小程序云开发
前言
1.什么是小程序
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
2.发展背景
随着APP市场的饱和,大部分用户已经养成了使用习惯,开发新的APP很难在市场生存。此外,APP开发和推广成本高也是不争的事实。易观2018年3月份的报告显示,移动电商APP的下载成本高达120-200 元,而且这些后期未必能形成转化。互联网金融、二手车电商APP的新客户成本,更是动辄高达数千元。
3.小程序的意义
- 前端程序员,可以借助云开发直接管理后端业务逻辑,与数据库
- 不用购买服务器,配置域名,https
让前端成为全栈,成为可能
创建云函数 (cloudfunctions)
1 打开你的微信小程序云开发项目,找到根目录下 cloudfunctions 文件夹,单机右键,点击新建Node.js 云函数:

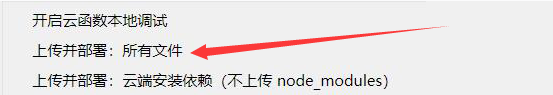
2.创建一个Node.js 云函数之后需要上传并部署文件
选择你创建的云函数单机右键,(注意:之后每次修改云函数之后都需要更新文件)

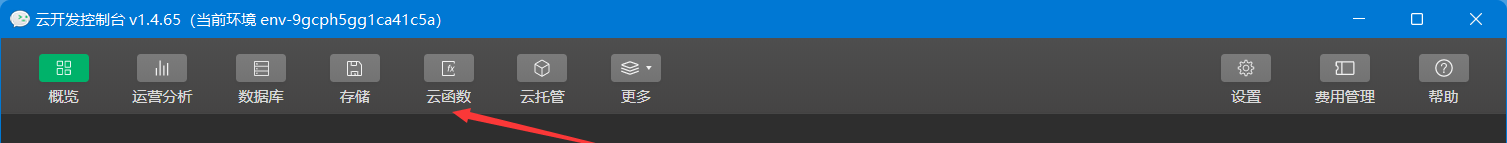
点击云函数就可以看见你说创建的云函数了,
如图所示:


云函数入口文件
// 云函数入口函数
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
event是传入的参数
context 上下文 ,包含app信息,和用户信息
调用云函数
wx.cloud.callFunction({
name:"",//名称
data:“”,//数据
})
.then(res=>{})
.catch(err=>console.log(err))
与数据库之间调用
// 获取数据库
db = cloud.database();
//获取数据合集
table = db.collection("message")
//获取
res=await table.get();
//增加
res=await table.add({data:{}})
//排序
.orderBy('date','desc')





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








