一、需求
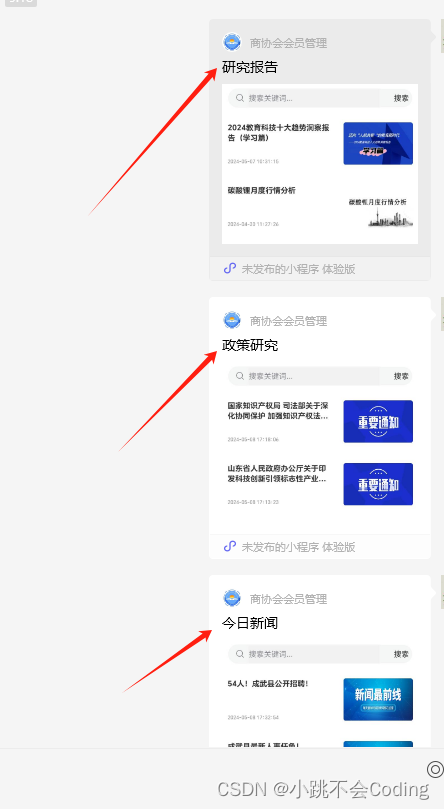
标题这里有三个新闻分类(跳转的列表页是同一个,是根据分类字段来判断显示的):
在列表页面点击右上角分享给好友后是下图所示:
要求点击每个分享过来的页面时,跳转到对应的新闻列表下。

二、代码
重点:
分享的时候在路径后加上cate
<template>
<view class="home_content">
列表内容
</view>
</template>
<script>
import share from '../../static/public/share.js'
export default {
mixins: [share],
data() {
return {
cate: 3, //1:研究报告 2:政策研究 3:今日新闻
// 自定义转发时的名称
ShareType: true,
shareTitle: '政策研究',
}
},
onLoad(option) {
this.cate = Number(option.cate)
// 修改顶部标题
if (this.cate == 1) {
uni.setNavigationBarTitle({
title: '研究报告'
})
this.shareTitle = '研究报告'
} else if (this.cate == 2) {
uni.setNavigationBarTitle({
title: '政策研究'
})
this.shareTitle = '政策研究'
} else if (this.cate == 3) {
uni.setNavigationBarTitle({
title: '今日新闻'
})
this.shareTitle = '今日新闻'
}
},
//分享好友
onShareAppMessage(res) {
return {
title: this.shareTitle,
path: '/pages/businessSchool/solution?cate=' + this.cate //分享的页面路径
}
},
// 自定义页面的分享到朋友圈
onShareTimeline(res) {
return {
title: this.shareTitle,
path: '/pages/businessSchool/solution?cate=' + this.cate //分享的页面路径
}
},
}
</script>






















 2833
2833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








