闲来无事,分析npm run serve会发生哪些事情,一分析,发现其中有很大的奥妙。
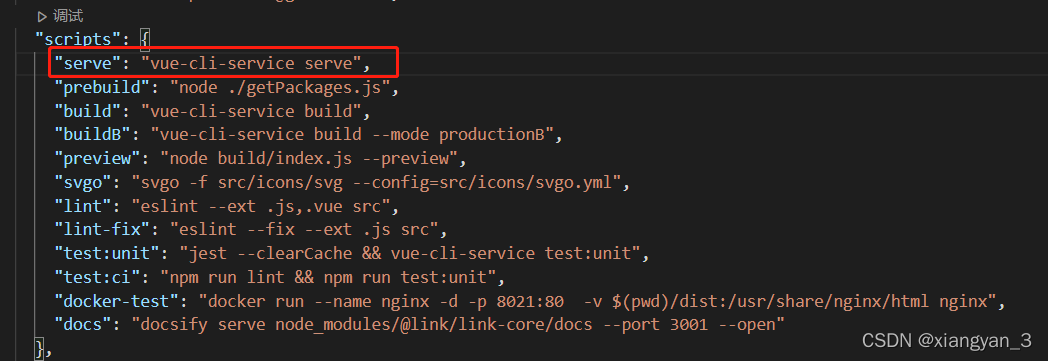
1.首先npm run serve 会在package.json文件中寻找scripts中的 serve属性(有的可能会是dev属性,根据自己项目结构来)

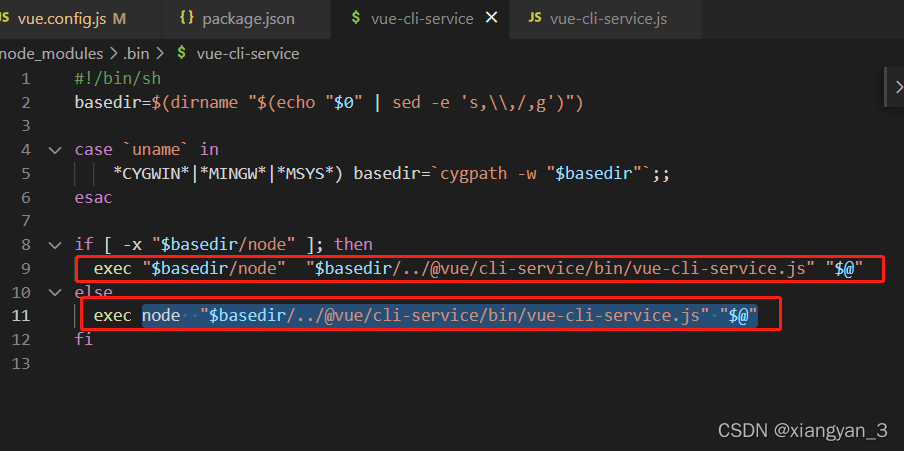
2.一看又懵了。vue-cli-service serve又是什么呢? 其实吧就是等同于去执行node_modules.bin\vue-cli-service文件,这个时候你会发现这个文件中有一行node命令node “
b
a
s
e
d
i
r
/
.
.
/
@
v
u
e
/
c
l
i
−
s
e
r
v
i
c
e
/
b
i
n
/
v
u
e
−
c
l
i
−
s
e
r
v
i
c
e
.
j
s
"
"
basedir/../@vue/cli-service/bin/vue-cli-service.js" "
basedir/../@vue/cli−service/bin/vue−cli−service.js""@”

3.根据目录就会发现其实是执行对应的js文件

ps:在分析执行路径的过程中,我发现vue-cli3和vue-cli2搭建项目的时候是不一样的。vue-cli2其实用的是webpack-dev-serve插件 。 而vue-cli3是vue-cli-service但其中原理是类似的。
npm scripts中run serve命令详解
于 2022-02-10 17:23:25 首次发布





















 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








