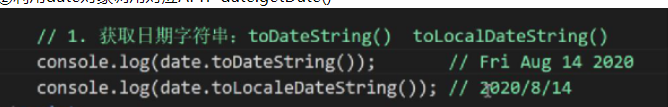
Date
获取日期
语法:
①定义date对象:let date = new Date()
②利用date对象调用对应API:date.getDate()

案例:

Date自定义时间方案:
1:new Date (年,月,日,时,分,秒);这种方式月份+1才等于实际月份方案
2:采用一个参数:new Date(‘1997-4-12 15:16:17’);这种方式月份等于实际月份
Array关于数组的操作
- .concat() 将两个数组拼接成一个,不会修改原数组
- .join() 数组转字符串,不会修改原数组
- .pop() 弹出数组最后一个元素,会改变原数组 删除
- .push() 在数组最后放入一个元素,会改变原数组
- .shift() 弹出数组第一个元素,会改变原数组
- .unshift()在数组最前面加入一个元素,会改变原数组
- .shift() 删除前面一个
*输出arr.pop()和arr.shift()会返回数组的长度
- .tostring() 拼接成字符串 .slice(a,b) 不会改变原数组,a是从下标a开始获取,b是到下标b结束获取,不包含下标b的元素
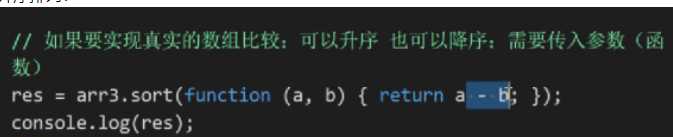
- .sort() 数组元素比较,默认排序方式是字符串比较规则,只比较元素的第一个字符串。会改变原数组。
升序排列:

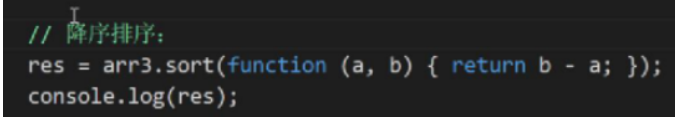
降序排列:

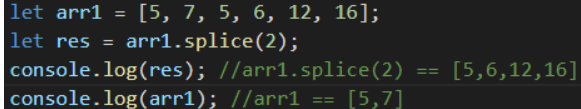
.splice() 数组元素替换或删除 会改变原数组
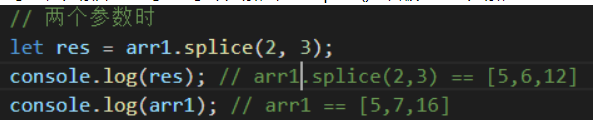
2个参数:删除
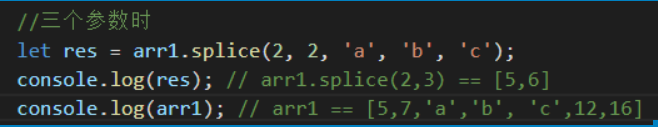
3个参数:替换
输入一个参数时,第一个参数表示起始下标,原数组会删除从【起始下标】对应元素开始的后面所有元素,不输入则全保留,在arr.splice()保留被删除的元素;

输入两个参数时,第一个参数表示起始下标,第二个参数表示长度,原数组会删除从【起始下标】对应元素开始的【长度】个元素,在arr.splice()保留被删除的元素;

输入三个以上参数时,第一个参数表示起始下标,第二个参数表示长度,第三个以上的参数表示替换值,原数组会删除从【起始下标】对应元素开始的【长度】个元素,并在被删除的位置【替换为输入的值】,在arr.splice()保留被删除的元素。

String 对字符串的操作
(其所有api都不会改变原字符串)
- .length 查看长度
- .concat() 字符串拼接
- .indexOf(‘查找目标’) 查找字符串,如找不到返回-1
- .chatAt(下标) 查找对应下标的字符 .replace(‘被替换目标’,‘替换成的值’) 只能替换一个全部替换
- .substr(起始下标,长度) 从起始下标开始截取相应长度的字符串
- .substring(起始下标,结束下标)起始下标截取到结束下标,不包含结束下标对应字符字符大小写转换
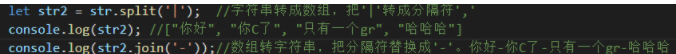
- .split() 字符串转数组,括号里没有参数,则将字符串变成只有一个元素的数组; 输入一个参数,如果该参数在字符串中存在,则把该参数替换成分隔符‘,’,如果不存在则和没有参数的现象一样。
应用:
通过.split()把字符串转成数组,清除指定字符,再用.join把数组转成字符串,把被清除的指定字符替换成指定元素























 259
259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








