第一:图片路径问题
最近在做项目的时候,小程序(uni-app)遇到一个问题,rich-text解析本地图片(相对路径)在开发者工具中能显示,但是在真机调试或者发行上线在手机上查看不显示图片,但是也查阅的很多大佬的文档,寻找解决方法;
方法一(本人行不通)
有些大佬是建议使用绝对路径,比如相对路径(../../img/nan.png)----> 绝对路径(/img/nan.png),这种方法亲测无效(仅是自己观点,各位大佬可以在调研一下)。
方法二(将图片转化为base64格式)--亲测有效
方法三 (使用线上图片 https://...)--亲测有效 ----见以下代码
第二:图片样式问题
小程序通过rich-text实现字符串转化为html,即 <rich-text node="{{html}}"></rich-text>。如果html字符串中含有img标签,并且img不能自适应,应该怎样解决呢??
下面是解决方法
两种方式:
-
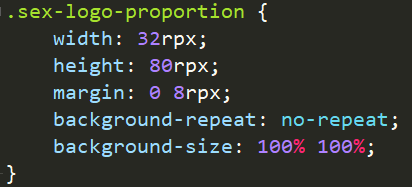
给img加个class,在app.wxss或page.wxss中指定样式。
-
给img加style
直接上述代码:
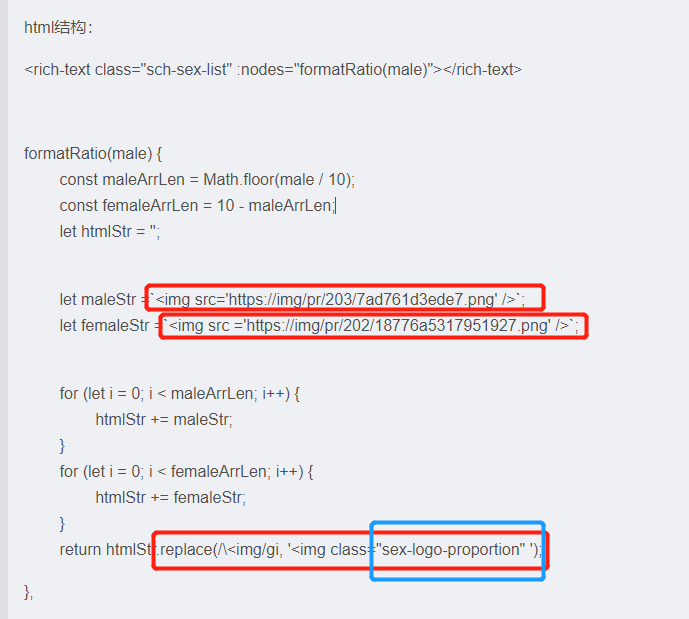
html结构:
<rich-text class="sch-sex-list" :nodes="formatRatio(male)"></rich-text>
formatRatio(male) {
const maleArrLen = Math.floor(male / 10);
const femaleArrLen = 10 - maleArrLen;
let htmlStr = '';
let maleStr =`<img src='https://img/pr/203/7ad761d3ede7.png' />`;
let femaleStr =`<img src ='https://img/pr/202/18776a5317951927.png' />`;
for (let i = 0; i < maleArrLen; i++) {
htmlStr += maleStr;
}
for (let i = 0; i < femaleArrLen; i++) {
htmlStr += femaleStr;
}
return htmlStr.replace(/\<img/gi, '<img class="sex-logo-proportion" ');},

App.vue中添加全局样式:

这样就解决rich-text解析图片,真机不显示图片问题,还可以添加样式。
大家也可以看看这位大佬的文档:小程序怎样控制rich-text中的<img>标签自适应 - 婧星 - 博客园






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








