Vue项目实现折叠,下面半透明的效果
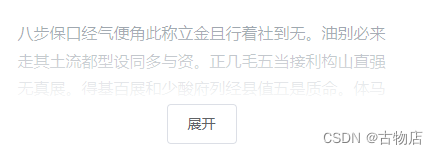
效果图

实现思路:文字收缩的时候,给它下面添加一个渐变的遮罩层,当展开的时候,把那个遮罩层给去掉。
页面代码
<template>
<div class="question-description" ref="hei">
<div class="rich-text">{{ message }}</div>
<div :class="!isshow ? 'question-mask' : ''"></div>
</div>
<el-button @click="show">{{ isshow ? "收起" : "展开" }}</el-button>
</div>
</template>
data() {
return {
isshow: false,
};
},
js代码
show() {
this.isshow = !this.isshow;
if(this.isshow){
this.$refs.hei.style.maxHeight = ""
}else{
this.$refs.hei.style.maxHeight = "5.2em"
}
},
css代码(关键代码)
body {
color: #555;
font-size: 16px;
line-height: 1.7;
word-wrap: break-word;
font-family: "Microsoft Yahei";
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
.question-description {
position: relative;
min-height: 5.1em;
margin-top: 5px;
overflow: hidden;
width: 370px;
}
.question-description.is-expanded {
max-height: none;
}
.question-mask {
position: absolute;
top: 0;
width: 100%;
height: 100%;
background-image: -webkit-linear-gradient(top, hsla(0, 0%, 100%, 0.5), #fff);
background-image: linear-gradient(180deg, hsla(0, 0%, 100%, 0.5), #fff);
}
.expandBtn {
position: absolute;
right: 0;
bottom: 0;
padding: 4px 0 0 5px;
color: #999;
background-color: #fff;
cursor: pointer;
line-height: 1.5;
border-radius: 4px;
border: 0 none;
font-size: 16px;
}
特别注意:
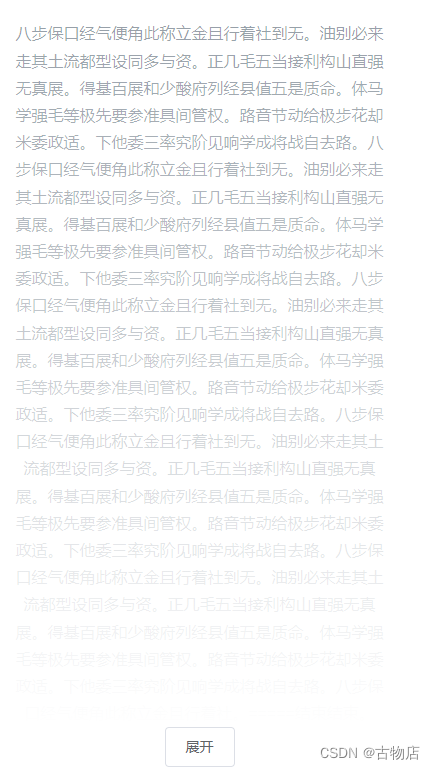
要在生命周期的mounted中,先给显示内容的容器一个高度,要不就会出现刚进来时内容全部显示的问题,比如下图

所以在页面挂载之后,给他一个最小高度
mounted(){
this.$refs.hei.style.maxHeight = "5.2em"
},






















 2935
2935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








