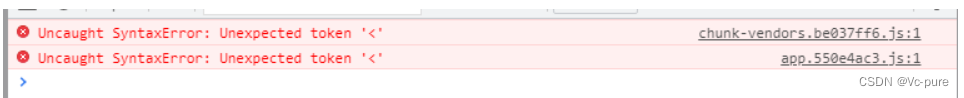
vue项目的代码打包后,部署到服务器上面,打开后控制台报错如下:

其实不是代码的问题,而是资源公共路径设置的问题,解决方法如下:

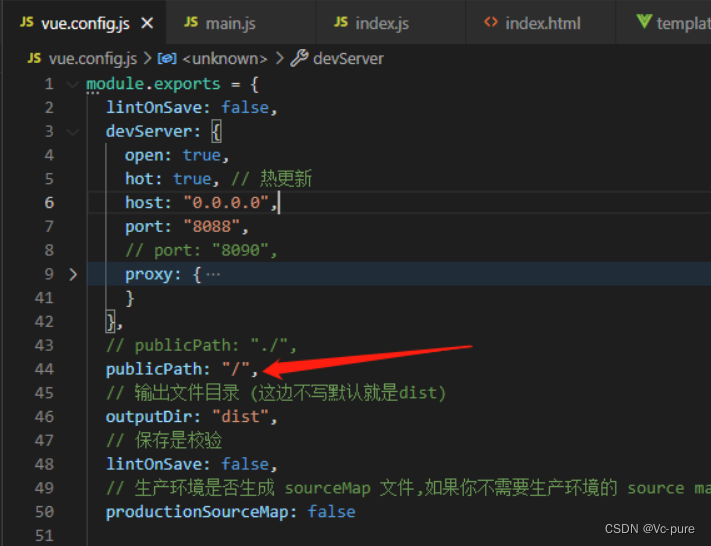
只要把这里的 publicPath 设置为 “/” 就行,前面不要加点,改了之后问题就解决了。
提示:其实系统默认就是‘/’,只是部署的时候看到别人的文章都说需要改,就加了个’.’上去,后来发现其实不改就可以了,改了反而会报错,最新版的vue在部署的时候已经不需要修改默认的路径了。
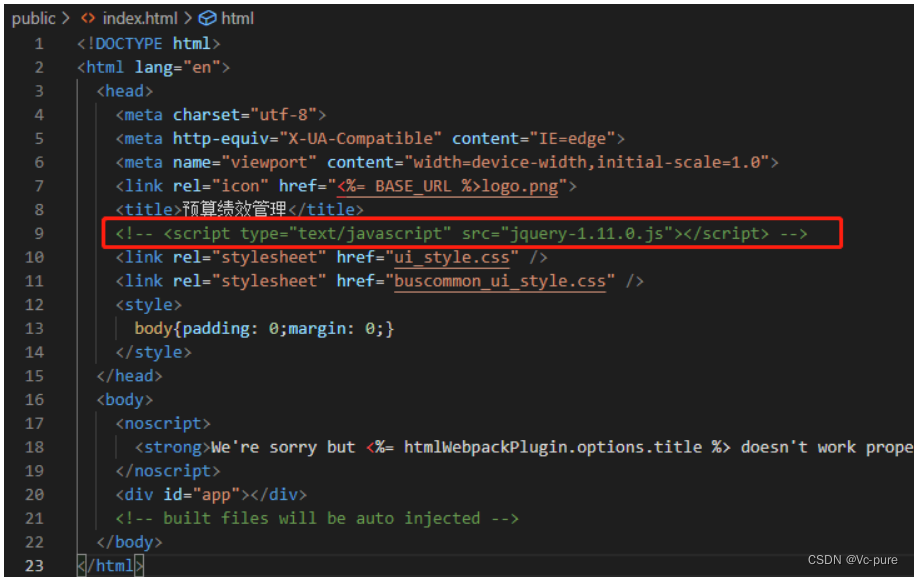
另外,index.html 中引入的 jquery 文件在打包后,部署到服务器之后,也会报 Uncaught SyntaxError: Unexpected token ‘<’ 错误。

由于开发手头的项目,是接手别人的代码开发,所以没有留意 index.html 。最后打包的时候,把这里引入的 jquery 文件注释掉不要即可。
如果项目确实需要使用 query ,最好也是用 npm 安装,而不是引入文件。
至此,报错问题已经完全解决。





















 18万+
18万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








