如何用js代码实现聊天窗口
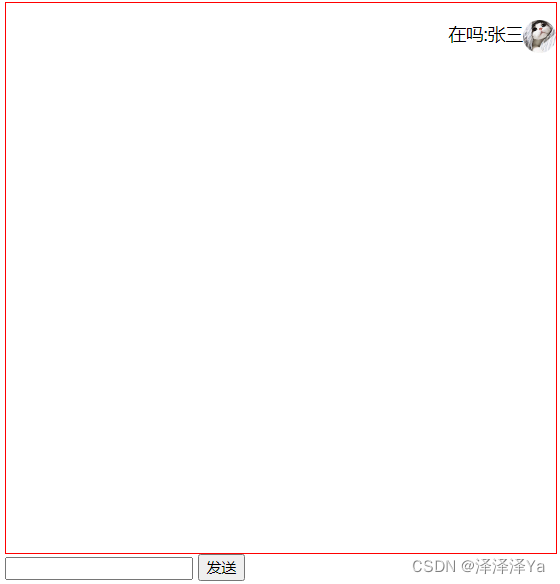
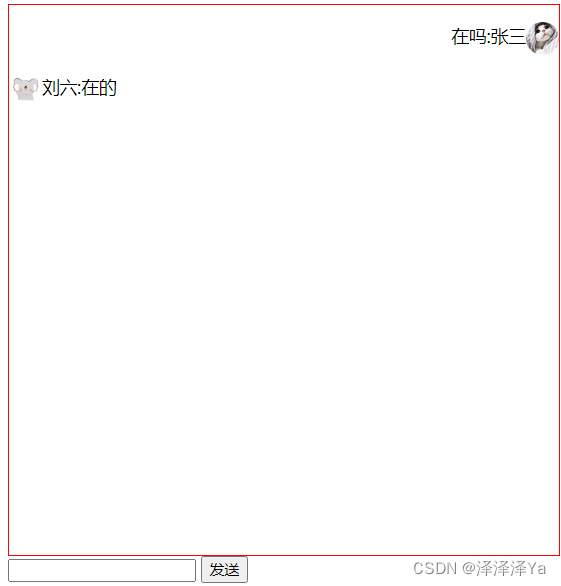
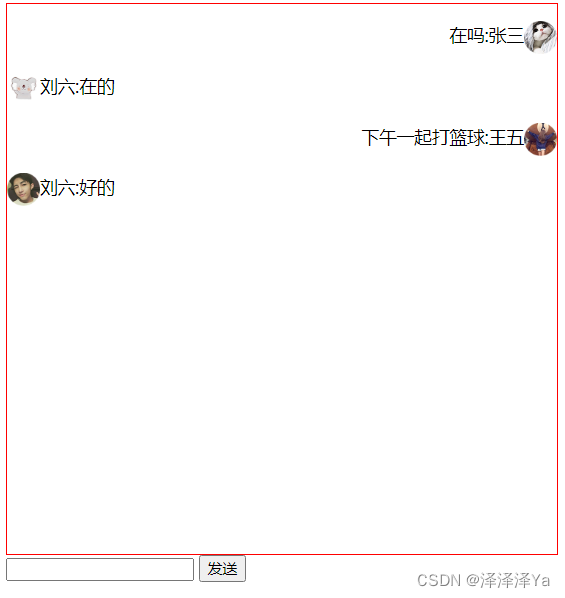
先看效果



废话少说,直接上代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#ll{
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="ll">
</div>
<input type="text" name="" id="sr">
<button onclick="test()">发送</button>
<script>
var _sr=document.querySelector("#sr");
var _ll=document.querySelector("#ll");
var cs=1;
var mz=new Array("张三","李四","王五","刘六");
var img=["img/picsa (1).png","img/picsa (2).png","img/picsa (3).png","img/picsa (4).png","img/picsa (5).png"];
function test(){
var t;
var g;
var mm=Math.floor(Math.random()*4)
var nn=mz[mm];
var tp=Math.floor(Math.random()*5)
var bb=img[tp];
if(cs%2==0){
_ll.innerHTML=`${_ll.innerHTML}<p id="rr" style="text-align:left;"><img style="width: 30px;height: 30px; vertical-align: middle;" src="${bb}" alt="">${nn}:${_sr.value}</p>`;
_sr.value="";
}
if(cs%2!=0){
_ll.innerHTML=`${_ll.innerHTML}<p id="ee" style="text-align:right;">${_sr.value}:${nn}<img style="width: 30px;height: 30px; vertical-align: middle;" src="${bb}" alt=""></p>`
_sr.value="";
}
cs++;
}
</script>
</body>
</html>
注意里面的图片需要自己替换





















 6937
6937











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








