vue全屏时隐藏顶部栏
vue可以点击按钮进行全屏显示,如果想在全屏时看到更多,隐藏掉顶部栏,我们可以这样编写代码,按钮图如下

设置完后效果图如下,这是整个电脑窗口的样子

首先我们找到这个按钮的代码
screenfull的index.vue
路径在src/components/Screeful/index.vue,找不到就全局搜索下
进入里面我们可以看到如下代码
<template>
<div>
//isFullscreen表示全屏与不全屏
<svg-icon :icon-class="isFullscreen?'exit-fullscreen':'fullscreen'"
@click="click" />
</div>
</template>
我们在它的change方法里进行编写
change() {
//navbar是顶部栏,根据是否全屏让顶部栏高度为0不展示或50展示出来
var navbar = document.getElementById('navbar')
navbar.style.height = screenfull.isFullscreen ? 0 + 'px' : 50 + 'px'
//sidebar是侧边栏距离顶部距离,如果不设置,可能会空出一块,看自己代码是什么样的
var sidebar = document.getElementById('sidebar')
sidebar.style.top = screenfull.isFullscreen ? 0 + 'px' : 50 + 'px'
//这个表示右边内容区,因为没有了顶部栏,我这里整体内容上移,下面会出现空白,所以将内容区放大到100%
var main = document.getElementById('app-main')
main.style.height = screenfull.isFullscreen ? 100 + '%' : 'calc(100% - 46px)'
this.isFullscreen = screenfull.isFullscreen
},
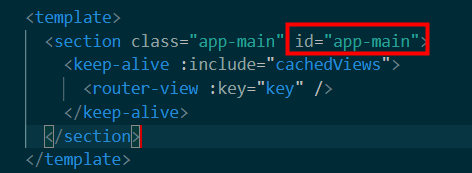
对了别忘记在navbar,sidebar ,app-main地方设置id,不然获取不到
可以全局搜索
class=“navbar”
class="sidebar "
class=“app-main”
找到各自的index.vue
然后在后面加上id=“navbar”
举个栗子

写完就完成了,效果可以看到了






















 1253
1253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








