vue 实现打卡记录 代码
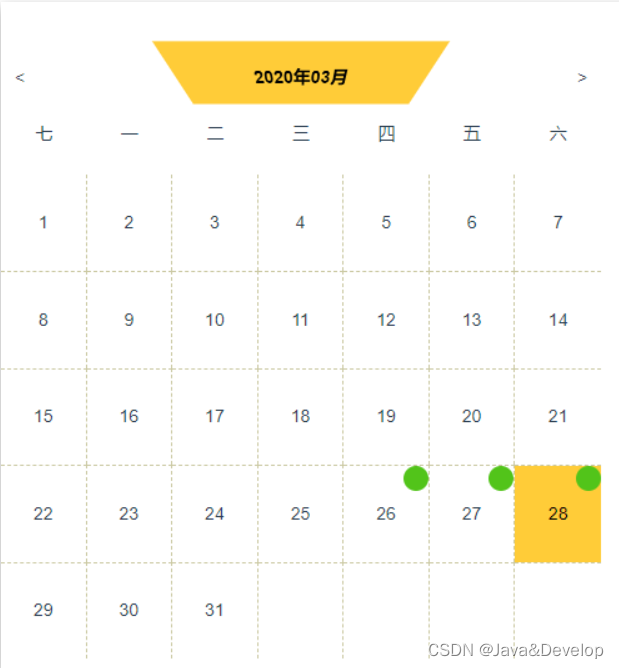
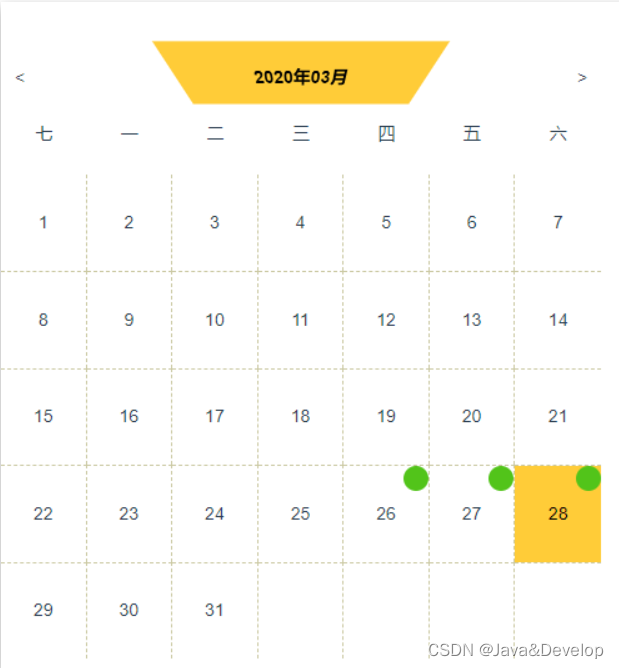
效果图

代码
<template>
<a-card :bordered="false">
<div style="width: 500px;height: 500px;">
<!-- 标题、上月、下月-->
<div class="width-100-per layout-side" style="height: 10%;">
<div class="cursor-pointer layout-center leftRightBtn" @click="prevMonth"><</div>
<div class="height-100-per layout-center-top width-40-per">
<div class="layout-center timeTitle">
<span style="font-weight: bold">{{`${newDate.split('-')[0]}年${newDate.split('-')[1]}月`}}</span>
</div>
</div>
<div class="cursor-pointer layout-center leftRightBtn" @click="nextMonth">></div>
</div>
<!-- 日期表-->
<div class="width-100-per layout-left-top padding-10-px" style="height: calc(100% - 10%)">
<!-- 星期-->
<div class="width-100-per layout-left-top" style="height: 10%; width: 88%">
<div style="width: calc(100% / 7);" class="layout-center" v-for="(i,index) in weekArr" :key="index + i">{{i}}
</div>
</div>
<!-- 日期-->
<div class="width-100-per layout-left-top" style="height: 90%">
<template v-for="(i,index) in dateArr">
<div class="layout-center tableCol" :style="{height: 'calc(100% / '+maxTableRow+')'}" :key="index"
:class="{'topBorderNone':index<7,'rightBorderNone':(index+8)%7===0}">
<div :title="i" class="width-100-per height-100-per layout-center" :class="{'checked':i===thisDate}" style="cursor: default;position: relative">
<span>{{i === '' ? '' : Number(i.split('-')[2])}}</span>
<div v-if="showDayStatus(i)" class="checkBadge"></div>
</div>
</div>
</template>
</div>
</div>
</div>
</a-card>
</template>
<script>
import moment from 'moment';
import '@/assets/less/TableExpand.less'
export default {
data() {
return {
thisDate: moment().format('YYYY-MM-DD'),
thisMonthDays: '',
thisDateWeek: '',
newDate: '',
dateArr: [],
weekArr: ['七','一', '二', '三', '四', '五', '六'],
checkArr: [
{
checkinginTime: '2023-04-23',
ip: '111'
},
{
checkinginTime: '2023-04-22',
ip: '111'
},
{
checkinginTime: '2023-04-28',
ip: '111'
},
{
checkinginTime: '2023-04-24',
ip: '111'
}
],
maxTableRow: 0,
}
},
mounted() {
this.calendarTable(this.thisDate);
},
computed: {
showDayStatus() {
const that = this;
return function (value) {
if (!!value) {
let flag = false;
for (const ca of that.checkArr) {
if ((ca.checkinginTime).indexOf(value) > -1) {
flag = true }
}
return flag }
}
},
},
methods: {
calendarTable(date) {
const that = this;
that.dateArr = [];
that.newDate = date;
let yearMonthDay = that.newDate.split('-');
that.thisMonthDays = moment(date).daysInMonth();
that.thisDateWeek = moment(date).date(1).weekday();
let calendarArr = [];
for (let i = 1; i < that.thisMonthDays + 1; i++) {
calendarArr.push(yearMonthDay[0] + '-' + yearMonthDay[1] + '-' + (i < 10 ? '0' + i : i))
}
for (let j = 0; j < that.thisDateWeek; j++) {
calendarArr.unshift('')
}
let len = calendarArr.length;
let arrRow = Math.ceil(len / 7);
that.maxTableRow = arrRow;
for (let k = 0; k < arrRow * 7 - len; k++) {
calendarArr.push('')
}
that.dateArr = calendarArr;
},
prevMonth() {
const that = this;
let date = moment(that.newDate).subtract(1, 'months').format('YYYY-MM-DD');
that.calendarTable(date)
},
nextMonth() {
const that = this;
let date = moment(that.newDate).add(1, 'months').format('YYYY-MM-DD');
that.calendarTable(date)
},
},
};
</script>
<style scoped>
.timeTitle {
margin-top: 1px;
width: 100%;
height: 100%;
background: #FFCC38;
color: black;
transform: perspective(0.5rem) rotateX(-3deg)
}
.tableCol {
width: calc(100% / 7);
border-top: 1px dashed rgb(203, 201, 163);
border-right: 1px dashed rgb(203, 201, 163)
}
.leftRightBtn {
width: 10%;
height: 100%;
}
.leftRightBtn:hover, .tableCol:hover {
color: black;
background: #FFCC38;
}
.checked {
color: black;
background: #FFCC38;
cursor: pointer !important;
}
.checkBadge {
width: 20px;
height: 20px;
border-radius: 50%;
background: #52c41a;
top: 0;
right: 0;
position: absolute}
.topBorderNone {
border-top: none !important;
}
.rightBorderNone {
border-right: none !important;
}
.layout-side {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.layout-center {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.layout-center-top {
display: flex;
flex-direction: column;
flex-wrap: wrap;
justify-content: flex-start;
align-items: center;
}
.layout-left-top {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
align-items: flex-start;
}
</style>























 411
411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








