做出分类页面
前言:做出首页,详细请看前两篇文章
1.使用vue做一个“淘宝“项目(做出首页)
2.使用vue做一个“淘宝“项目(显示商品栏)
目录:
创建项目文件
删除原有文件
引用资源文件
实现底部导航栏
显示页面
做出首页
显示商品栏
做出分类
一、调用数据(写API)
在调用数据之前先自行做一个搜索栏,代码截图如下:

现在正式开始调用数据,因为之前做过首页的API导入,所以现在与上回一样做分类页面的api导入
代码位置: src->api->api.js
代码如下:
//分类API catalog/inndex
export function getcatalog(){
return request(
{
url:"catalog/index",
method:"get",
}
);
}
写完api之后要往 src->api->mock.js 下导入数据
数据代码如下:
let catalog={"errno":0,"data":{"currentCategory":{"id":1005000,"name":"居家","keywords":"","desc":"回家,放松身心","pid":0,"iconUrl":"http://yanxuan.nosdn.127.net/a45c2c262a476fea0b9fc684fed91ef5.png","picUrl":"http://yanxuan.nosdn.127.net/e8bf0cf08cf7eda21606ab191762e35c.png","level":"L1","sortOrder":2,"addTime":"2018-02-01 00:00:00","updateTime":"2018-02-01 00:00:00","deleted":false},
"categoryList":[{"id":1005000,"name":"居家","keywords":"","desc":"回家,放松身心","pid":0,"iconUrl":"http://yanxuan.nosdn.127.net/a45c2c262a476fea0b9fc684fed91ef5.png","picUrl":"http://yanxuan.nosdn.127.net/e8bf0cf08cf7eda21606ab191762e35c.png","level":"L1","sortOrder":2,"addTime":"2018-02-01 00:00:00","updateTime":"2018-02-01 00:00:00","deleted":false},{"id":1005001,"name":"餐厨","keywords":"","desc":"爱,囿于厨房","pid":0,"iconUrl":"http://yanxuan.nosdn.127.net/ad8b00d084cb7d0958998edb5fee9c0a.png","picUrl":"http://yanxuan.nosdn.127.net/3708dbcb35ad5abf9e001500f73db615.png","level":"L1","sortOrder":3,"addTime":"2018-02-01 00:00:00","updateTime":"2018-02-01 00:00:00","deleted":false},{"id":1005002,"name":"饮食","keywords":"","desc":"好吃,高颜值美食","pid":0,"iconUrl":"http://yanxuan.nosdn.127.net/c9280327a3fd2374c000f6bf52dff6eb.png","picUrl":"http://yanxuan.nosdn.127.net/fb670ff3511182833e5b035275e4ac09.png","level":"L1","sortOrder":9,"addTime":"2018-02-01 00:00:00","updateTime":"2018-02-01 00:00:00","deleted":false},{"id":1008000,"name":"配件","keywords":"","desc":"配角,亦是主角","pid":0,"iconUrl":"http://yanxuan.nosdn.127.net/11abb11c4cfdee59abfb6d16caca4c6a.png","picUrl":"http://yanxuan.nosdn.127.net/02f9a44d05c05c0dd439a5eb674570a2.png","level":"L1","sortOrder":4,"addTime":"2018-02-01 00:00:00","updateTime":"2018-02-01 00:00:00","deleted":false},{"id":1010000,"name":"服装","keywords":"","desc":"贴身的,要亲肤","pid":0,"iconUrl":"http://yanxuan.nosdn.127.net/28a685c96f91584e7e4876f1397767db.png","picUrl":"http://yanxuan.nosdn.127.net/622c8d79292154017b0cbda97588a0d7.png","level":"L1","sortOrder":5,"addTime":"2018-02-01 00:00:00","updateTime":"2018-02-01 00:00:00","deleted":false},{"id":1011000,"name":"婴童","keywords":"","desc":"爱,从心开始","pid":0,"iconUrl":"http://yanxuan.nosdn.127.net/1ba9967b8de1ac50fad21774a4494f5d.png","picUrl":"http://yanxuan.nosdn.127.net/9cc0b3e0d5a4f4a22134c170f10b70f2.png","level":"L1","sortOrder":7,"addTime":"2018-02-01 00:00:00","updateTime":"2018-02-01 00:00:00","deleted":false},{"id":1012000,"name":"杂货","keywords":"","desc":"解忧,每个烦恼","pid":0,"iconUrl":"http://yanxuan.nosdn.127.net/c2a3d6349e72c35931fe3b5bcd0966be.png","picUrl":"http://yanxuan.nosdn.127.net/547853361d29a37282f377b9a755dd37.png","level":"L1","sortOrder":8,"addTime":"2018-02-01 00:00:00","updateTime":"2018-02-01 00:00:00","deleted":false},{"id":1013001,"name":"洗护","keywords":"","desc":"亲肤之物,严选天然","pid":0,"iconUrl":"http://yanxuan.nosdn.127.net/9fe068776b6b1fca13053d68e9c0a83f.png","picUrl":"http://yanxuan.nosdn.127.net/1526ab0f5982722adbc8726f9f2a338c.png","level":"L1","sortOrder":6,"addTime":"2018-02-01 00:00:00","updateTime":"2018-02-01 00:00:00","deleted":false},{"id":1019000,"name":"志趣","keywords":"","desc":"周边精品,共享热爱","pid":0,"iconUrl":"http://yanxuan.nosdn.127.net/7093cfecb9dde1dd3eaf459623df4071.png","picUrl":"http://yanxuan.nosdn.127.net/1706e24a5e605870ba3b37ff5f49aa18.png","level":"L1","sortOrder":10,"addTime":"2018-02-01 00:00:00","updateTime":"2018-02-01 00:00:00","deleted":false}],"currentSubCategory":[{"id":1008002,"name":"布艺软装","keywords":"","desc":"各种风格软装装点你的家","pid":1005000,"iconUrl":"http://yanxuan.nosdn.127.net/8bbcd7de60a678846664af998f57e71c.png","picUrl":"http://yanxuan.nosdn.127.net/2e2fb4f2856a021bbcd1b4c8400f2b06.png","level":"L2","sortOrder":6,"addTime":"2018-02-01 00:00:00","updateTime":"2018-02-01 00:00:00","deleted":false},{"id":1008008,"name":"被枕","keywords":"","desc":"守护你的睡眠时光","pid":1005000,"iconUrl":"http://yanxuan.nosdn.127.net/927bc33f7ae2895dd6c11cf91f5e3228.png","picUrl":"http://yanxuan.nosdn.127.net/b43ef7cececebe6292d2f7f590522e05.png","level":"L2","sortOrder":2,"addTime":"2018-02-01 00:00:00","updateTime":"2018-02-01 00:00:00","deleted":false},{"id":1008009,"name":"床品件套","keywords":"","desc":"MUJI等品牌制造商出品","pid":1005000,"iconUrl":"http://yanxuan.nosdn.127.net/243e5bf327a87217ad1f54592f0176ec.png","picUrl":"http://yanxuan.nosdn.127.net/81f671bd36bce05d5f57827e5c88dd1b.png","level":"L2","sortOrder":4,"addTime":"2018-02-01 00:00:00","updateTime":"2018-02-01 00:00:00","deleted":false},{"id":1008016,"name":"灯具","keywords":"","desc":"一盏灯,温暖一个家","pid":1005000,"iconUrl":"http://yanxuan.nosdn.127.net/c48e0d9dcfac01499a437774a915842b.png","picUrl":"http://yanxuan.nosdn.127.net/f702dc399d14d4e1509d5ed6e57acd19.png","level":"L2","sortOrder":8,"addTime":"2018-02-01 00:00:00","updateTime":"2018-02-01 00:00:00","deleted":false},{"id":1010003,"name":"地垫","keywords":"","desc":"家里的第“五”面墙","pid":1005000,"iconUrl":"http://yanxuan.nosdn.127.net/83d4c87f28c993af1aa8d3e4d30a2fa2.png","picUrl":"http://yanxuan.nosdn.127.net/1611ef6458e244d1909218becfe87c4d.png","level":"L2","sortOrder":5,"addTime":"2018-02-01 00:00:00","updateTime":"2018-02-01 00:00:00","deleted":false},{"id":1011003,"name":"床垫","keywords":"","desc":"承托你的好时光","pid":1005000,"iconUrl":"http://yanxuan.nosdn.127.net/316afeb3948b295dfe073e4c51f77a42.png","picUrl":"http://yanxuan.nosdn.127.net/d6e0e84961032fc70fd52a8d4d0fb514.png","level":"L2","sortOrder":3,"addTime":"2018-02-01 00:00:00","updateTime":"2018-02-01 00:00:00","deleted":false},{"id":1011004,"name":"家饰","keywords":"","desc":"装饰你的家","pid":1005000,"iconUrl":"http://yanxuan.nosdn.127.net/ab0df9445d985bf6719ac415313a8e88.png","picUrl":"http://yanxuan.nosdn.127.net/79275db76b5865e6167b0fbd141f2d7e.png","level":"L2","sortOrder":9,"addTime":"2018-02-01 00:00:00","updateTime":"2018-02-01 00:00:00","deleted":false},{"id":1015000,"name":"家具","keywords":"","desc":"大师级工艺","pid":1005000,"iconUrl":"http://yanxuan.nosdn.127.net/4f00675caefd0d4177892ad18bfc2df6.png","picUrl":"http://yanxuan.nosdn.127.net/d5d41841136182bf49c1f99f5c452dd6.png","level":"L2","sortOrder":7,"addTime":"2018-02-01 00:00:00","updateTime":"2018-02-01 00:00:00","deleted":false},{"id":1017000,"name":"宠物","keywords":"","desc":"抑菌除味,打造宠物舒适空间","pid":1005000,"iconUrl":"http://yanxuan.nosdn.127.net/a0352c57c60ce4f68370ecdab6a30857.png","picUrl":"http://yanxuan.nosdn.127.net/dae4d6e89ab8a0cd3e8da026e4660137.png","level":"L2","sortOrder":10,"addTime":"2018-02-01 00:00:00","updateTime":"2018-02-01 00:00:00","deleted":false},{"id":1036000,"name":"夏凉","keywords":"","desc":"夏凉床品,舒适一夏","pid":1005000,"iconUrl":"http://yanxuan.nosdn.127.net/13ff4decdf38fe1a5bde34f0e0cc635a.png","picUrl":"http://yanxuan.nosdn.127.net/bd17c985bacb9b9ab1ab6e9d66ee343c.png","level":"L2","sortOrder":1,"addTime":"2018-02-01 00:00:00","updateTime":"2018-02-01 00:00:00","deleted":false}]},"errmsg":"成功"}
Mock.mock('http://localhost:8088/catalog/index',catalog);
上面这些全是数据不需要理解复制粘贴即可
二、分类页面显示
数据以及api全部完成,下面就是把数据输出到页面上去
首先,先在分类Category.vue页面拿到数据
代码位置: src->views->Category.vue
代码如下:
<script>
// 1.导入api
import {getcatalog} from '@/api/api.js'
export default {
name: "Category",
// 做出data数据
data(){
return{
cateloginfos:{}
}
},
// 生命周期created
created(){
console.info("数据初始化之后-异步请求");
getcatalog().then(resp=>{
console.log(resp);
})
}
}
</script>
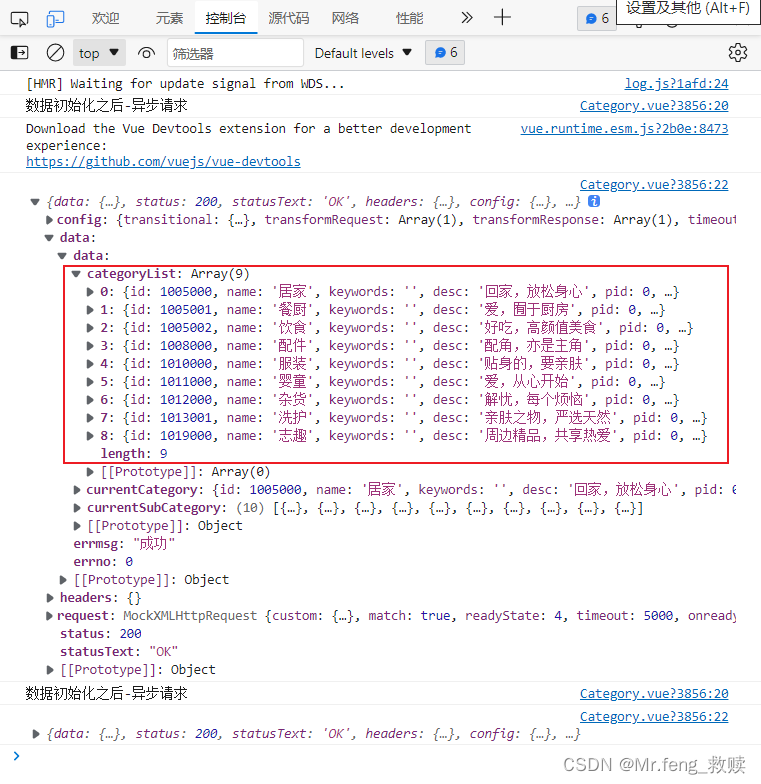
然后在页面中看到这些数据就说明你的数据拿到了

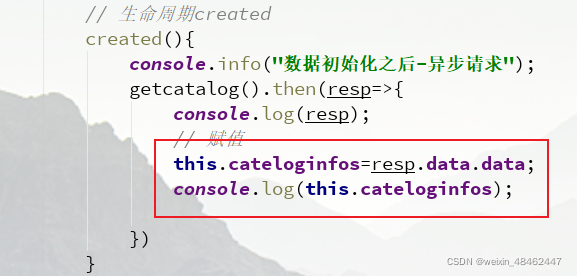
现在我要再单独拿出来某一部分数据,代码截图如下:

三、做出侧边栏
现在已经做出来数据了,那就开始通过
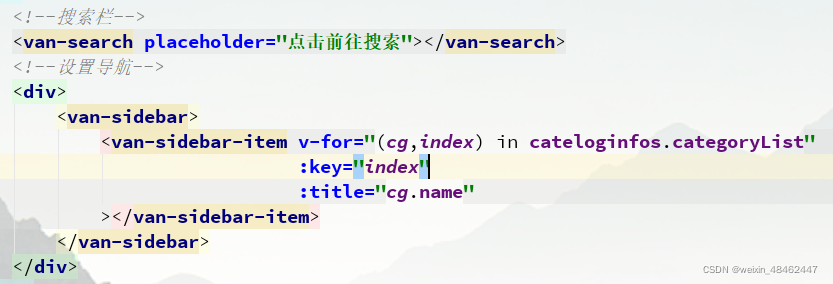
vant 2文档 Sidebar 侧边导航——监听切换事件 作为参照来做出侧边导航栏,首先找到 Category.vue 下的搜索栏,开始编写导航,代码如下:

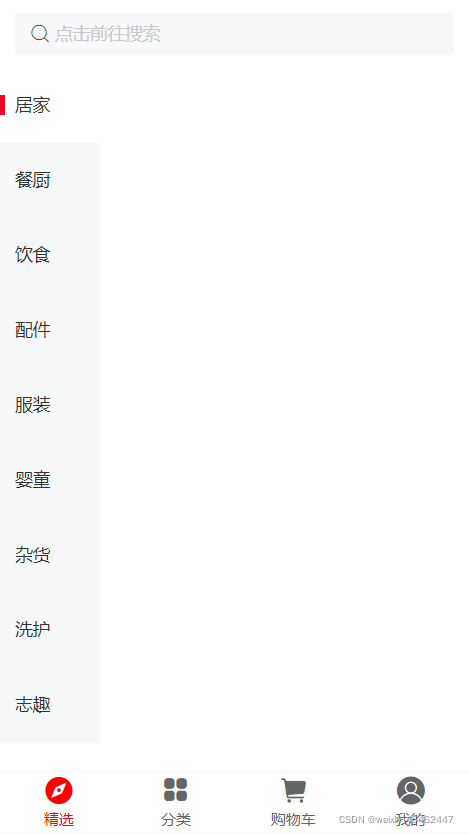
运行结果如下:

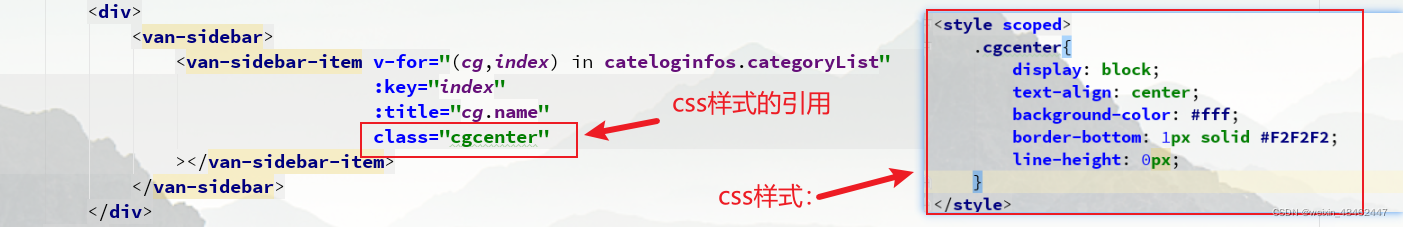
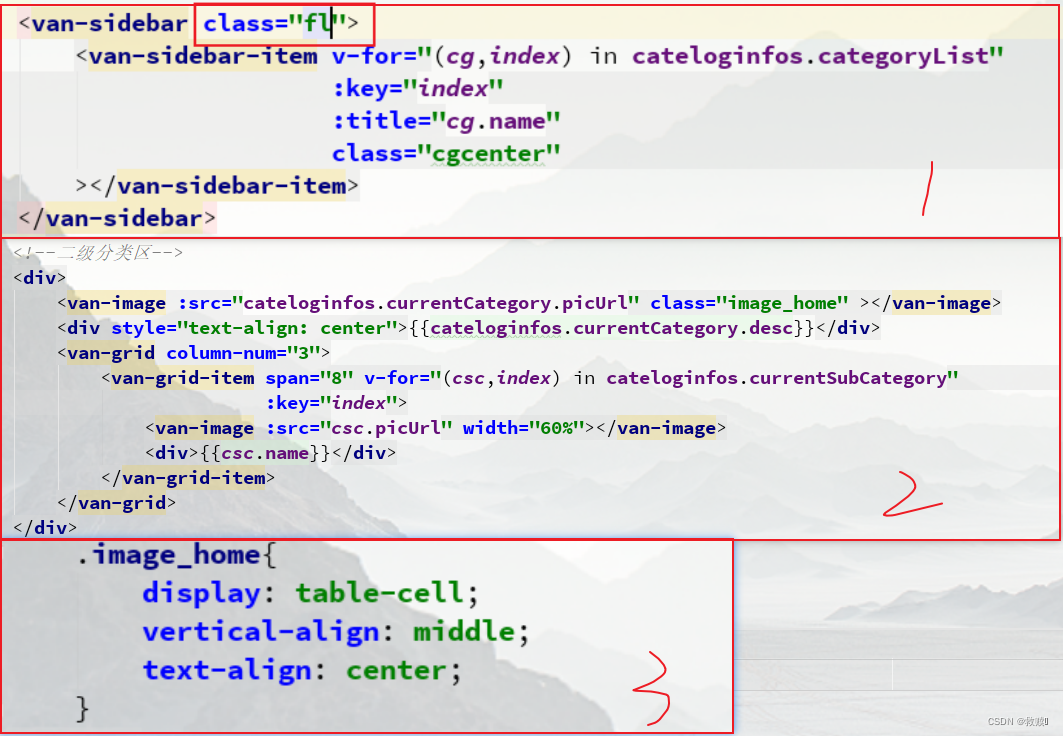
调节侧边栏样式,代码如下:

下面进行二级分类区,代码如下:

运行结果如下(有报错,但无所谓):

四、做出侧边栏按钮交互
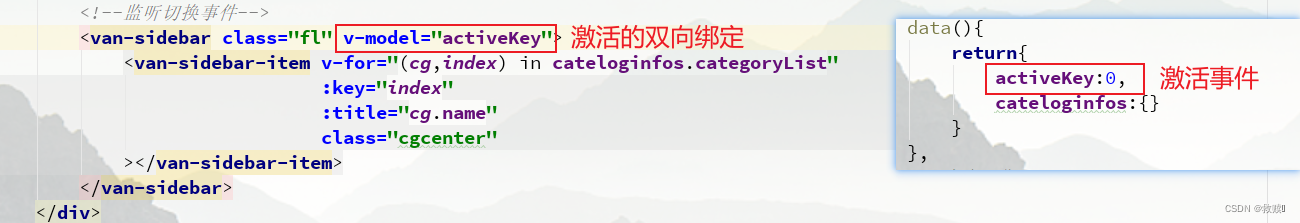
首先参考Sidebar 侧边导航——监听切换事件
代码如下:

现在侧边栏就能进行交互了
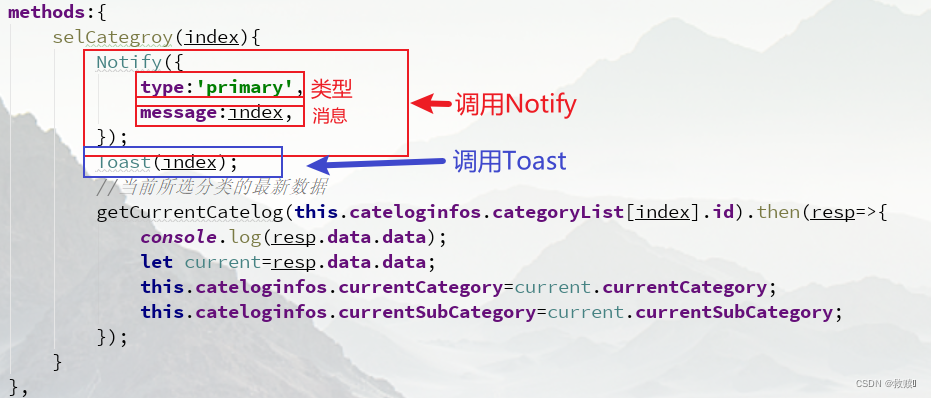
下面导入通知栏Notify与Toast(看哪个好用用哪个)
import { Notify,Toast} from 'vant';


现在能交互了,但是还没有数据
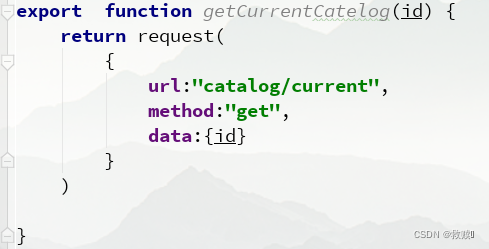
先做出api,代码如下:

然后在Mock.js中写入数据,代码如下:
let getCurrentCatelog={
"errno": 0,
"data": {
"currentCategory": {
"id": 1005001,
"name": "餐厨",
"keywords": "",
"desc": "爱,囿于厨房",
"pid": 0,
"iconUrl": "http://yanxuan.nosdn.127.net/ad8b00d084cb7d0958998edb5fee9c0a.png",
"picUrl": "http://yanxuan.nosdn.127.net/3708dbcb35ad5abf9e001500f73db615.png",
"level": "L1",
"sortOrder": 3,
"addTime": "2018-02-01 00:00:00",
"updateTime": "2018-02-01 00:00:00",
"deleted": false
},
"currentSubCategory": [
{
"id": 1005007,
"name": "锅具",
"keywords": "",
"desc": "一口好锅,炖煮生活一日三餐",
"pid": 1005001,
"iconUrl": "http://yanxuan.nosdn.127.net/4aab4598017b5749e3b63309d25e9f6b.png",
"picUrl": "http://yanxuan.nosdn.127.net/d2db0d1d0622c621a8aa5a7c06b0fc6d.png",
"level": "L2",
"sortOrder": 1,
"addTime": "2018-02-01 00:00:00",
"updateTime": "2018-02-01 00:00:00",
"deleted": false
},
{
"id": 1005008,
"name": "餐具",
"keywords": "",
"desc": "餐桌上的舞蹈",
"pid": 1005001,
"iconUrl": "http://yanxuan.nosdn.127.net/f109afbb7e7a00c243c1da29991a5aa3.png",
"picUrl": "http://yanxuan.nosdn.127.net/695ed861a63d8c0fc51a51f42a5a993b.png",
"level": "L2",
"sortOrder": 4,
"addTime": "2018-02-01 00:00:00",
"updateTime": "2018-02-01 00:00:00",
"deleted": false
},
{
"id": 1005009,
"name": "清洁",
"keywords": "",
"desc": "环保便利,聪明之选",
"pid": 1005001,
"iconUrl": "http://yanxuan.nosdn.127.net/e8b67fe8b8db2ecc2e126a0aa631def0.png",
"picUrl": "http://yanxuan.nosdn.127.net/3a40faaef0a52627357d98ceed7a3c45.png",
"level": "L2",
"sortOrder": 9,
"addTime": "2018-02-01 00:00:00",
"updateTime": "2018-02-01 00:00:00",
"deleted": false
},
{
"id": 1007000,
"name": "杯壶",
"keywords": "",
"desc": "精工生产制作,匠人手艺",
"pid": 1005001,
"iconUrl": "http://yanxuan.nosdn.127.net/0b244d3575b737c8f0ed7e84c5c4abd2.png",
"picUrl": "http://yanxuan.nosdn.127.net/ec53828a3814171079178a59fb2593da.png",
"level": "L2",
"sortOrder": 2,
"addTime": "2018-02-01 00:00:00",
"updateTime": "2018-02-01 00:00:00",
"deleted": false
},
{
"id": 1008011,
"name": "清洁保鲜",
"keywords": "",
"desc": "真空保鲜,美味不限时",
"pid": 1005001,
"iconUrl": "http://yanxuan.nosdn.127.net/dc4d6c35b9f4abb42d2eeaf345710589.png",
"picUrl": "http://yanxuan.nosdn.127.net/04cd632e1589adcc4345e40e8ad75d2b.png",
"level": "L2",
"sortOrder": 6,
"addTime": "2018-02-01 00:00:00",
"updateTime": "2018-02-01 00:00:00",
"deleted": false
},
{
"id": 1008012,
"name": "功能厨具",
"keywords": "",
"desc": "下厨省力小帮手",
"pid": 1005001,
"iconUrl": "http://yanxuan.nosdn.127.net/22db4ccbf52dc62c723ac83aa587812a.png",
"picUrl": "http://yanxuan.nosdn.127.net/5b94463017437467a93ae4af17c2ba4f.png",
"level": "L2",
"sortOrder": 3,
"addTime": "2018-02-01 00:00:00",
"updateTime": "2018-02-01 00:00:00",
"deleted": false
},
{
"id": 1008013,
"name": "茶具咖啡具",
"keywords": "",
"desc": "先进工艺制造,功夫体验",
"pid": 1005001,
"iconUrl": "http://yanxuan.nosdn.127.net/9ea192cd2719c8348f42ec17842ba763.png",
"picUrl": "http://yanxuan.nosdn.127.net/be3ba4056e274e311d1c23bd2931018d.png",
"level": "L2",
"sortOrder": 5,
"addTime": "2018-02-01 00:00:00",
"updateTime": "2018-02-01 00:00:00",
"deleted": false
},
{
"id": 1013005,
"name": "刀剪砧板",
"keywords": "",
"desc": "传统工艺 源自中国刀城",
"pid": 1005001,
"iconUrl": "http://yanxuan.nosdn.127.net/9d481ea4c2e9e6eda35aa720d407332e.png",
"picUrl": "http://yanxuan.nosdn.127.net/555afbfe05dab48c1a3b90dcaf89b4f2.png",
"level": "L2",
"sortOrder": 7,
"addTime": "2018-02-01 00:00:00",
"updateTime": "2018-02-01 00:00:00",
"deleted": false
},
{
"id": 1023000,
"name": "厨房小电",
"keywords": "",
"desc": "厨房里的省心小电器",
"pid": 1005001,
"iconUrl": "http://yanxuan.nosdn.127.net/521bd0c02d283b80ba49e73ca84df250.png",
"picUrl": "http://yanxuan.nosdn.127.net/c09d784ba592e4fadabbaef6b2e95a95.png",
"level": "L2",
"sortOrder": 8,
"addTime": "2018-02-01 00:00:00",
"updateTime": "2018-02-01 00:00:00",
"deleted": false
}
]
},
"errmsg": "成功"
}
Mock.mock('http://localhost:8088/catalog/current',getCurrentCatelog)
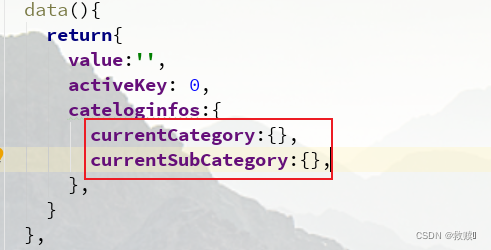
在数据中创建分类变量

先导入

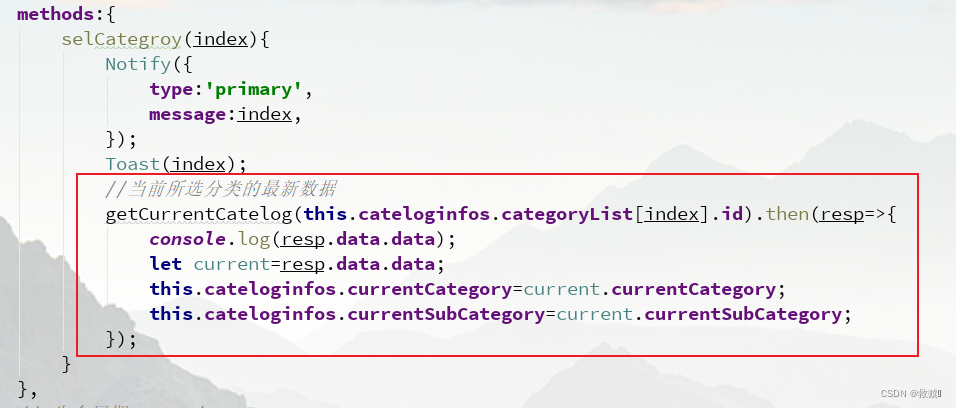
最后调用当前所选分类的最新数据,就完成了分类页面

上一篇:显示商品栏
推荐BGM:Shape of You























 2064
2064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










