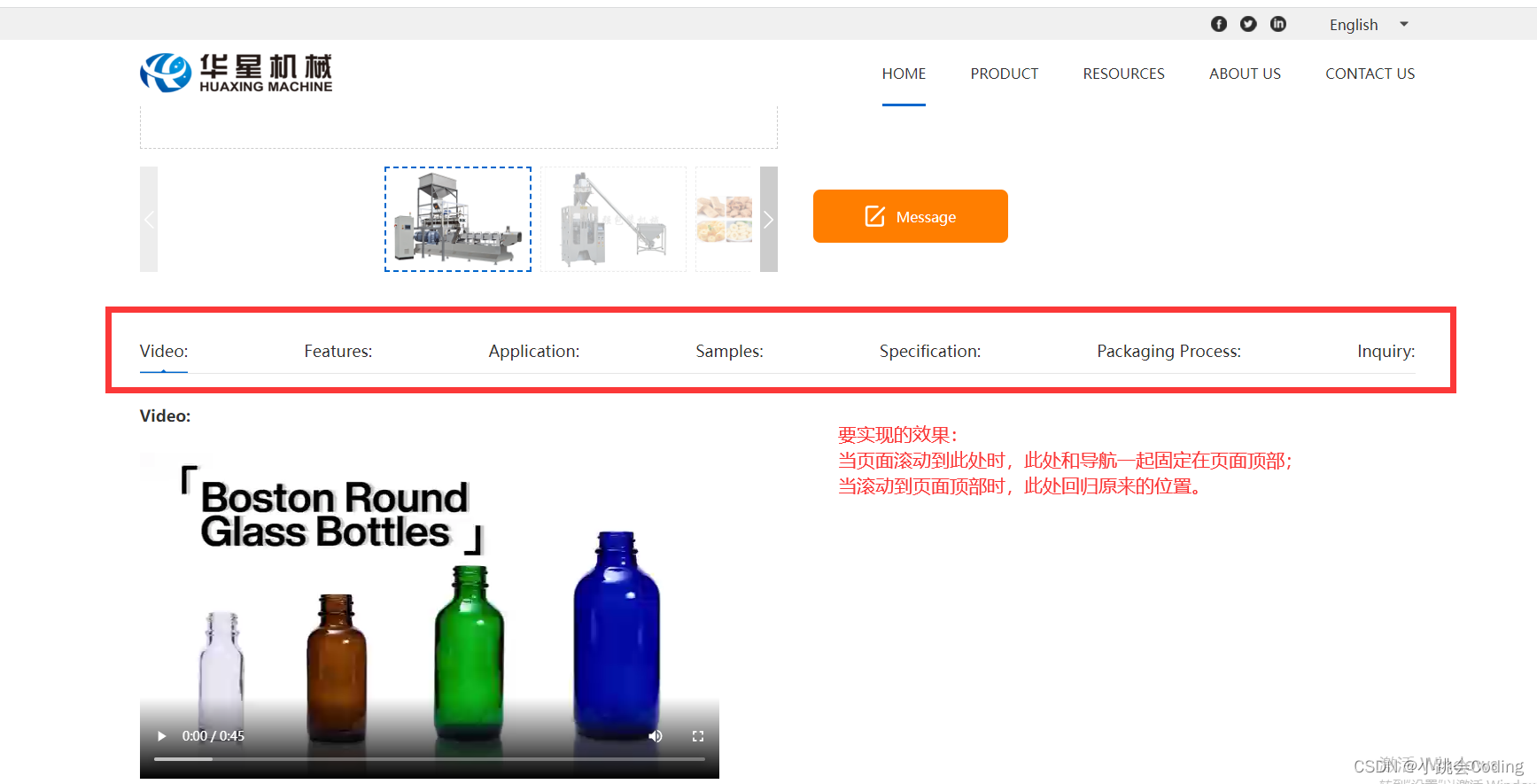
一、实现效果:

动态效果如下:

二、实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 一定要引入jq的js文件 -->
<script src="js/jquery.min.js"></script>
<style>
/* 固定后的样式 */
.features_ul_fixed {
position: fixed !important;
top: 100px !important;
z-index: 99 !important;
width:100% !important;
background: red;
height: 100px;
}
</style>
</head>
<body>
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Flmg.jj20.com%2Fup%2Fallimg%2F1114%2F041621122252%2F210416122252-1-1200.jpg&refer=http%3A%2F%2Flmg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1666595498&t=15af07d0eaa31dc408e566a644b5d465"/><img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Flmg.jj20.com%2Fup%2Fallimg%2F1114%2F041621122252%2F210416122252-1-1200.jpg&refer=http%3A%2F%2Flmg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1666595498&t=15af07d0eaa31dc408e566a644b5d465"/>
<div id="features_ul" class="">
这是需要定位内容
</div>
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Flmg.jj20.com%2Fup%2Fallimg%2F1114%2F041621122252%2F210416122252-1-1200.jpg&refer=http%3A%2F%2Flmg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1666595498&t=15af07d0eaa31dc408e566a644b5d465"/><img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Flmg.jj20.com%2Fup%2Fallimg%2F1114%2F041621122252%2F210416122252-1-1200.jpg&refer=http%3A%2F%2Flmg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1666595498&t=15af07d0eaa31dc408e566a644b5d465"/>
<script>
// 滚动后固定的js
jQuery(document).ready(function($) {
var navTop = $('#features_ul').offset().top;
$(window).scroll(function() {
if ($(window).scrollTop() > navTop ) {
$('#features_ul').addClass('features_ul_fixed');
} else {
$('#features_ul').removeClass('features_ul_fixed');
}
});
});
</script>
</body>
</html>
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








