Docker部署Springboot+vue+nginx的项目
下载docker-compose
1、安装docker-compose,时间会有点久
sudo curl -L "https://github.com/docker/compose/releases/download/1.27.4/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
2、给权限
sudo chmod +x /usr/local/bin/docker-compose
3、查看版本
docker-compose --version
配置nginx
新建nginx.conf
vim nginx.conf
配置静态文件和后端接口的代理
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location /api/ {
# springboot为后端镜像名
proxy_pass springboot:8080;
}
location / {
# docker内的静态文件目录
root /usr/share/nginx/html;
index index.html;
}
}
}
编写DockerFile后端镜像
FROM openjdk:8
# springboot-0.0.1-SNAPSHOT.jar是打包的后段jar包必须和DockerFile处于同级目录,否则会报错,写绝对路径也找不到文件
COPY springboot-0.0.1-SNAPSHOT.jar /springboot.jar
CMD ["--server.port=8080"]
EXPOSE 8080
ENTRYPOINT ["java","-jar","/springboot.jar"]
编写docker-compose.yml
# 3是要带双引号
version: "3"
services:
nginx:
image: nginx:latest
restart: always
ports:
- 39010:80
volumes:
# /vue/dist自己打包的前端文件目录
- /vue/dist:/usr/share/nginx/html
- /docker-compose/nginx.conf:/etc/nginx/nginx.conf
privileged: true
springboot:
image: springboot:latest
build:
# 构建本地镜像
context: .
dockerfile: DockerFile
ports:
- 39011:8080
privileged: true
结果
文件路径

开始部署
docker-compose up -d
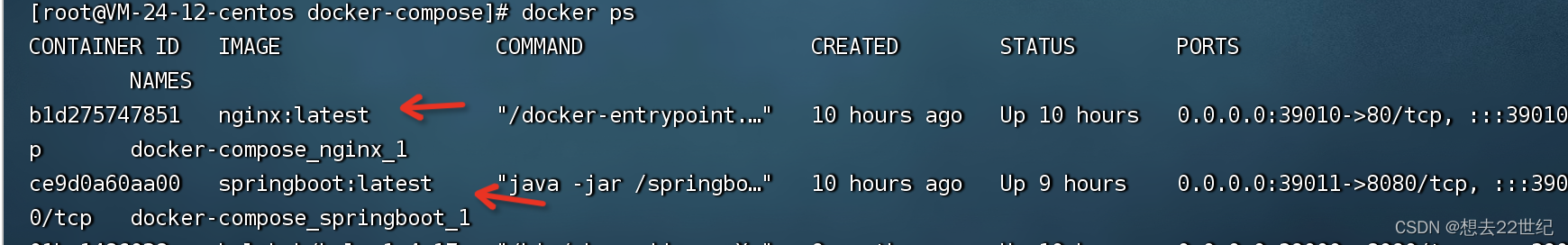
查看docker进程

访问成功
在这里插入图片描述






















 258
258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








