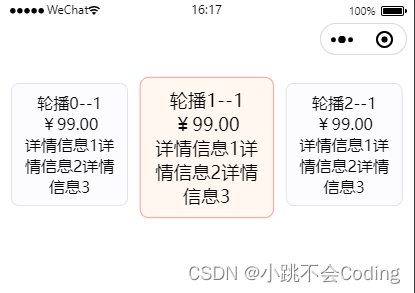
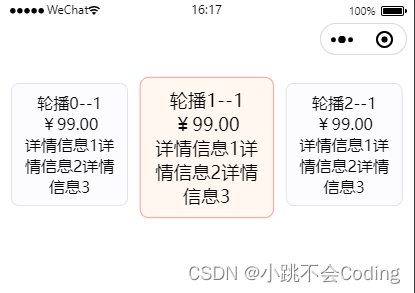
一、效果展示

二、代码实现
1.html代码:
<view class="heade">
<swiper class="swiper" display-multiple-items='3' circular='true' previous-margin='1rpx' next-margin='1rpx'
current='0' @change="swiperChange">
<block v-for="(item,index) in list" :key='index'>
<swiper-item class="sitem">
<view class="swiper-item" :class="{current:index==currentIndex}">
<text class="">轮播{{index}}--{{currentIndex}}</text>
<view class=""><text>¥</text> 99.00</view>
<view class="">详情信息1详情信息2详情信息3</view>
</view>
</swiper-item>
</block>
</swiper>
</view>
2.javascript代码
<script>
export default {
data() {
return {
currentIndex: 1,
list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10],
}
},
methods: {
swiperChange(event) {
let a = 1;
if (event.detail.current == (Number(this.list.length) - 1)) {
a = -(Number(this.list.length) - 1)
}
this.currentIndex = event.detail.current + a;
}
}
}
</script>
3.css代码
<style scoped>
.heade {
height: 300rpx;
position: relative;
padding-top:100rpx;
}
.sitem {
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center;
}
.swiper {
width: 100vw;
position: absolute;
bottom: 0;
left: 0;
}
.current {
transform: scale(1.15);
position: absolute;
background: #FFF7F0 !important;
border: 2rpx solid #FFAA9A !important;
top: 6rpx;
left: 0rpx;
right: 0rpx;
z-index: 10;
transition: all 0.2s ease-in 0s;
border-radius: 16rpx;
}
uni-swiper-item {
overflow: inherit;
}
.swiper-item {
box-sizing: border-box;
position: relative;
background: #FCFCFF;
border-radius: 16rpx;
border: 2rpx solid #DFE4E9;
padding: 16rpx;
text-align: center;
width: 212rpx;
}
</style>
完成
























 314
314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








