element-ui根据选择的时间范围,返回对应天数
1.选择日期控件开始时间和结束时间
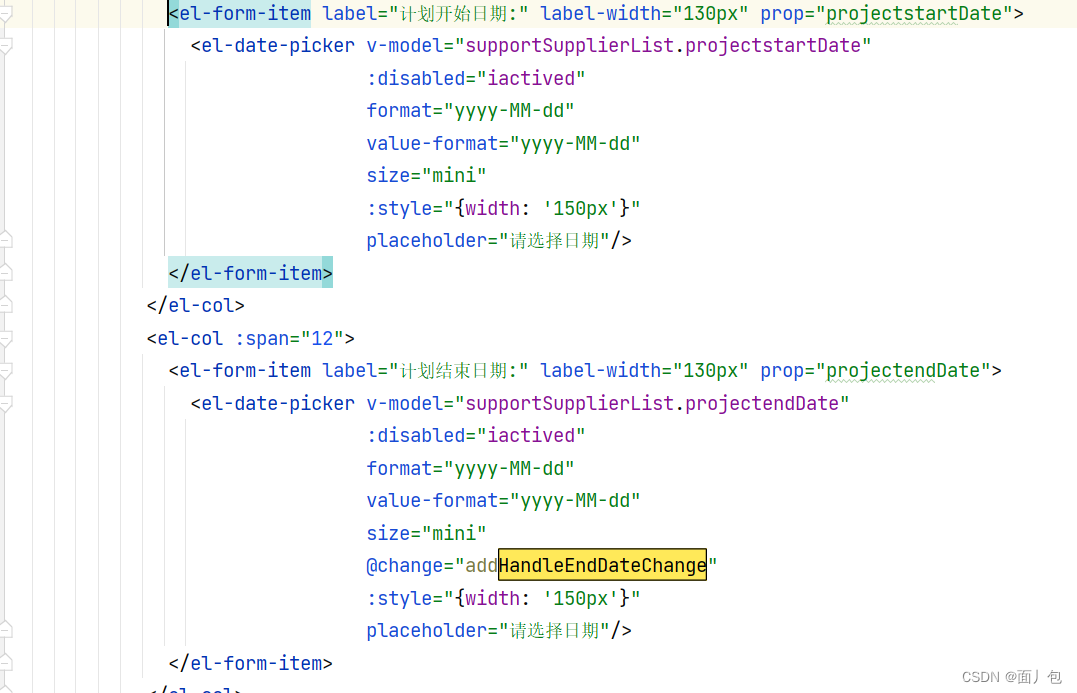
表单代码
效果为

2 想要获得间隔的天数,需要在选择日期的时候,添加change事件

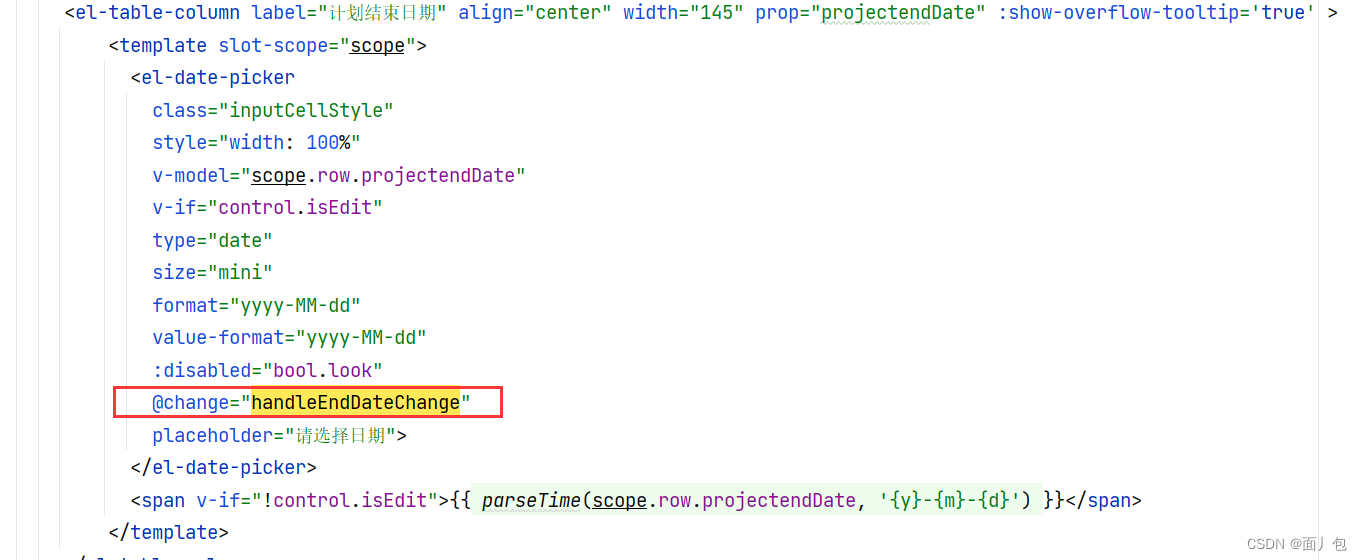
调用到的方法代码为

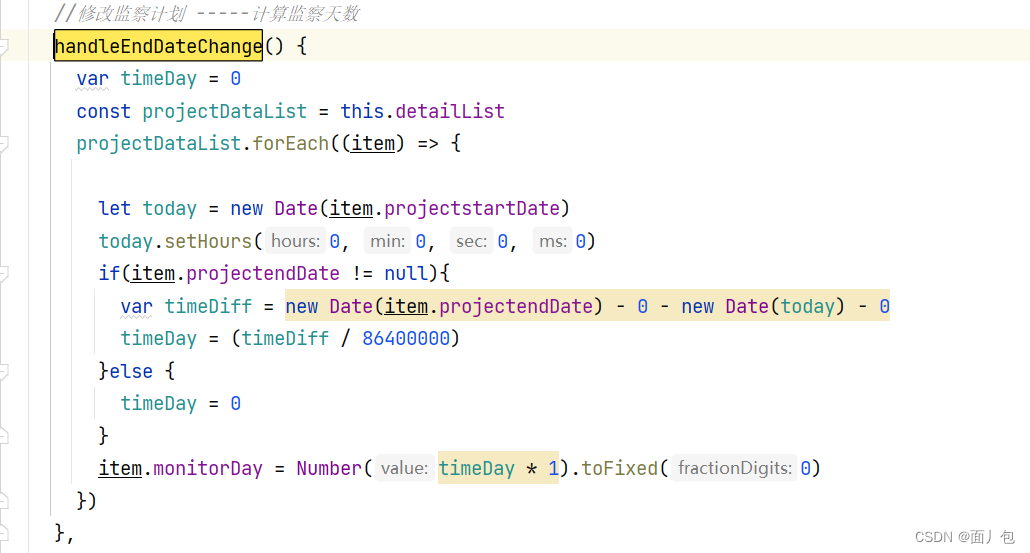
3 代码:修改监察计划 -----计算监察天数
handleEndDateChange() {
var timeDay = 0
//this.detailList为表单的data
const projectDataList = this.detailList
//遍历这个数组
projectDataList.forEach((item) => {
//item.projectstartDate为开始时间
let today = new Date(item.projectstartDate)
//格式化为年月日时分秒
today.setHours(0, 0, 0, 0)
//item.projectendDate为结束时间
if(item.projectendDate != null){
var timeDiff = new Date(item.projectendDate) - 0 - new Date(today) - 0
timeDay = (timeDiff / 86400000)
}else {
timeDay = 0
}
//有效位数进行保留,取整
item.monitorDay = Number(timeDay * 1).toFixed(0)
})
}




















 84
84











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








