受控组件
在react中,input标签的部分属性受到react控制,如onChange是基于input 和change 事件进行封装
非受控组件
对于没有经历过封装的一些属性或者方法,可以通过ref去获取这个dom元素,再去获取或触发其自身的属性和方法(这点的话和Vue是一样的)
获取方式
在react的constructor生命周期内,使用React.createRef()进行绑定,即可获取到对应的dom元素
import React from 'react';
class Test extends React.Component {
constructor(){
super()
this.refTest=React.createRef()
}
state = { }
componentDidMount(){
console.log(this.refTest);
this.refTest.current.focus()
}
render() {
return (
<div>
<input ref={this.refTest} />
</div>
);
}
}
export default Test;
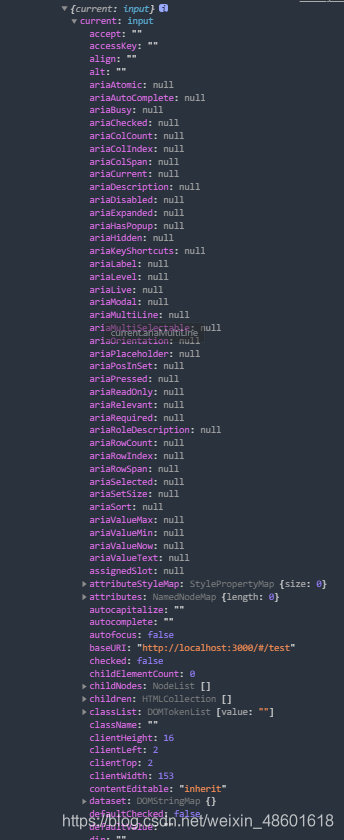
console中打印的this,.refTest为

记录一些学习的片段
----不愿秃头的老哥






















 391
391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










