel)
组成盒子里面的内容
border边框 content 内容
padding内边距 margin外边距
border : border-width ‖ border-style ‖ border-color
属性 作用
border-width 定义边框粗细,单位是px
border-style 边框的样式
border-color 边框颜色
边框样式border-style 可以设置如下值:
none : 没有边框即忽略所有边框的宽度(默认值)
solid : 边框为单实线(最为常用的)
dashed : 边框为虚线
dotted : 边框为点线
边框简写:
border: 1px solid red; 没有顺序
边框分开写法:
border-top: 1px solid red;* 只设定上边框, 其余同理*
表格线边框
border-collapse属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边
语法: border-collapse:collapse;
collapse单词是合并的意思
border-collapse:collapse;表示相邻边框合并在一起
两种方案来解决:
1.测量盒子大小的时候,不量边框.
2. 如果测量的时候包含了边框,则需要width/height减去边框宽度
内边距(padding)
padding属性用于设置内边距,即边框与内容之间的距离
padding-left 左内边距
padding-right 右内边距
padding-top 上内边距
padding-bottom 下内边距
padding: 5px; 1个值,代表上下左右都有5像素内边距;
padding: 5px 10px; 2个值,代表上下内边距是5像素左右内边距是10像素;
padding: 5px 10px 20px; 3个值,代表上内边距5像素 左右内边距10像素 下内边距20像素;
padding; 5px 10px 20px 30px; 4个值,上是5像素右10像素下20像素左是30像素 按顺时针转
当我们给盒子指定padding值之后;
1.内容和边框有了距离,添加了内边距。
2.padding影响了盒子实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。 解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
*如果没有指定height/width,则padding不会撑开盒子
外边距(margin)
margin属性用于设置外边距,即控制盒子和盒子之间的距离。
margin-left 左外边距
margin-right 右外边距
margin-top 上外边距
margin-bottom 下外边距
margin简写方式代表的意义跟padding完全一致。
典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
①盒子必须指定了宽度(width)。
②盒子左右的外边距都设置为auto。
.header{ width:960px; margin:0 auto;}
常见的写法,以下三种都可以:
margin-left: auto; margin-right: auto;
margin: auto; margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中要给其父元素添加
text-align:center 即可。
相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是相加之和,取值较大者。
解决方案:尽量只给一个盒子添加 margin 值。
嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案:
可以为父元素定义上边框。可以为父元素定义上内
边距。可以为父元素添加overflow:hidden。
还有其他方法,比如浮动、固定,绝对定位的盒
子不会有塌陷问题。
清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
- * {
- padding:0; /* 清除内边距 */
- margin:0; /* 清除外边距 */
- }
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
网页美工用ps测量
- CTEL+R打开标尺
- 用选区测量大小
- ctrl+d 取消选区
圆角边框
在CSS3中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
border-radius属性用于设置元素的外边框圆角。
语法:
- border-radius:length;
参数值可以为数值或百分比的形式
如果是正方形,想要设置为一个圆,把数值修改为
高度或者宽度的一半即可,或者直接写为 50%
该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和 border-bottom-left-radius
兼容性ie9+浏览器支持,但是不会影响页面布局,可以放心使用.
阴影
盒子阴影
CSS3中新增了盒子阴影,我们可以使用box-shadow属性为盒子添加阴影。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow 必需。水平阴影的位置。允许负值。
v-shadow 必需。垂直阴影的位置。允许负值。
blur 可选。模糊距离。
spread 可选。阴影的尺寸。
color 可选。阴影的颜色。请参阅 CSS 颜色值。
inset 可选。将外部阴影(outset)改为内部阴影。
注意:
1.默认的是外阴影(outset),但是不可以写这个单词,否则造成阴影无效
2.盒子阴影不占用空间,不会影响其他盒子排列。
文字阴影
在 CSS3中,我们可以使用 text-shadow属性将阴影应用于文本。
语法:
text-shadow:h-shadow v-shadow blur color;
h-shadow 必需。水平阴影的位置,允许负值。
v-shadow 必需。重直阴影的位置。允许负值,
blur 可选。模糊的距离。
color 可选。阴影的颜色。参阅 CSS 颜色值。
浮动(float)
有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。
因为浮动可以改变元素标签默认的排列方式
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:
多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘
语法:
- 选择器{ float:属性值;}
none 元素不浮动(默认值)
left 元素向左浮动;
right 元素向右浮动;
设置了浮动(float)的元素最重要特性:
1.脱离标准普通流的控制(浮) 移动到指定位置(动),(俗称脱标)
2.浮动的盒子不再保留原先的位置
2.如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。
注意:浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子会另起一行对齐。
浮动元素会具有行内块元素特性
任何元素都可以浮动。不管原先是什么模式的元
素,添加浮动之后具有行内块元素相似的特性。
如果块级盒子没有设置宽度,默认宽度和父级一样
宽,但是添加浮动后,它的大小根据内容来决
浮动的盒子中间是没有缝隙的,是紧挨着一起的
行内元素同理。
浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置,我们网页布局一般采用的策略是:先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置逗号,符合网页布局第一准则。
网页布局第二准则,先设置盒子的大小,之后设置盒子的位置。
浮动布局注意点
1.浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
2.一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮
动了,那么其他兄弟也应该浮动,以防止引起问题
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流.
清除浮动
清除浮动的本质是清除浮动元素造成的影响
如果父盒子本身有高度,则不需要清除浮动
清除浮动之后,父级就会根据浮动的子盒子自动检
测高度。父级有了高度,就不会影响下面的标准流了。
清除浮动语法:
选择器{clear:属性值;}
left 不允许左侧有浮动元素(清除左侧浮动的影响)
right 不允许右侧有浮动元素(清除右侧浮动的影响)
both 同时清除左右两侧浮动的影响
我们实际工作中,几乎只用clear:both;
清除浮动的策略是:闭合浮动
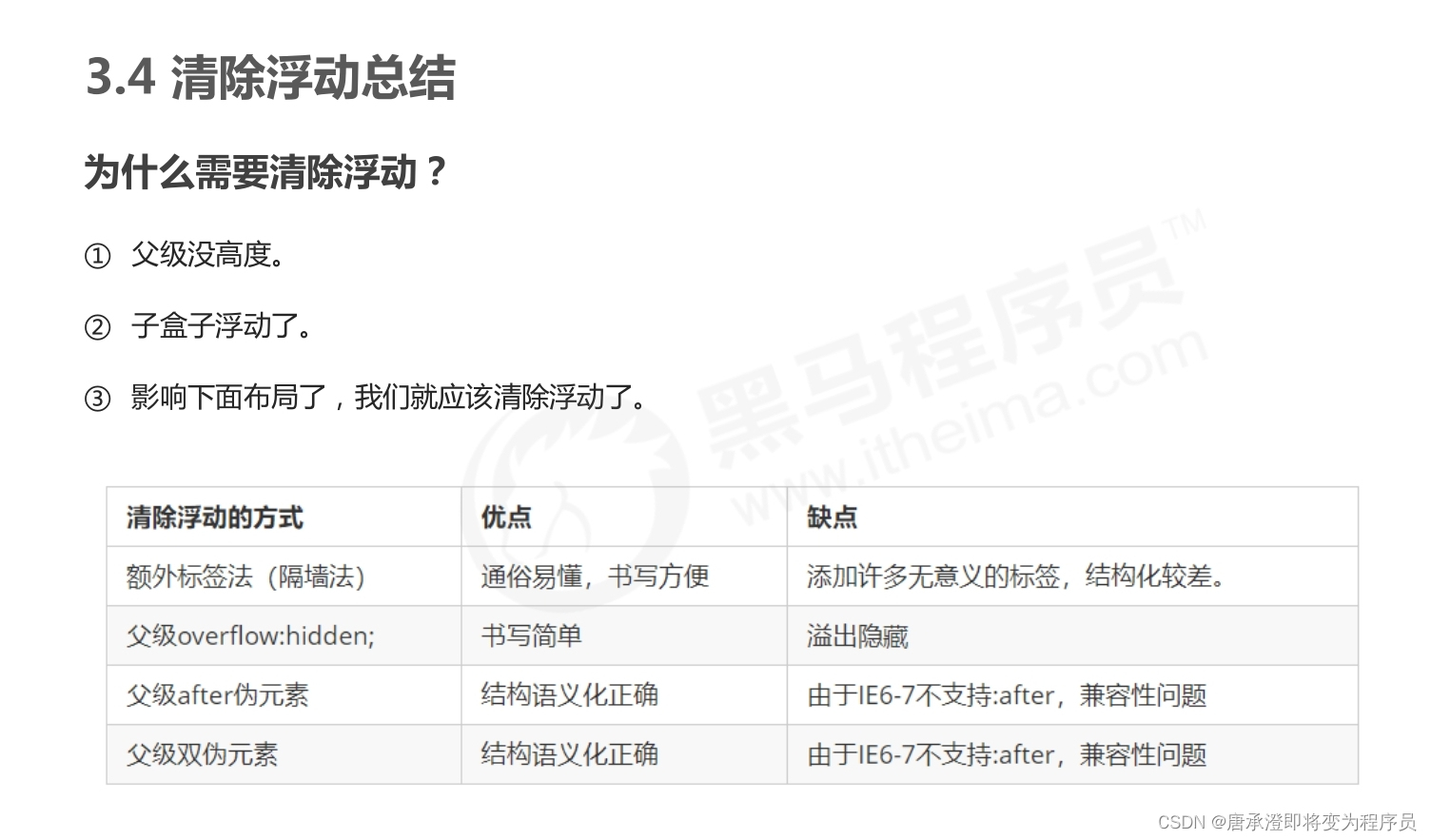
清除浮动方法
1.额外标签法也称为隔墙法,是W3C推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签。(实际工作中可能会遇到,但是不常用。)
例如<divstyle=”dear:both”></div>,或者其他标签(如<br/>等)。
- 优点:通俗易懂,书写方便
- 缺点:添加许多无意义的标签,结构化较差
- 注意:要求这个新的空标签必须是块级元素。
2. 父级添加 overflow 属性
可以给父级添加 overflow属性,将其属性值设置为
hidden、auto 或scroll。
- 注意:是给父元素添加代码
- 优点:代码简洁
- 缺点:无法显示溢出的部分
3. 父级添加 after伪元素
:after方式是额外标签法的升级版。也是给父元素添加
- .clearfix:after{
- content:"";
- display:block; height:0; clear:bothi
- visibility: hidden;
- }
- .clearfix{ /* IE6、7 专有 */*zoom:1;
- }
- 优点:没有增加标签,结构更简单
- 缺点:照顾低版本浏览器
- 代表网站:百度、淘宝网、网易等
4. 父级添加 双伪元素
也是给给父元素添加
- .clearfix:before,.clearfix:after {
- content:"";
- display:table;
- }
- .clearfix:after {
- clear:both;
- }
- .clearfix {
- *zoom:1;
- }
- 优点:代码更简洁
- 缺点:照顾低版本浏览器
- 代表网站:小米、腾讯等























 512
512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








