目录:导读
前言
开启SMTP服务
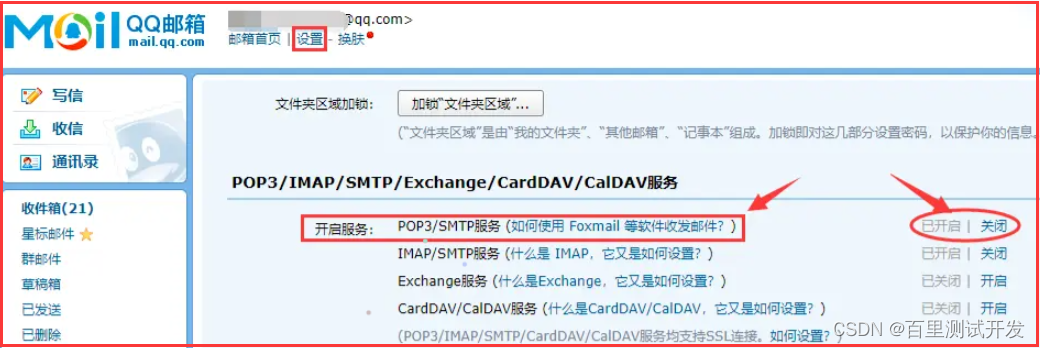
这里我们以QQ邮箱为例进行学习,需要开启 SMTP 服务,登录QQ邮箱->设置->账户->开启 POP3/SMTP 服务。


开启SMTP服务时,需要发送短信验证,按照提示信息操作后,就可以得到一个QQ邮箱授权码,将该授权码保存下来,当我们通过 Jenkins 配置邮件时,该授权码就相当于QQ邮箱的密码。
配置Jenkins自带的邮件功能
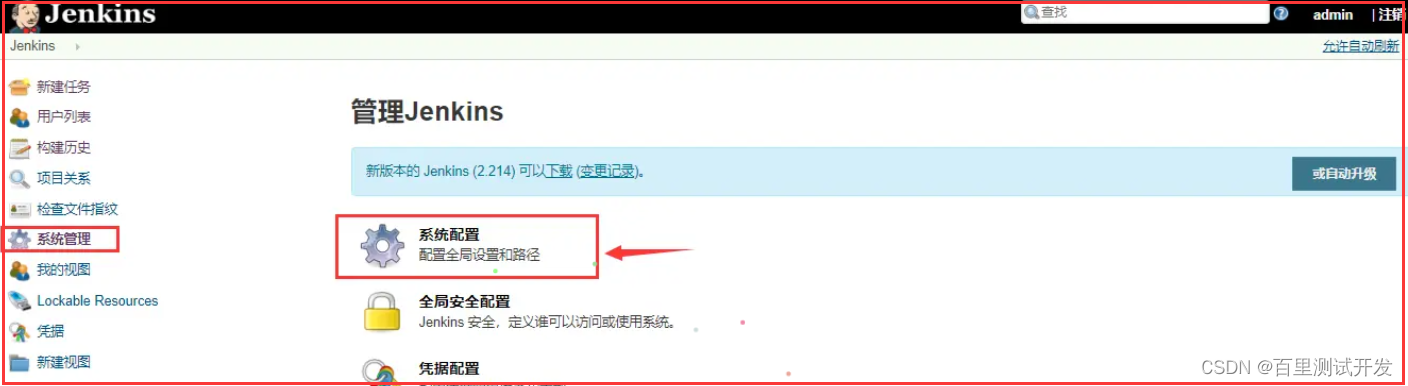
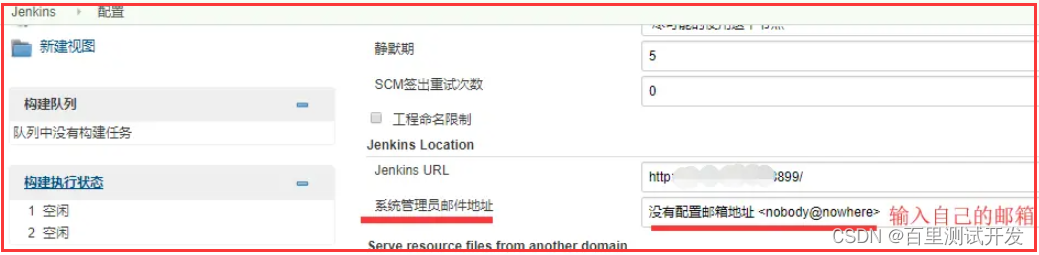
首先,需要在Jenkins控制台,进入系统管理->系统设置,配置系统管理员邮件地址,即发件人的邮箱地址。


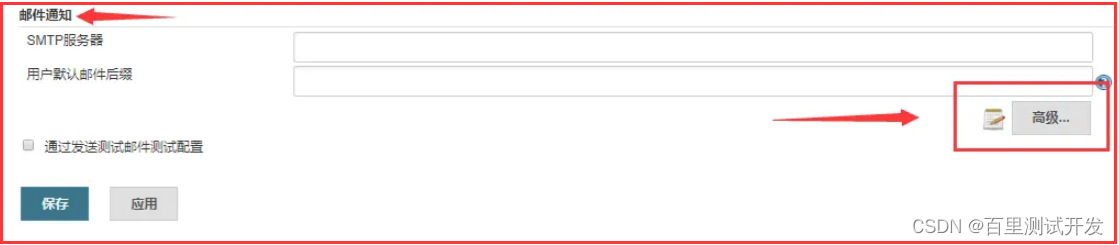
接着,拉到界面最下面,找到邮件通知,点击 高级

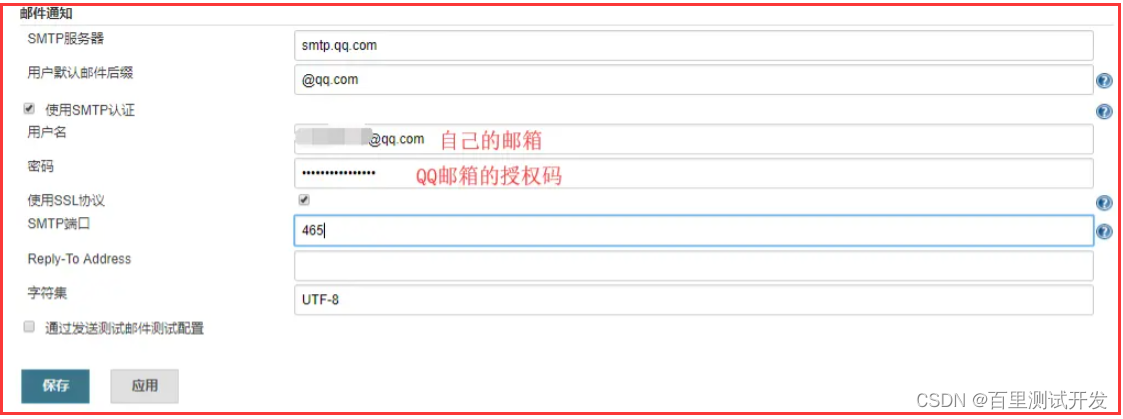
最后配置如下(以QQ邮箱为例):

以上配置完成,勾选 通过发送邮件配置测试配置,点击按钮 Test configuration 测试配置是否成功。

最后,点击保存。
安装 Email Extension Plugin 插件
上面Jenkins中虽然有自带的邮件功能,但自带邮件发送的内容太简单了,我们最好额外安装一个专门的邮件插件:Email Extension Plugin。
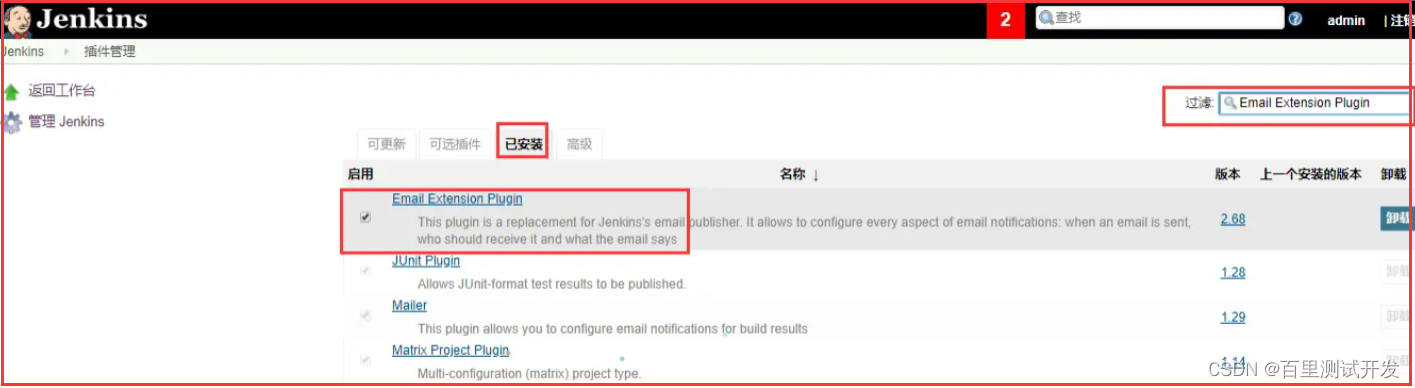
在Jenkins控制台,进入系统管理->插件管理->可选插件,搜索该插件进行安装,如果已安装的话,可以在 已安装 中找到该插件。

结合插件配置邮件通知
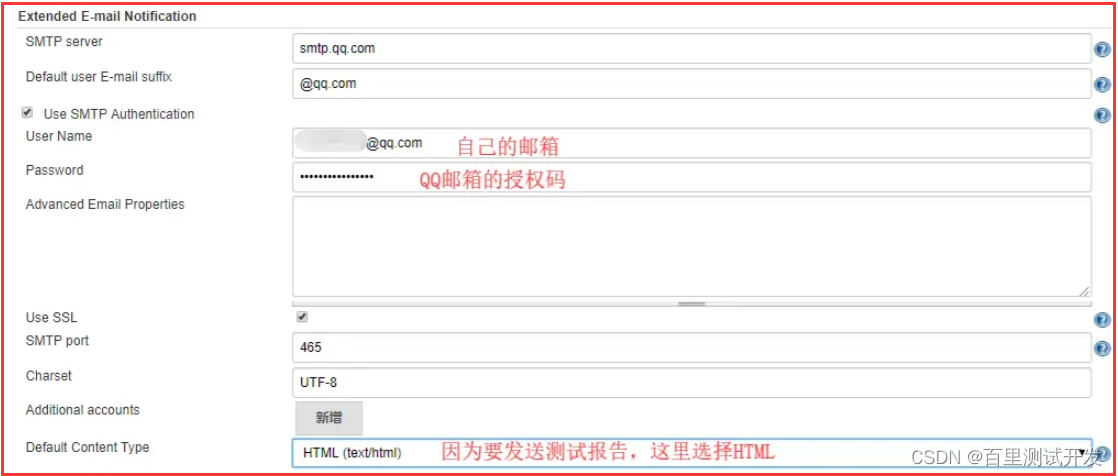
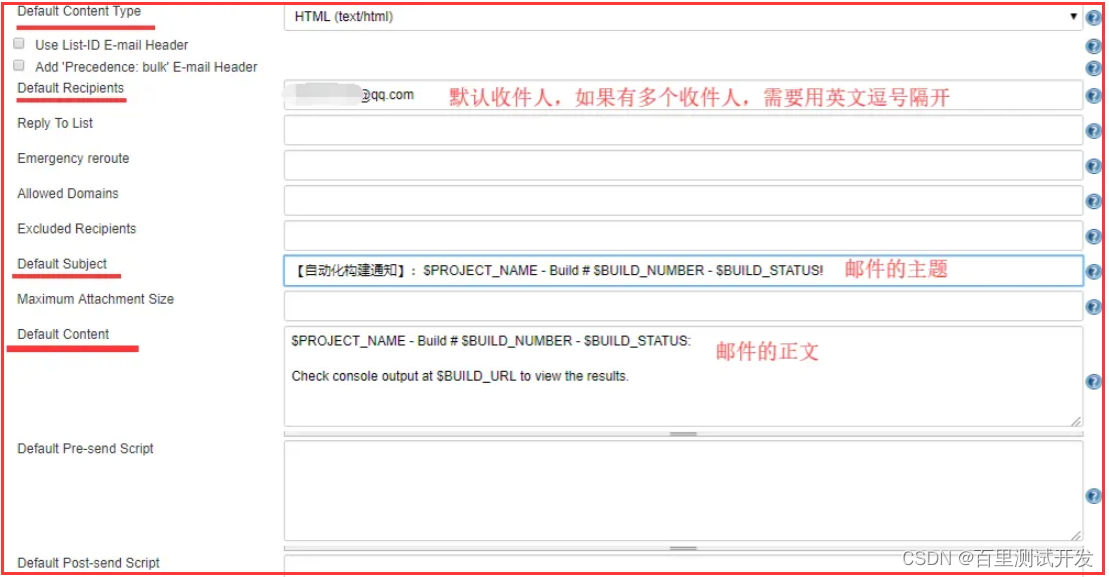
插件安装完成后,再次进入系统管理->系统设置,找到 Extended E-mail Notification,我们需要在这里进行配置。


对于邮件的正文内容,可以在网上找一个来使用,比如这样的:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
本邮件由系统自动发出,无需回复!<br/>
大家好,以下为 ${PROJECT_NAME } 项目构建信息</br>
<td><font color="#CC0000">构建结果 - ${BUILD_STATUS}</font></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li>
<li>构建编号 : 第${BUILD_NUMBER}次构建</li>
<li>触发原因: ${CAUSE}</li>
<li>构建状态: ${BUILD_STATUS}</li>
<li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建URL: <a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>测试报告: <a href="${PROJECT_URL}HTML_20Report">${PROJECT_URL}HTML_20Report</a></li>
</ul>
<h4><font color="#0B610B">失败用例</font></h4>
<hr size="2" width="100%" />
$FAILED_TESTS<br/>
<h4><font color="#0B610B">最近提交(#${GIT_REVISION})</font></h4>
<hr size="2" width="100%" />
<ul>
${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li>%d [%a] %m</li>"}
</ul>
详细提交: <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a><br/>
</td>
</tr>
</table>
</body>
</html>
最后,点击保存完成配置。
项目配置
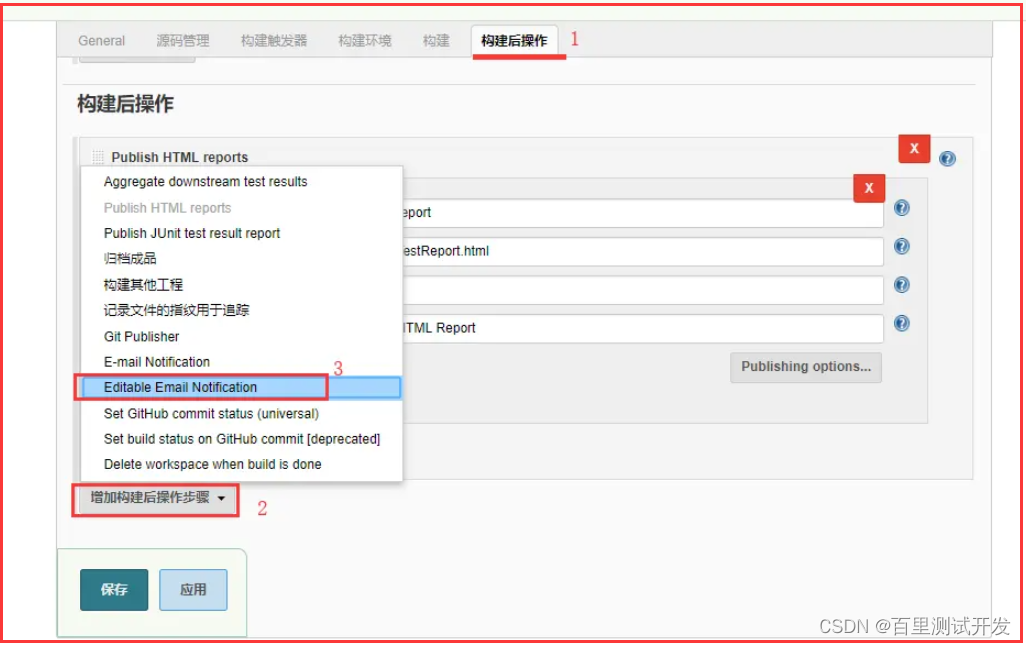
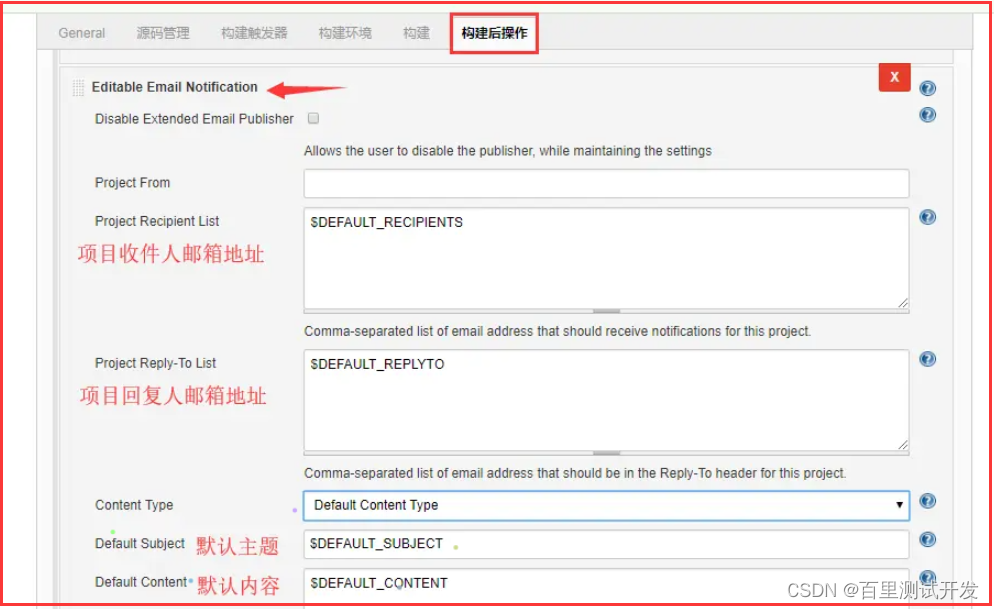
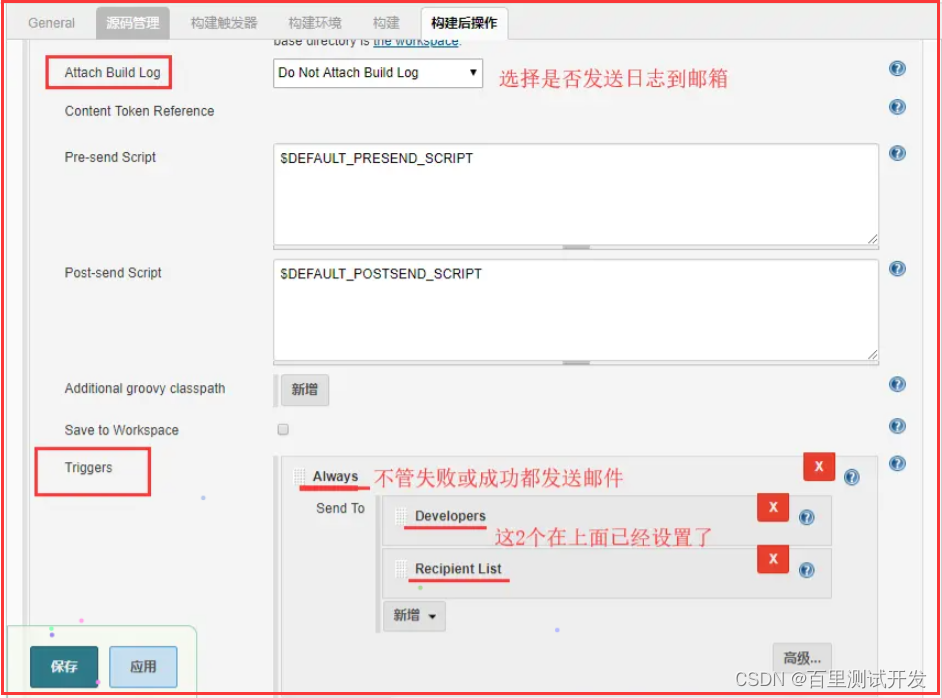
上面只是邮件的配置,我们还需要在项目中使用该邮件配置,具体是在构建后操作中引用。



最后保存,完成配置。
查看构建发送的邮件
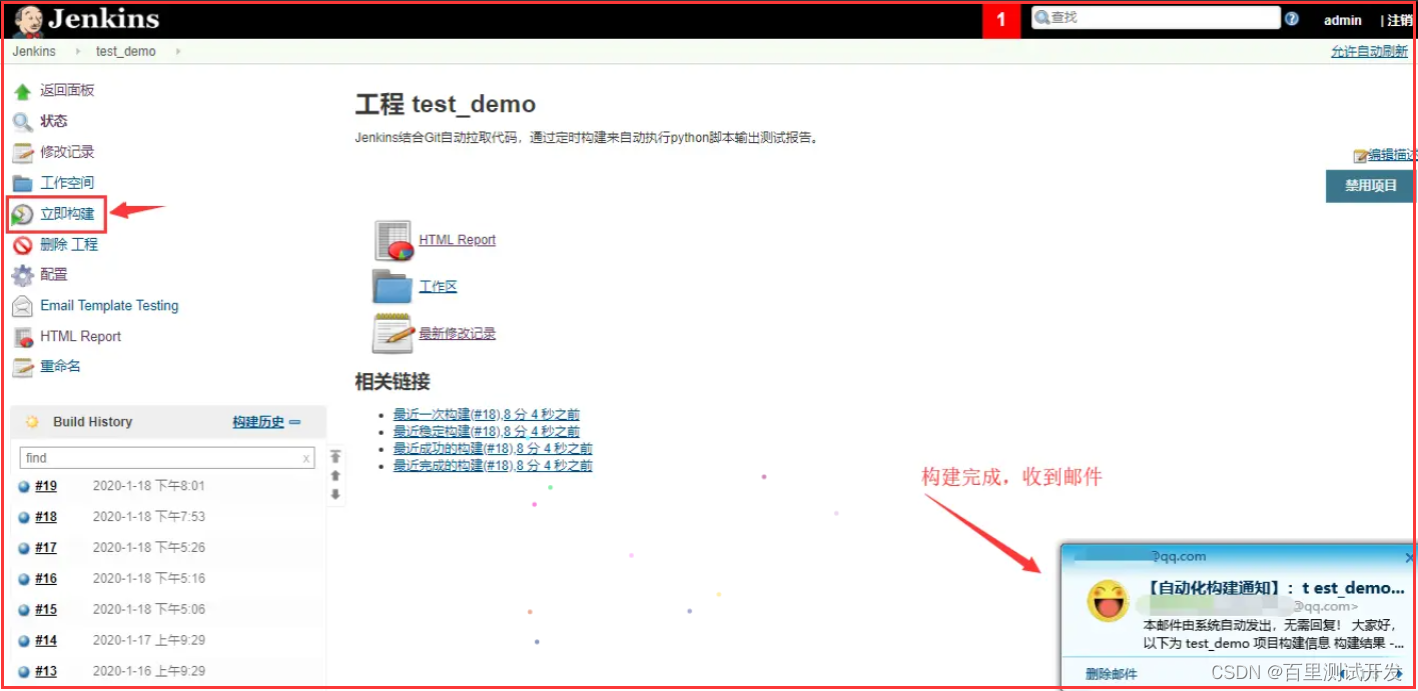
我们到项目界面,选择立即构建,查看以上配置是否成功。

查看邮件及其内容

| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
一、Python编程入门到精通

二、接口自动化项目实战

三、Web自动化项目实战

四、App自动化项目实战

五、一线大厂简历

六、测试开发DevOps体系

七、常用自动化测试工具

八、JMeter性能测试

九、总结(尾部小惊喜)
奋斗如同燃起的熊熊烈火,无尽的能量将点燃内心。越是艰辛,越是坚持,我们才能蜕变成最好的自己。相信努力与付出,追逐梦想的脚步永不停歇。
奋斗是人生的密码,坚持是成功的秘诀。不论遇到多少挫折和困难,勇往直前、毅然前行,相信自己的力量,踏上征程,你将创造出耀眼的辉煌,成就无限可能的人生。
披荆斩棘,砥砺前行,奋斗的脚步如潮水般汇聚力量。不屈不挠的精神燃起内心的火焰,拓荒出属于自己的新天地。相信自己的梦想,坚守初心。


























 769
769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








