一、上传图片功能+图片回显+点击图片预览:
是通过
uview框架的u-upload进行开发的,先导入uview!
<template>
<view class="">
<!-- 按钮 -->
<view class="listBtn" @click="uploadDesign()">上传按钮</view>
<!-- 上传图片-->
<view>
<view class="item">
<view class="tit">上传图片:</view>
<u-upload :fileList="fileList1" @afterRead="afterRead" @delete="deletePic" name="1"
multiple></u-upload>
</view>
</view>
<!-- 预览展示图片-->
<view class="moduleImg" v-for="(item,index) in detail.design_data.image" :key="index">
<image @click="previewImagesMore(index)" :src="hostUrl+item" mode="widthFix"></image>
</view>
</view>
</template>
<script>
export default {
data() {
return {
hostUrl: this.$api.hostImages, //图片的地址
id: '', //订单id
type: '',
fileList1: [],
url_arr: [], //存放图片的url
}
},
onLoad(option) {
if (option) {
this.id = option.id
this.type = option.type
}
this.ImgDataFun() //图片回显接口
},
methods: {
//111上传图片
// 删除图片
deletePic(event) {
this[`fileList${event.name}`].splice(event.index, 1)
this.url_arr.splice(event.index, 1)
},
// 新增图片
async afterRead(event) {
console.log(event.name);
// 当设置 mutiple 为 true 时, file 为数组格式,否则为对象格式
let lists = [].concat(event.file)
let fileListLen = this[`fileList${event.name}`].length
lists.map((item) => {
this[`fileList${event.name}`].push({
...item,
status: 'uploading',
message: '上传中'
})
})
for (let i = 0; i < lists.length; i++) {
const result = await this.uploadFilePromise(lists[i].url)
let item = this[`fileList${event.name}`][fileListLen]
this[`fileList${event.name}`].splice(fileListLen, 1, Object.assign(item, {
status: 'success',
message: '',
url: result
}))
fileListLen++
}
},
//调用接口上传图片
uploadFilePromise(url) {
var that = this
return new Promise((resolve, reject) => {
let a = uni.uploadFile({
url: this.$api.host + 'upload/upload', //图片接口地址
filePath: url,
name: 'file',
formData: {
user: 'test'
},
success: (res) => {
console.log('图片', res.data)
var a = JSON.parse(res.data).initialPreview[0] //对象转数组
var imgsUrl = a //数组转字符串(this.hostUrl +)
that.url_arr.push(imgsUrl)
// console.log('图片数组',that.url_arr)
setTimeout(() => {
resolve(res.data.data)
}, 1000)
}
});
})
},
//222.图片回显
ImgDataFun() {
var that = this
var data = {
type: that.type,
order_id: that.id
}
this.$api.appPlateForm('POST', this.$url.url.orderShowdata, data, function(res) {
//图片
res.data.image.forEach(item => {
var obj = {
status: 'success',
message: '',
url: that.hostUrl + item,
image: item,
}
that.fileList1.push(obj)
that.url_arr.push(obj.image)
})
//文件
that.excelFileLists = res.data.excel
// console.log('打印回显',that.url_arr)
// console.log('打印回显222',that.fileList1)
})
},
// 333.图片放大预览
previewImages(url) { //单张图片预览
console.log('url', url)
uni.previewImage({
urls: [url]
})
},
previewImagesMore(index) { //多张图片预览
let that = this;
console.log(that.detail.design_data.image)
console.log('index', index)
let imgsArray = [];
for (let i = 0; i < that.detail.design_data.image.length; i++) {
imgsArray.push(that.hostUrl + that.detail.design_data.image[i]);
}
uni.previewImage({
current: index,
urls: imgsArray,
});
// console.log('打印当前',imgsArray)
},
}
}
</script>
二、上传文件功能+文件预览+文件下载:
该功能使用了
uni-file-picker组件:
请先安装导入uni-file-picker 文件选择上传
如下图: 引入、注册后可使用。
这是官网具体的实例!

<template>
<view class="Home">
<!--文件下载-->
<view class="excelDownload" @click="download(budgetdata.excel)">点击下载</view>
<view class="item">
<view class="tit">上传文件:</view>
<!--文件上传-->
<uni-file-picker file-mediatype="all" limit="1" @select="excelFileSelect" mode="list"
@delete="excelDelete" @progress="fj_progress">
</uni-file-picker>
<!--文件预览-->
<view v-if="excelFileLists">
<view class="excelCover" @click="preview(budgetdata.excel)">
<image src="../../static/image/excel.png" mode=""></image>
<view class="excelBtn">在线预览</view>
</view>
</view>
</view>
</view>
</template>
<script>
//导入uni-file-picker文件
import uniFilePicker from '../../uni_modules/uni-file-picker/components/uni-file-picker/uni-file-picker.vue'
export default {
components: {
//注册uni-file-picker
uniFilePicker
},
data() {
return {
hostUrl: this.$api.hostImages, //图片的地址
excelFileLists: '', //存放文件
}
},
methods: {
//上传文件
excelFileSelect(fj_select_data) {
var that = this
let upload_name = fj_select_data.tempFiles[0].file.name;
this.excelFileLists = fj_select_data.tempFilePaths[0]
// console.log('打印文件和文件名', fj_select_data.tempFilePaths[0], upload_name)
uni.uploadFile({
url: that.$api.host + 'upload/file',
filePath: fj_select_data.tempFilePaths[0],
name: 'file',
success: function(res) {
var a = JSON.parse(res.data).initialPreview[0] //对象转数组
that.excelFileLists = a
console.log(that.excelFileLists)
},
fail: function(e) {
console.log(e);
showToastText(e);
}
});
},
//文件删除
excelDelete(e) {
this.excelFileLists = ''
console.log('删除后的文件', this.excelFileLists);
},
//文件预览
preview(excel) {
window.open('http://tutezhuangshi.sddns.com.cn' + excel)
},
//文件下载
download(excel) {
window.open('http://tutezhuangshi.sddns.com.cn' + excel)
},
}
}
</script>
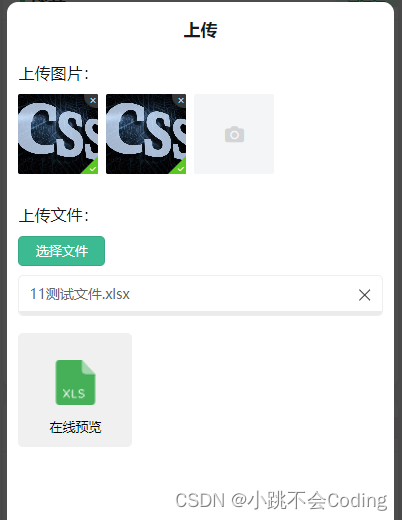
效果图展示:























 474
474

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








