
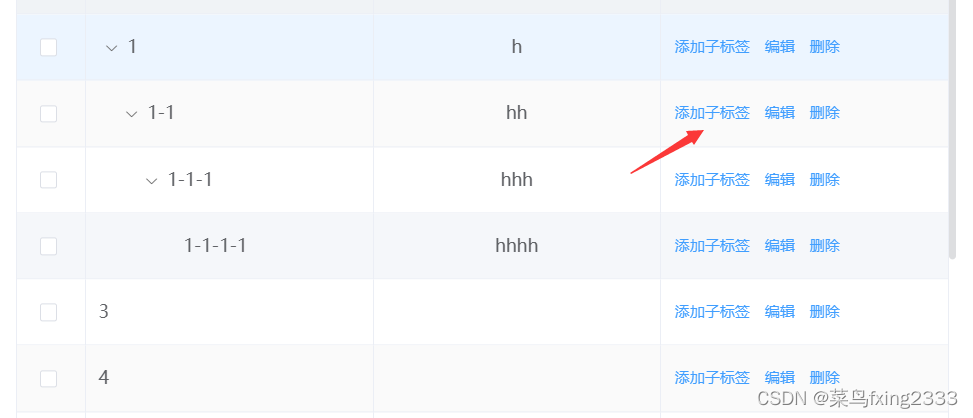
有个需要需要点击表格的某一行,动态在那一行插入子节点,但是我直接根据element ui组件的方法,获取到当行的数据,并push进去,虽然添加进表格数据了,但表格没有响应式更新,查了下发现可以用this.$set不刷新页面强制更新table的数据
data(){
return {
table:[]
}
},
methods:{
addChildNode(row){
let child = {
id:"",
name: "",
description:'',
children: [],
};
if (row.children) {
this.$nextTick(()=>{
row.children.push(child);
})
} else {
this.$nextTick(()=>{
row["children"] = [];
row["children"].push(child);
})
}
this.$set(this.table);
}
}





















 3648
3648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








