element ui 中导航列表的使用
在自己练习项目时,需要使用到导航栏。实现点击菜单进行跳转,此方法不采用路由链接方式。以下是模板结构。
<!-- 折叠导航栏按钮 -->
<div class="collapseButton" @click="collapseClick">|||</div>
<!-- :default-active="highlight" 是默认的高亮行为 -->
<el-menu :collapse="collapse" router c unique-opened active-text-color="#409EFF" :collapse-transition="false" background-color="#333744" text-color="#fff">
<!-- 一级菜单 -->
<!-- 由于后端需要的接口形式是字符串,故 :index="item.id + ''" -->
<el-submenu :index="item.id + ''" v-for="item in menuList" :key="item.id">
<!-- 模板 -->
<template slot="title">
<!-- 引入字体图标 -->
<!-- 可以将字体图标挨个渲染出来 fontPicture[item.id] -->
<svg class="icon" aria-hidden="true">
<use :xlink:href="fontPicture[item.id]"></use>
</svg>
<span>{{ item.authName }}</span>
</template>
<!-- 二级菜单 -->
<!-- 点击跳转后由于后台规定了跳转路径 -->
<el-menu-item @click="jumpClick('/' + i.path)" :index="'/' + i.path" v-for="i in item.children" :key="i.id">
<i class="el-icon-menu"></i>
{{ i.authName }}
</el-menu-item>
</el-submenu>
</el-menu>
data() {
return {
menuList: [],
collapse: false,
// 高亮效果
highlight: '',
fontPicture: {
125: '#icon-haoyou',
103: '#icon-dingdan',
101: '#icon-quanxian',
102: '#icon-shangpin',
145: '#icon-shujutongji'
}
}
},
created() {
this.getMenu()
// 在组件创建的时候调用sessionStorage中保存的高亮地址
this.highlight = window.sessionStorage.getItem('highlight')
},
methods: {
// 退出按钮
quit() {
window.sessionStorage.clear()
this.$router.push('/login')
},
// 导航栏
async getMenu() {
let { data: res } = await request.get('/menus')
// console.log(res)
if (res.meta.status !== 200) {
return this.$message.error(res.meta.msg)
} else {
this.menuList = res.data
console.log(this.menuList)
}
},
// 点击折叠按钮
collapseClick() {
// 取反,改变当前的状态
this.collapse = !this.collapse
},
// 点击二级菜单进行绑定高亮效果
jumpClick(path) {
// 刷新组件后,默认保存的高亮行为就会消失,为了保存,将高亮地址记录在sessionStorage中
window.sessionStorage.setItem('highlight', path)
// 将高亮的值传给highlight
this.highlight = path
}
}
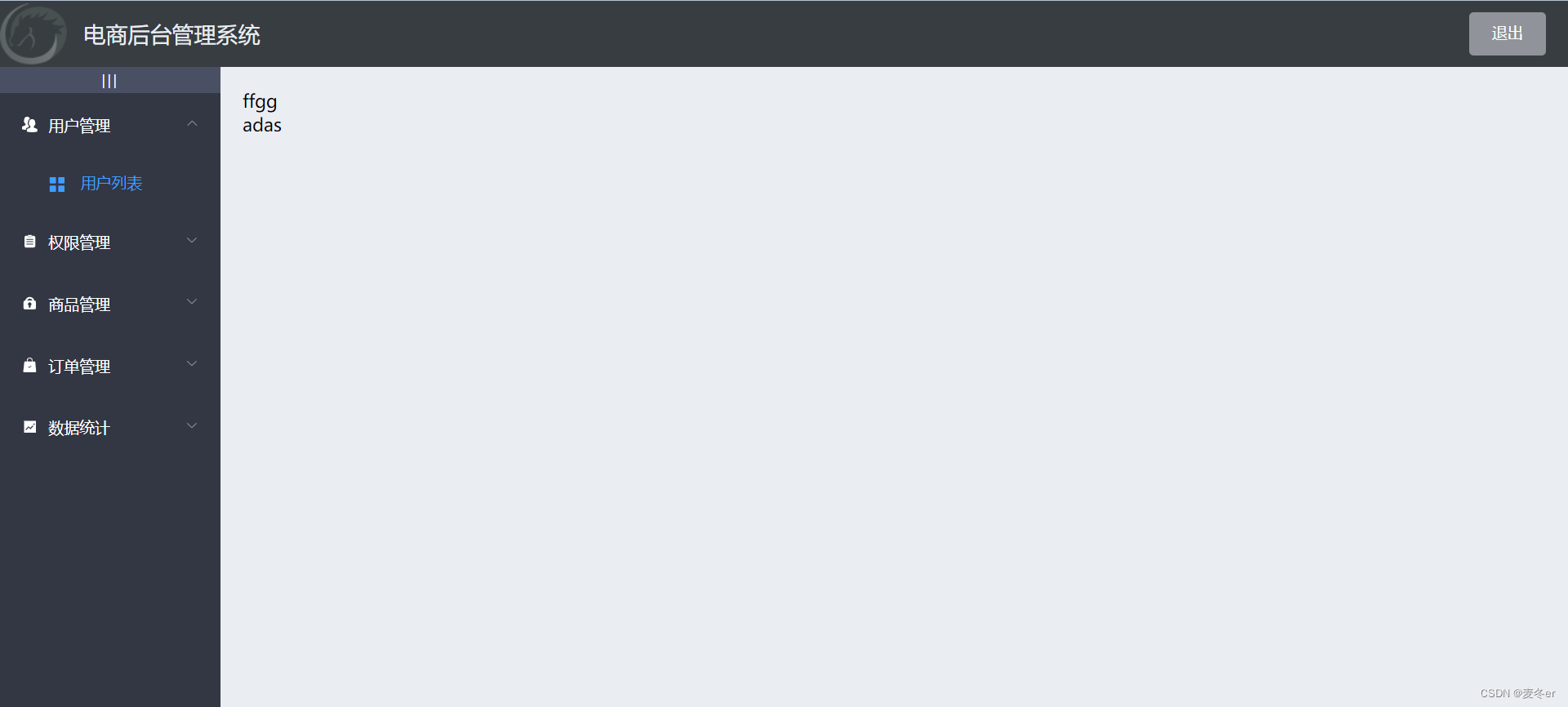
效果:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RX2jyTRc-1653653505812)(C:\Users\17679\AppData\Roaming\Typora\typora-user-images\image-20220527200718493.png)]
s.highlight = path
}
}
效果:

刷新网页后或者跳转路由后重新回到主页,也是高亮效果。





















 2933
2933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








