由于在edge中的vue插件总是失灵,没办法转chrome。但是chrome插件商店需要魔法,查阅了一些帖子后把我的方法记录在下。
1、首先在edge中安装vue.js.devTools插件,这个很简单,重要的是找到插件的安装根目录。
2、以我自为例,vue.js.devTools插件安装在
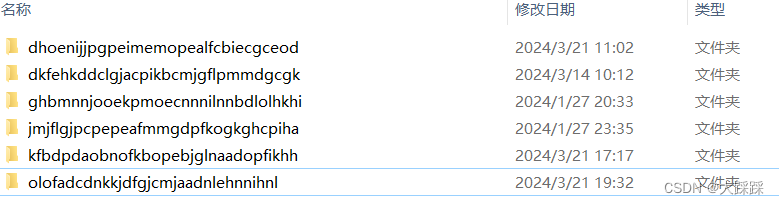
C:\Users\Admin\AppData\Local\Microsoft\Edge\User Data\Default\Extensions进去文件夹后,有以下一些看似很乱的文件:

但这不要紧,挨个点进去看,能看到子文件的标题是数字,该数字代表了该插件的版本号。我的插件就是在上图最后一个文件夹中,点进去:


发现和我安装的插件版本号是一样的,可以确实该插件是vue插件。
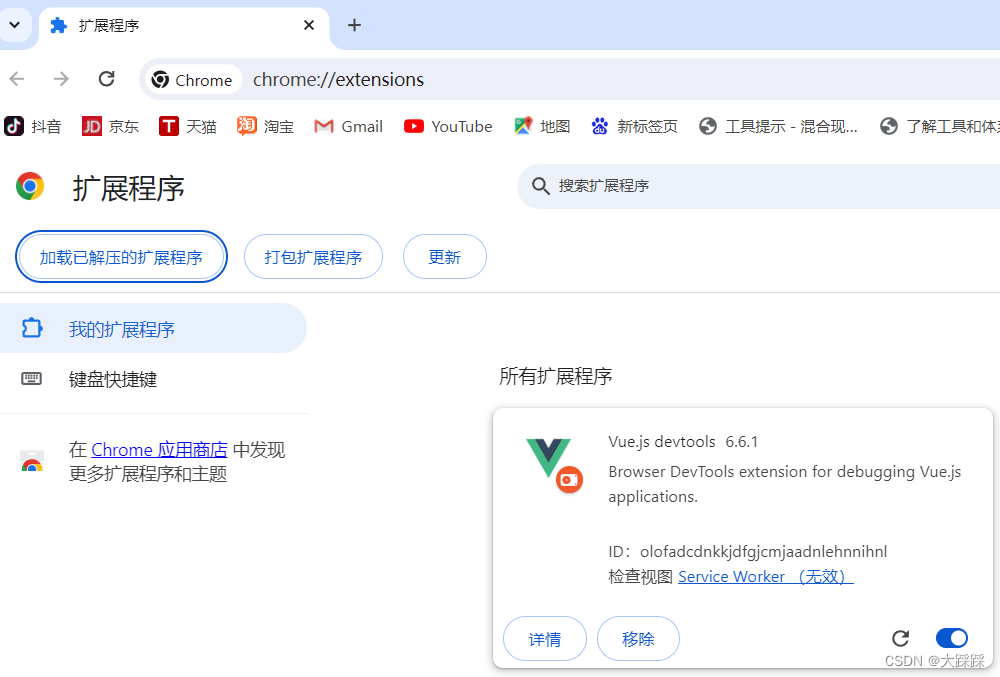
3、打开chrome浏览器的扩展程序,并打开开发者模式,如下图:

4、点击加载已解压的扩展程序
 5、找到你第二步找到的插件位置,目录层级到版本号那一层就行
5、找到你第二步找到的插件位置,目录层级到版本号那一层就行
 6、添加成功!
6、添加成功!






















 1423
1423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








