代码 前端
<a-form-model-item label="头像" :labelCol="labelCol" :wrapperCol="wrapperCol">
<j-image-upload class="avatar-uploader" text="上传" v-model="model.image" ></j-image-upload>
</a-form-model-item>
后端 不用改 他会上传到 这个文件夹 D:\opt\upFiles\temp, 保存路径到数据库
vue读取会自己读取
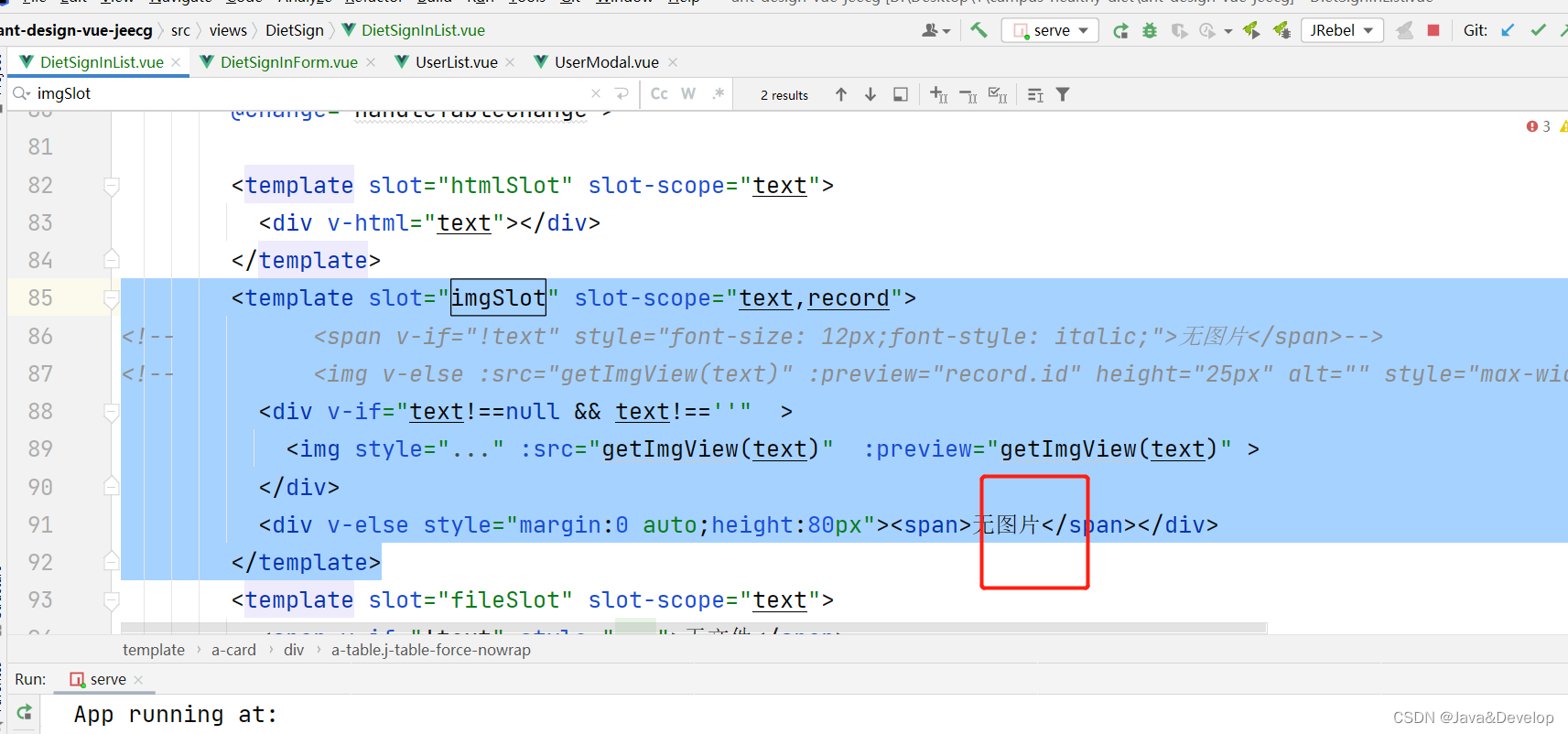
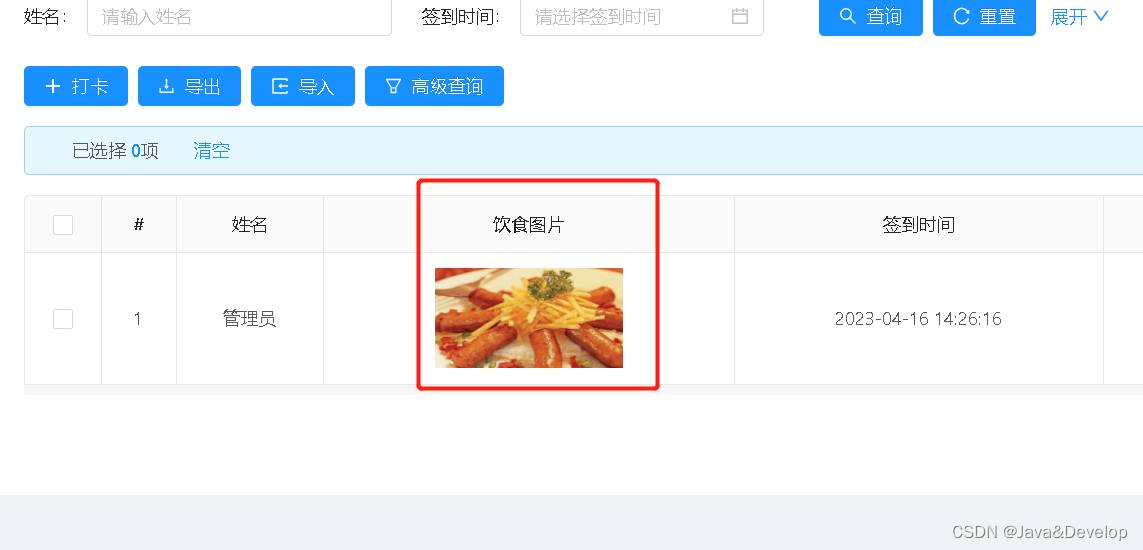
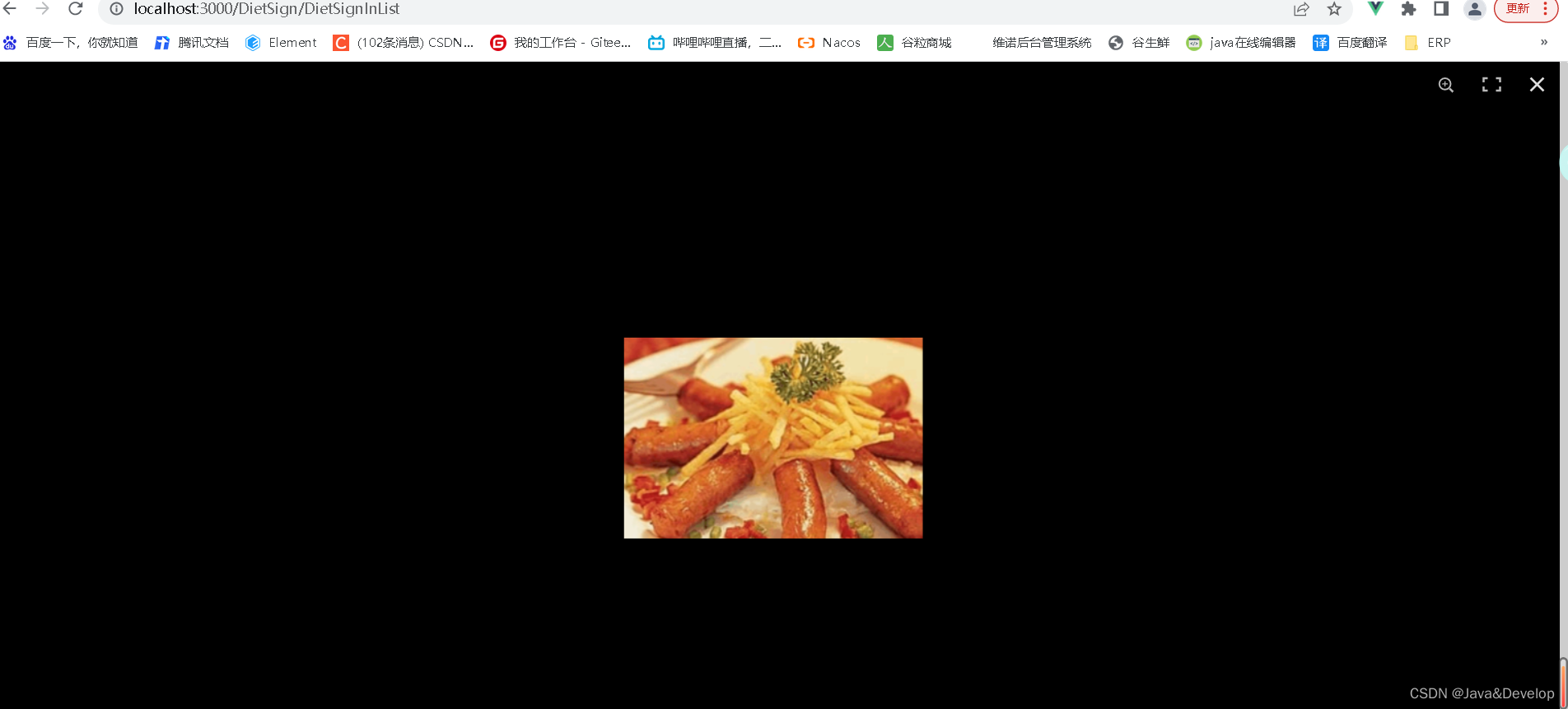
点击图片可以放大 搜索无图片 找到代码替换即可
<template slot="imgSlot" slot-scope="text,record">
<!-- <span v-if="!text" style="font-size: 12px;font-style: italic;">无图片</span>-->
<!-- <img v-else :src="getImgView(text)" :preview="record.id" height="25px" alt="" style="max-width:80px;font-size: 12px;font-style: italic;"/>-->
<div v-if="text!==null && text!==''" >
<img style="width: 150px;height:80px" :src="getImgView(text)" :preview="getImgView(text)" >
</div>
<div v-else style="margin:0 auto;height:80px"><span>无图片</span></div>
</template>

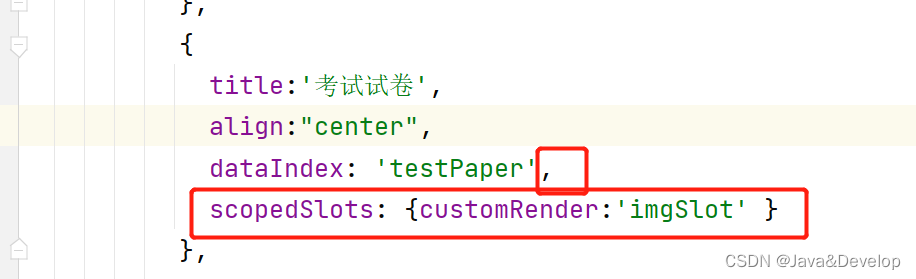
再改下这里 加上这个
scopedSlots: {customRender:'imgSlot' }
























 755
755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








