首先,当你输入账号密码提交后,浏览器会将你的账号密码提交到家口服务器,接口服务器会对你所提交的账号密码进行验证,如果成功的话,会在后台生成一个加密的字符串(这个字符串就是token),并且会给token设置一个过期时间,一般时两个小时,几个小时都可以,甚至几天,几周都行。
服务器将token返回给浏览器后,页面得到token值后会进行本地存储,(vux,storage,cookie)。一般在vueX中存,因为
1. vuex在内存中读取速度快,
2.有一套统一的API操作,方便调试,
3.vuex是响应式的,更改数据后,可以自动快速更新。
但是vuex不具有持久化,因为在内存中保存,一刷新就会丢失。接下来我们因该如何对vuex数据进行持久化存储?
1.在登陆成功以后,数据在vuex中,通过mutations修改时,通过localstorage和sessionstorage手动的塞进去。(这样可以很灵活的使用)(推荐自己写)
2.可以用第三方库进行操作,vuex-persis 或 vuex-persistedState。这两个库也是利用上述第一种原理。(这样方便简单)。用插件会少许多快乐。还是了解一下我手写的原理吧。
我们这里用第一种手动操作一下。了解一下原理。
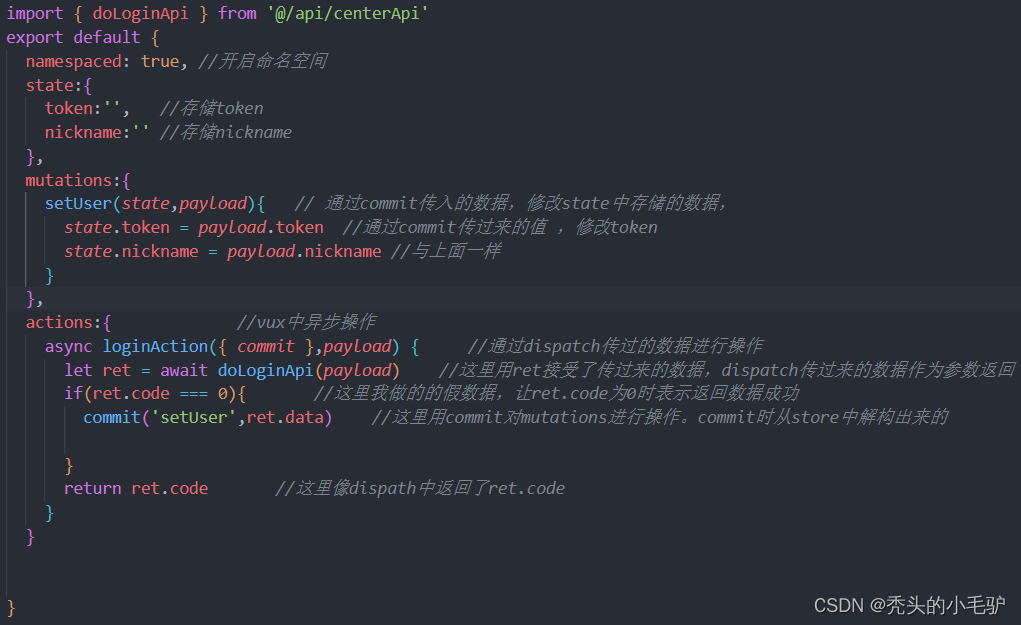
1.将服务端传回的token和nickname进行在vuex中存储。

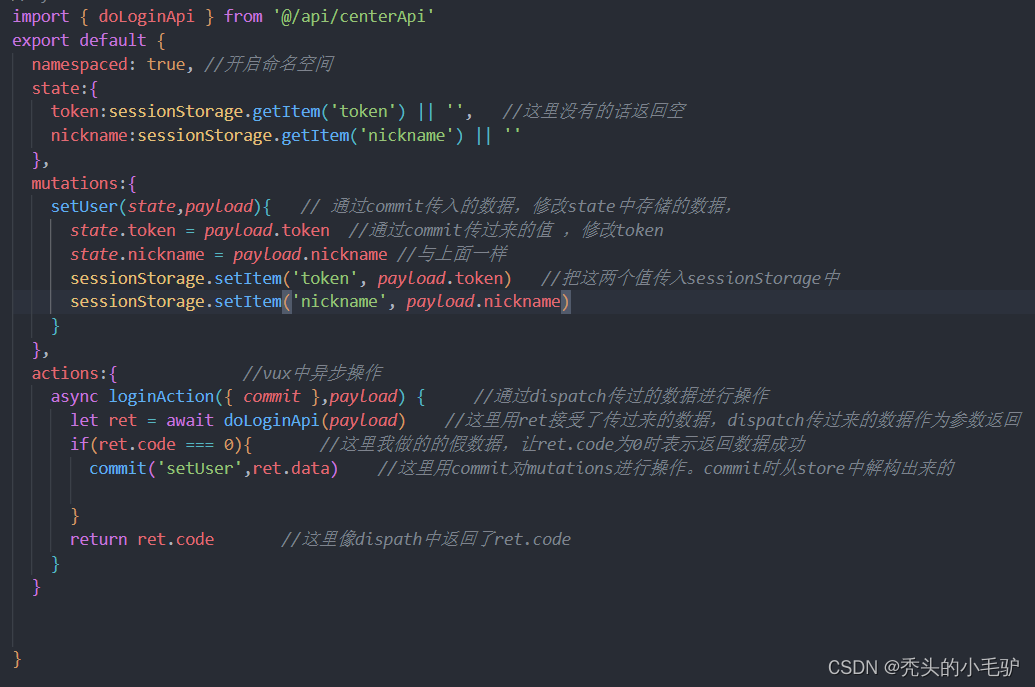
2.在sessionStorage中存储(这里稍作修改)这样 就存储到了sessionStorage中,但是问题来了?如果有一天sessionStorage API废弃了 项目没有废弃 我们该怎么做?接下来看我第三步

3.对其二次封装
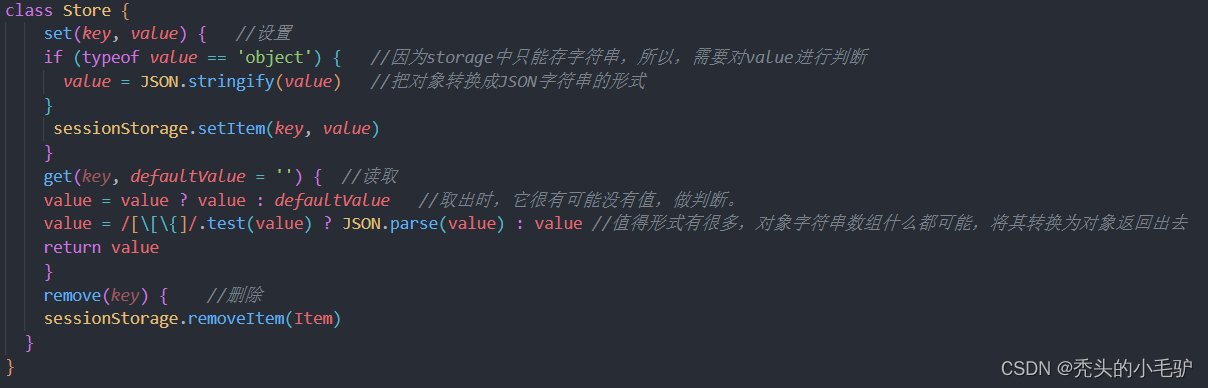
3.1 我们把sessionStorage封装一下

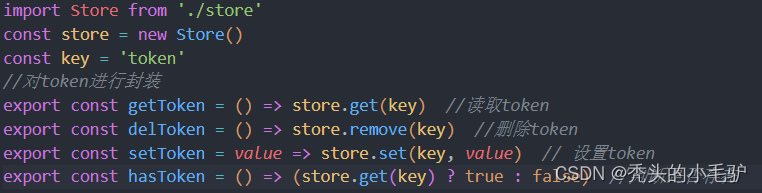
3.2我们把token封装一下

3.3在vuex中操作

























 186
186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








