每个web开发人员都必须具备在页面上定位元素的能力。然而,即使是经验丰富的开发人员也经常为此感到困惑,需要到互联网上搜索解决方案。
那么你想为CSS定位王者吗?请继续往下看吧。
CSS position属性
position属性告诉浏览器某个元素应该如何在页面上定位。默认情况下,position的值是static,但我们可以将其修改为以下任意值:relative、absolute、fixed、sticky。在这篇文章中,我将一 一进行介绍。
基础示例
为了方便大家理解,我们将使用一个简单的HTML标记进行举例说明。它包含一个容器div和3个子div。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="./styles.css" />
<title>CSS positions</title>
<style>
.container {
background-color: lightblue;
padding: 20px;
}
.container > div {
padding: 15px;
}
.container span {
margin-bottom: 20px;
}
.first {
background-color: lightgreen;
}
.second {
background-color: lightcoral;
}
.third {
background-color: lightgoldenrodyellow;
}
</style>
</head>
<body>
<div class="container">
<span>Container</span>
<div class="first">First</div>
<div class="second">Second</div>
<div class="third">Third</div>
</div>
</body>
</html>Static (默认值)
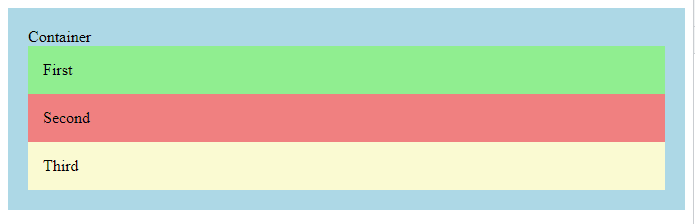
这是position属性的默认值。如果元素定位为static,则该元素将根据原始文档流中的位置按顺序呈现。
即是这样子的:

Relative (相对定位)
元素仍处于文档流中,定位是相对于原本自身的位置,若没有设置宽度,则宽度为父元素的宽度,该元素的大小会影响父元素。
如果我们将元素的position设置为relative,它将像使用默认的static一样出现在文档中。通过将position设置为relative,我们可以访问以下CSS属性:top、left、right、bottom。有了这些,我们就可以添加偏移量。例如,如果我们设置为left: 20px,则元素将往右侧偏移20px。如果我们提供-20px,则会将内容向左推送20px。
进行以下更改:
.second {
background-color: lightcoral;
position: relative;
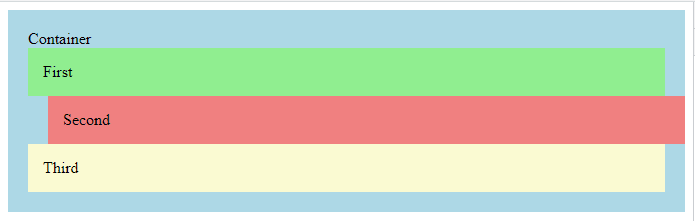
left: 20px;
}结果:

Fixed (固定定位)
使用fixed定位,我们也可以访问top、left、right、bottom属性。在这种情况下,元素相对于浏览器窗口的视口定位。
因此,如果我们在fixed定位的元素上设置top:70px和left: 20px,则元素将出现在距视口顶部70px和距视口左边缘20px处。fixed定位还会将文档从正常文档流中移除-脱离文档流。
改动CSS:
.second {
background-color: lightcoral;
position: fixed;
left: 20px;
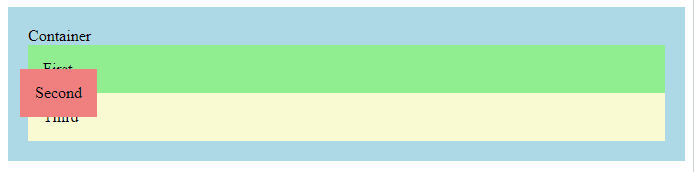
top: 70px;
}得到的结果如下:

Absolute (绝对定位)
absolute定位可能会骗到开发人员。它像fixed定位一样工作,但不是相对于视口定位,而是基于最近的定位元素(其定位不同于static)来定位。如果没有定位的父项,则将相对于视口定位(与fixed的结果相同)-脱离文档流,若该元素没有设置宽度,则宽度由元素里面的内容决定,且宽度不会影响父元素 。
对CSS进行以下更改:
.second {
background-color: lightcoral;
position: absolute;
left: 20px;
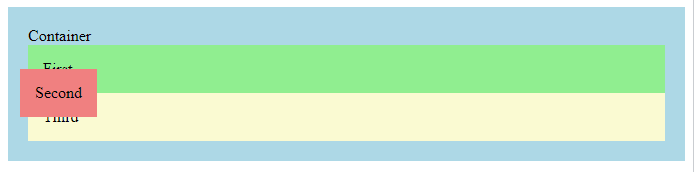
top: 70px;
} 得到与定位fixed相同的结果:

Sticky
使用sticky将根据用户的滚动位置来定位元素,在relative和fixed定位之间切换。我们可以使用top、left、right、bottom提供偏移量。在满足指定的偏移量之前,元素就像一个相对定位的元素,当滚动位置大于偏移量时,就切换到固定位置并相对于视口定位。它将一直保持fixed直到用户向相反方向滚动并且距离小于偏移量,然后再次返回表现得像相对定位的元素。
为了能够滚动,添加3倍视口高度到容器中:
.container {
background-color: lightblue;
padding: 20px;
height: 300vh;
} 添加sticky定位和顶部偏移到元素:
.second {
background-color: lightcoral;
position: sticky;
top: 0;
} 
现在,默认情况下,这个页面看起来没什么变化。但是如果我们向下滚动,在第二个div的下方,它会直接粘在顶部(因为偏移0px,如果有需要,你可以增加偏移量),并在该固定位置中滚动内容。如果我们滚回顶部,它将被放置在其原始位置。
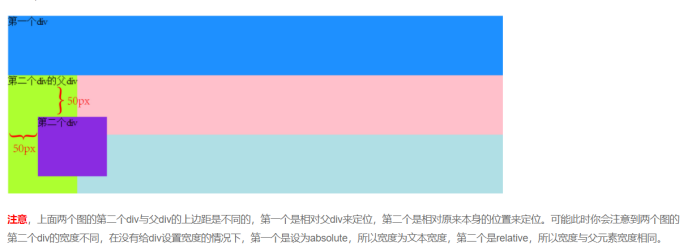
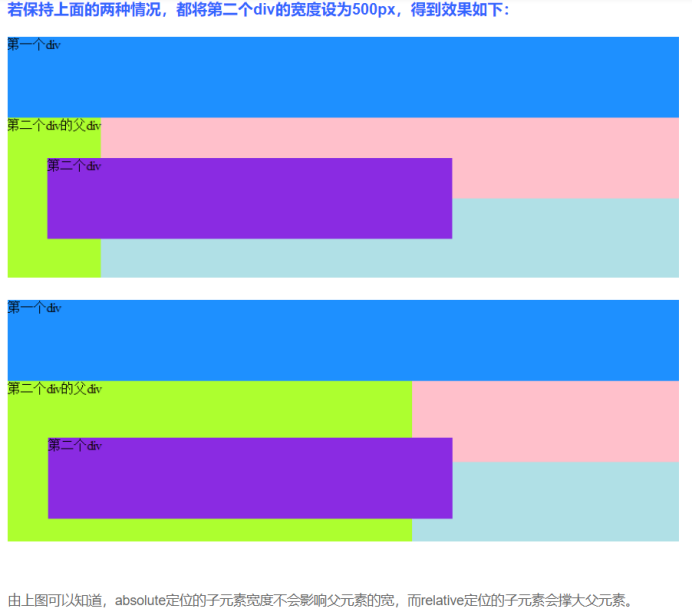
比较 relative 与 absolute


这就是帮助你像专业人士一样在网页上定位元素所需的一切。
希望这篇教程能对大家有所帮助。祝编码快乐!






















 4405
4405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








