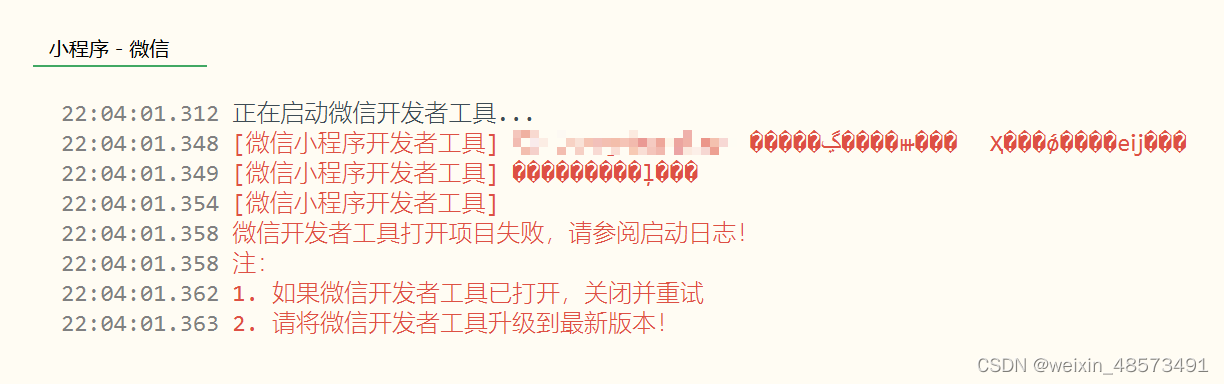
这两天在学习使用uni-app开发微信小程序,使用的是官网推荐的HBuilderX,在使用微信开发者工具运行时出现了“微信开发者工具打开项目失败,请参阅启动日志!”的问题,如图

尝试了很多解决方案,都没能通过HBuilder X跳到微信开发者工具,最后还是在微信开发者工具中手动打开,不过好在可以正常使用,下面是我整理的注意事项:
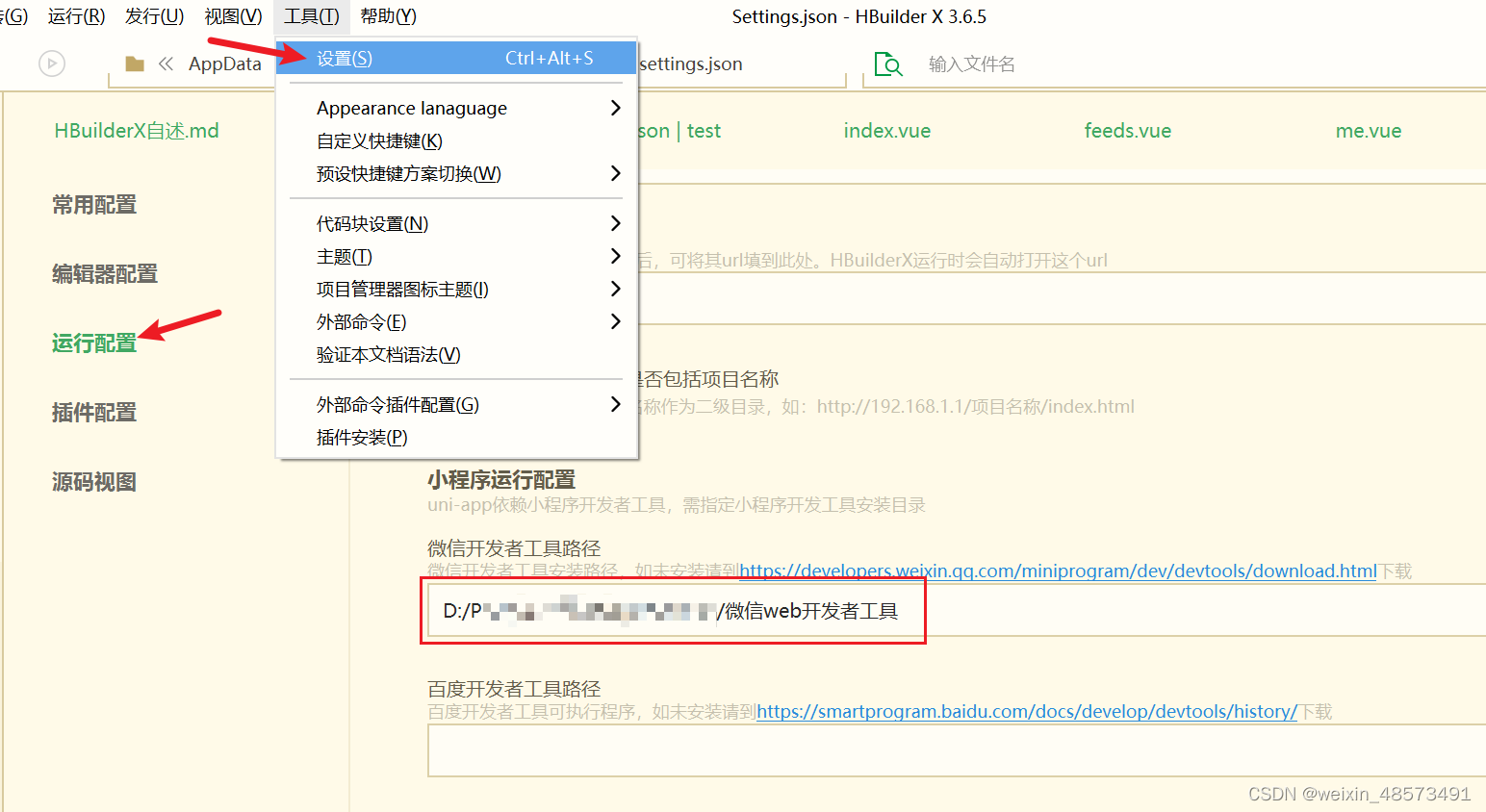
1. 在HBuilder X中,工具-设置-运行配置里面设置微信开发者工具路径(我在想既然要手动打开,是不是就不用配置这个了,感兴趣的小伙伴可以试一下)
2. 在微信开发者工具的设置-安全设置里打开服务端口

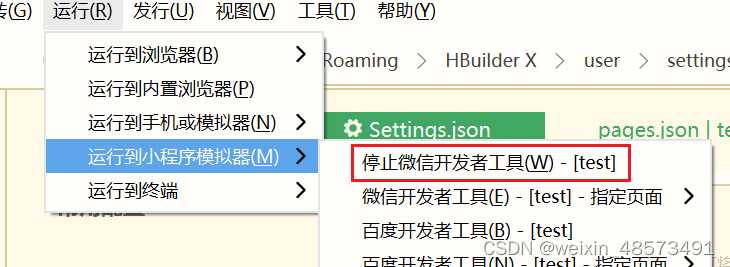
3. 在HBuilder X中以微信开发者工具运行uni-app项目 ,我这里已经运行了

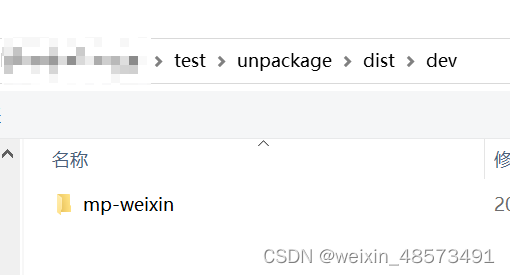
4. 到这里如果能打开微信开发者工具,那恭喜你已经成功了,如果出现文章开头所说的问题,那就要手动打开项目了,打开微信开发者工具导入项目,选择在HBuilder X中创建的项目目录下的\unpackage\dist\dev\mp-weixin,下图中的test也就是项目名

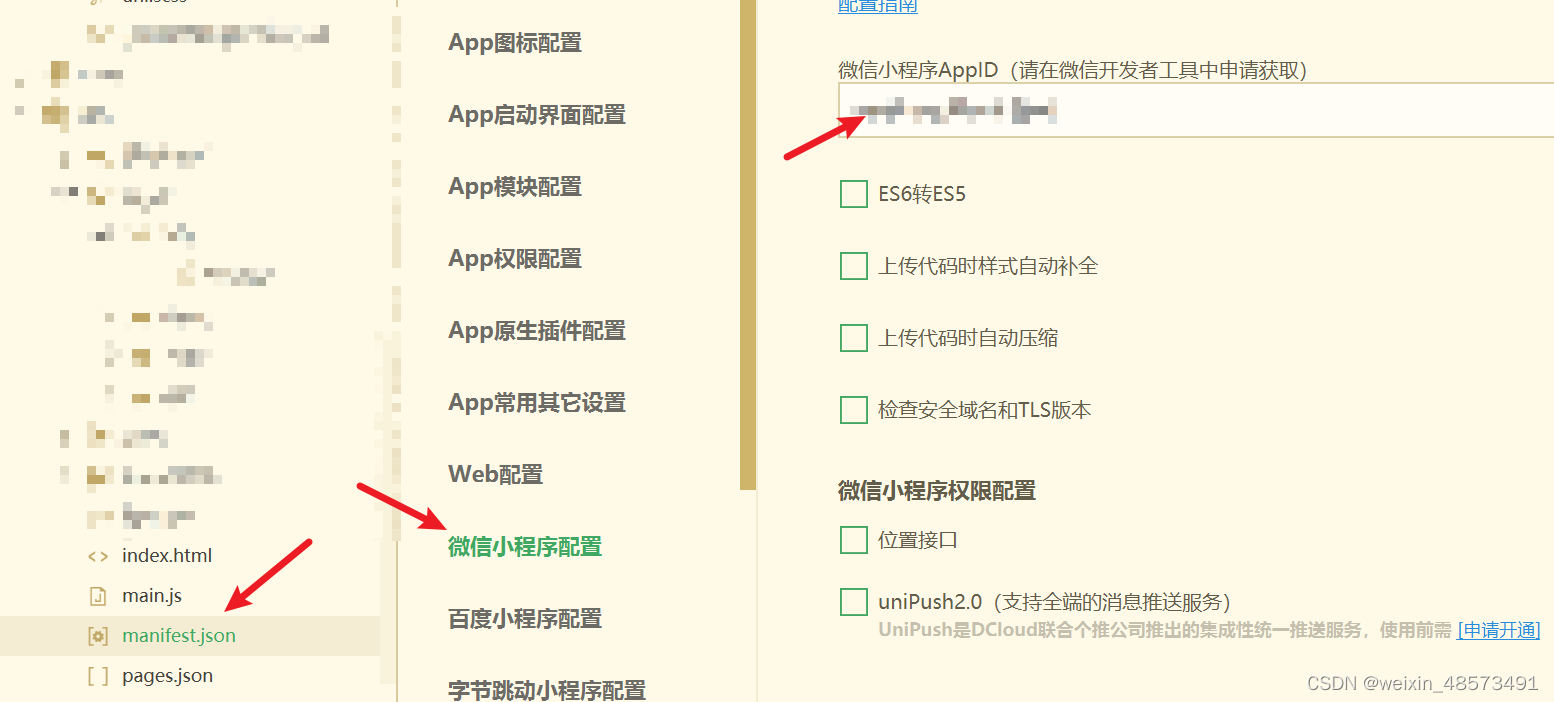
5.导入之后就可以开始开发了,注意,HBuilder X要保持运行状态,修改代码保存后会在开发者工具中同步更新,如果在开发者工具中出现“更改appid失败touristappidError:tourist appid”的提示弹窗,可在manifest.json中设置AppID,这里把导入项目时的AppID复制进去就可以了

以上是个人遇到的一些问题,可能还会有一些我没遇到的问题,也欢迎小伙伴们留言讨论。





















 1739
1739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








