一、引用geom数据解析 图层加载所需
// 空间数据解析
import WKT from "ol/format/WKT";
//加载图层所需
import TileLayer from "ol/layer/Tile";
//加载图层所需
import TileWMS from "ol/source/TileWMS";geom数据格式 实例
SRID=9526;POLYGON((797058.3926001191 382519.37767676206,797121.8927271194 382498.210967762,797230.3721107448 382749.565637138,797452.6225552456 383122.6288832645,797635.1854203715 383395.15026164055,798170.9677419361 384023.5369350806,798713.3646600633 384744.527960396,799533.5746338166 385809.47800696274,800241.3364660069 386576.77120821585,800763.8895944465 387139.0119160306,801167.3799847607 387582.18988571985,802450.6117178908 388759.5880738496,803568.4785369578 389540.1104682277,804130.7192447726 389950.21545510436,805017.0751841511 390585.21672510693,806664.1097282203 391498.03105073556,807001.4541529091 391656.78136823623,806875.7768182211 391855.219265112,806168.0149860308 391378.9683126101,805585.9304885283 391048.2384844838,804474.6782660239 390373.54963510606,803733.8434510209 389738.54836510355,803370.040640082 389533.49587166525,802827.6437219548 389196.1514469764,802100.0381000768 388587.60856322397,797058.3926001191 382519.37767676206))二、解析geom数据 (params.geom传进来的geom空间数据,如上格式)
let wktJson= new WKT()
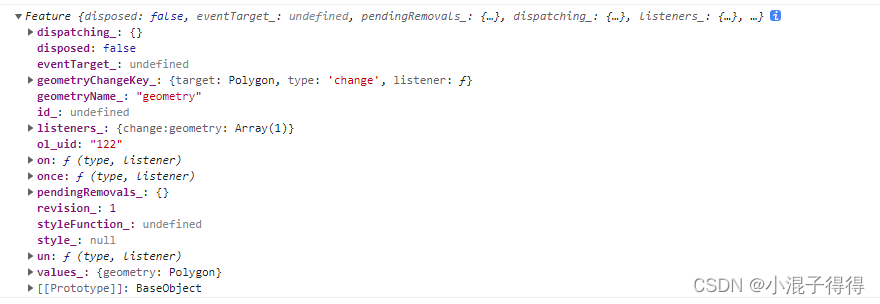
let vectorSourceFeatures = wktJson.readFeature(params.geom.split(";")[1]);打印解析出来的vectorSourceFeatures 数据格式

三、加载的需要裁剪范围的图层(这里是应用的arcgis图层 图片形式加载)
let croppingLayers= new TileLayer({
id: "cropping",
source: new TileWMS({
url:"arcgis地址+MapServer/export?F:image",
params: {
VERSION: "1.1.0",
F: "image",
FORMAT: "png32",
token: 账号token信息,// 有的arcgis加载需要账号登录的token信息 ,没有则去掉这一参数信息
layers: "" //图层条件加载 需要加载某一层则写图层"show:图层名称" 加载所有可以不要这个条件
}
}),
zIndex: 3
});四、设置裁剪范围样式
const style = new Style({
fill: new Fill({
color: 'transparent',
}),
});五、裁剪图层
croppingLayers.on("prerender", event => {
let vectorContext = getVectorContext(event);
event.context.globalCompositeOperation = 'source-over';
let ctx = event.context;
ctx.save();
vectorContext.drawFeature(vectorSourceFeatures, style);// 可以对边界设置一个样式
ctx.clip();
})
croppingLayers.on("postrender", (event) => {
let ctx = event.context;
ctx.restore();
})
croppingLayers.setExtent(vectorSourceFeatures.getGeometry().getExtent())六、最后地图添加croppingLayers这一图层,就可以获取以geom范围内裁剪的某一图层
this.map.addLayer(croppingLayers);























 480
480











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








