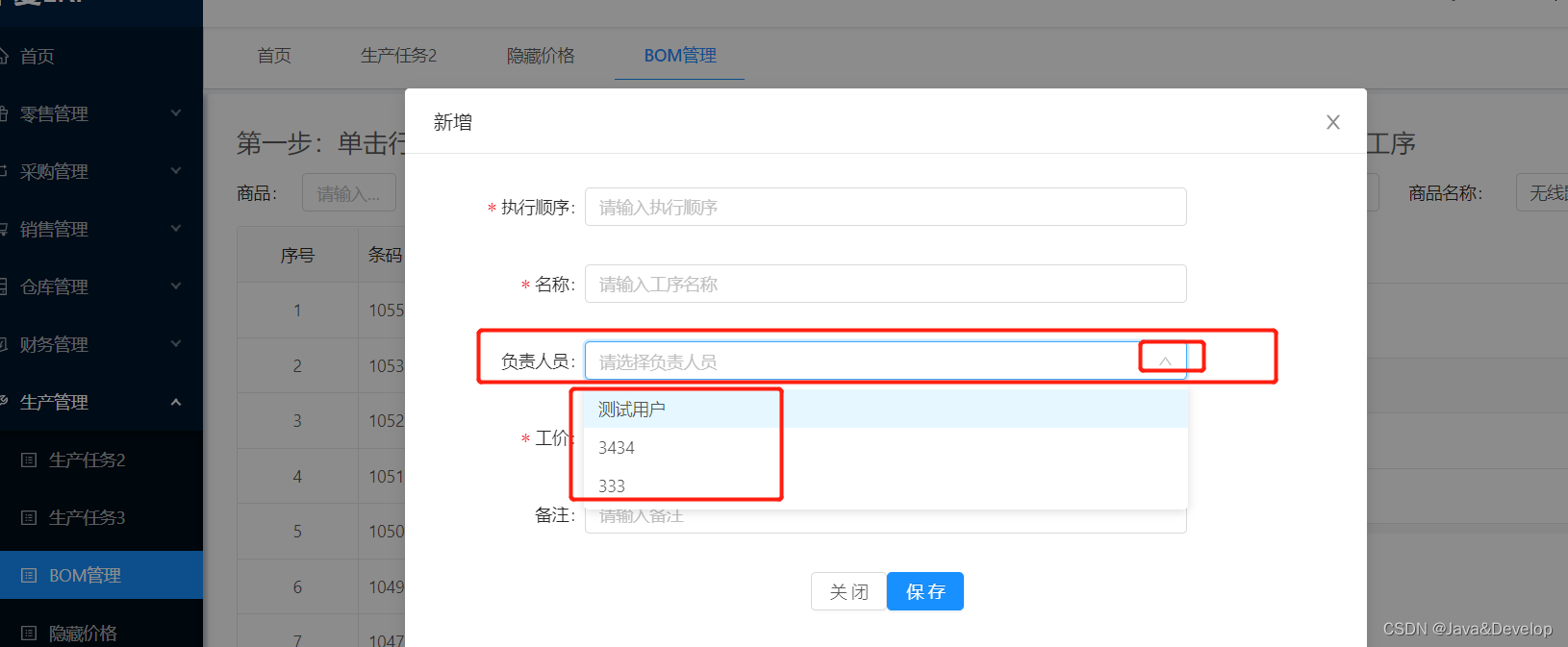
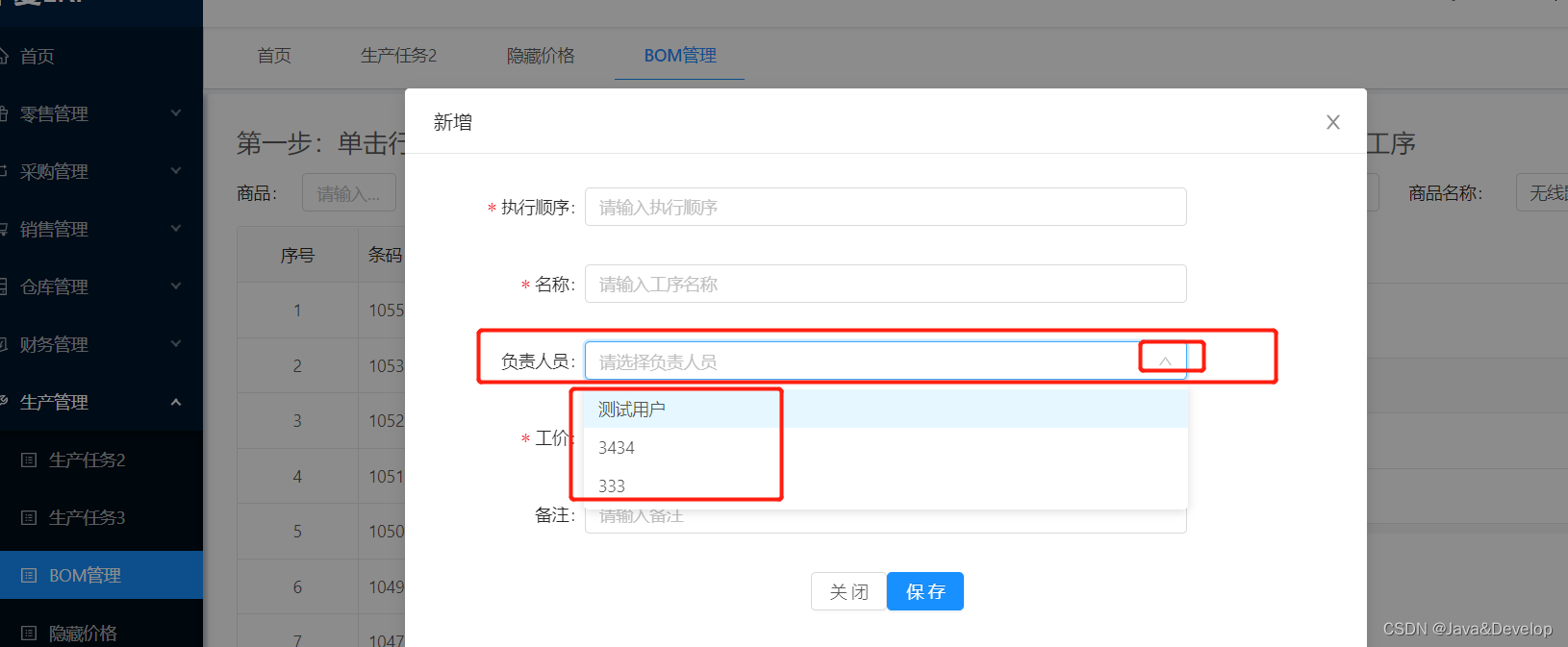
效果

代码实现
<a-form-item :labelCol="labelCol" :wrapperCol="wrapperCol" label="负责人">
<a-select placeholder="选择负责人" v-decorator="[ 'principal' ]" :dropdownMatchSelectWidth="false">
<a-select-option v-for="(item,index) in userList" :key="index" :value="item.id">
{{ item.userName }}
</a-select-option>
</a-select>
</a-form-item>
import {addDepot,editDepot,checkDepot,getUserList } from '@/api/api'
data () {
userList: [],
}
查询数据库下拉列表的值
methods:{
initUser() {
getUserList({}).then((res)=>{
if(res) {
this.userList = res;
}
});
}
}
加载页面初始化
created () {
this.initUser()
},
api.js 文件里面加入 这个
const getUserList = (params)=>getAction("/user/getUserList",params);
后端代码
@GetMapping(value = "/getUserList")
@ApiOperation(value = "用户列表")
public JSONArray getUserList(HttpServletRequest request)throws Exception {
JSONArray dataArray = new JSONArray();
try {
List<User> dataList = userService.getUser();
if (null != dataList) {
for (User user : dataList) {
JSONObject item = new JSONObject();
item.put("id", user.getId());
item.put("userName", user.getUsername());
dataArray.add(item);
}
}
} catch(Exception e){
e.printStackTrace();
}
return dataArray;
}
public List<User> getUser()throws Exception {
UserExample example = new UserExample();
example.createCriteria().andStatusEqualTo(BusinessConstants.USER_STATUS_NORMAL);
List<User> list=null;
try{
list=userMapper.selectByExample(example);
}catch(Exception e){
JshException.readFail(logger, e);
}
return list;
}
public static final byte USER_STATUS_NORMAL = 0;
List<User> selectByExample(UserExample example);
<select id="selectByExample" parameterType="com.jsh.erp.datasource.entities.UserExample" resultMap="BaseResultMap">
select
<if test="distinct">
distinct
</if>
<include refid="Base_Column_List" />
from jsh_user
<if test="_parameter != null">
<include refid="Example_Where_Clause" />
</if>
<if test="orderByClause != null">
order by ${orderByClause}
</if>
</select>
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








