1 全局安装Electron
npm install -g electron2 创建Vue项目,集成Electron
2.1 创建vue项目
vue create vue-demo2.2 vue项目创建完成后,进入项目目录使用下述命令集成Electron
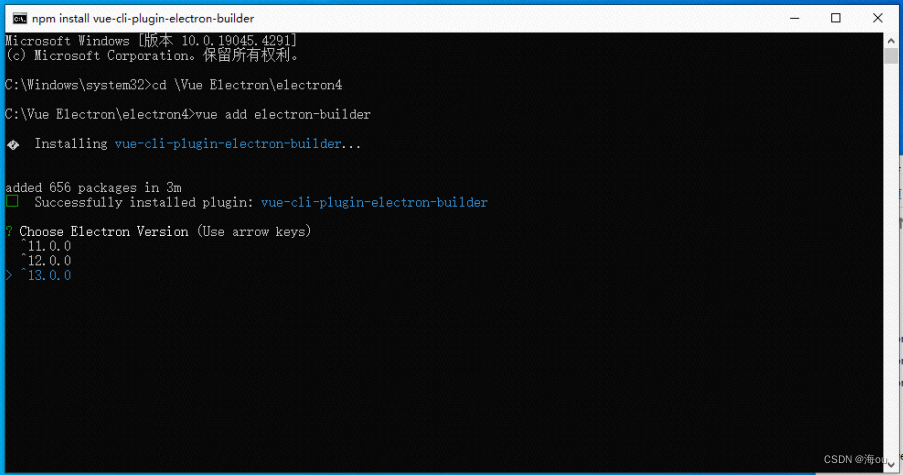
vue add electron-builder
这步是选择Electron的版本,这里选择最新版本13.0.0,等待安装完成即可。安装完成后会在src目录下生成background.js,并在package.json 文件中修main为:"main": “background.js”
2.3 打开开发服务器
npm run electron:serve
2.4 将项目打包exe
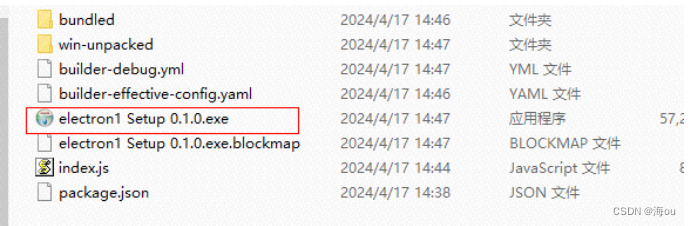
npm run electron:build打包完成之后,根目录下多了一个dist_electron文件夹,文件夹下xxx.exe就是需要分发给用户的包。
3 Electron修改打包后的exe图标
3.1 安装electron-icon-builder
npm i electron-icon-builder3.2 在package.json的scripts中添加一条命令
"electron:generate-icons": "electron-icon-builder --input=./public/icon.png --output=build --flatten"3.3 将准备的图片命名为icon.png并复制到public目录下

3.4 执行生成图标命令
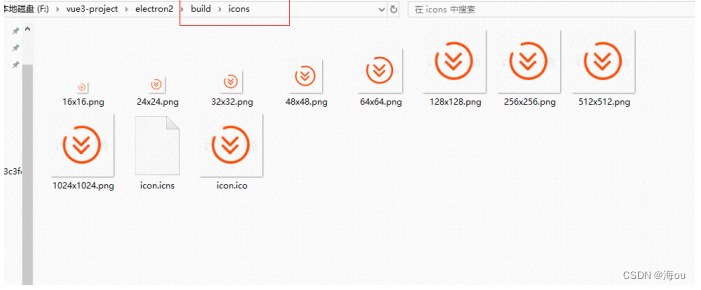
npm run electron:generate-icons生成的一系列图片在项目中多出来的build目录下的icons下:

删除dist_electron文件夹,重新执行打包命令:
npm run electron:build
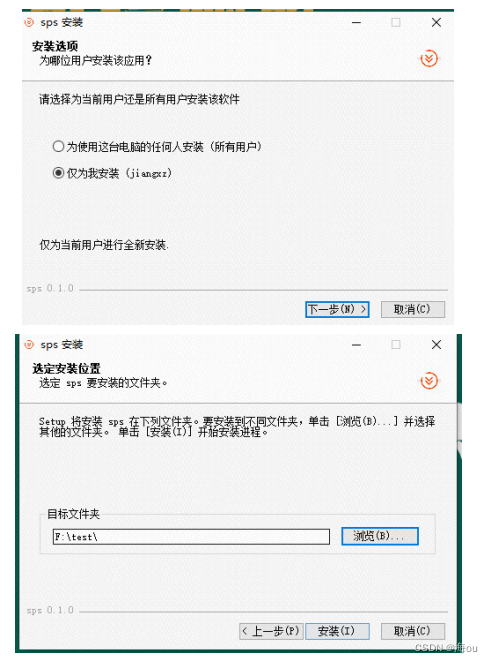
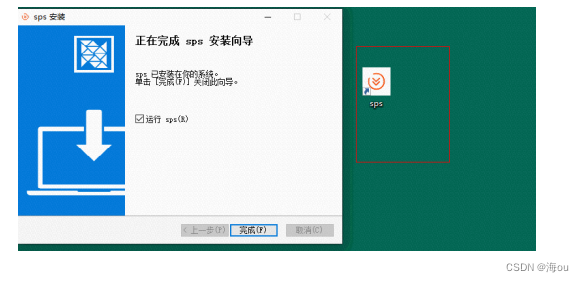
4 electron-builder 设置用户可以自己选择安装目录
设置nsis,有两种方式:
4.1 设置package.json文件
"build":{
"nsis": {
"oneClick": false,
"allowToChangeInstallationDirectory": true
}
}4.2 设置vue.config.js文件
module.exports = defineConfig({
transpileDependencies: true,
pluginOptions: {
electronBuilder: {
builderOptions: {//解决用户不能自己选择安装目录
nsis: {
oneClick: false,
allowToChangeInstallationDirectory: true
}
}
}
}
})经测试,方法一无法成功打包,方法二成功打包


参考文章:vue+electron 打包发布







 本文详细介绍了如何全局安装Electron并将其与Vue项目结合,包括创建Vue项目、集成Electron、修改打包后的exe图标、以及设置用户可选择安装目录的方法。着重讨论了两种不同设置nsis的方式,以实现更灵活的打包需求。
本文详细介绍了如何全局安装Electron并将其与Vue项目结合,包括创建Vue项目、集成Electron、修改打包后的exe图标、以及设置用户可选择安装目录的方法。着重讨论了两种不同设置nsis的方式,以实现更灵活的打包需求。














 1768
1768

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








