问题描述
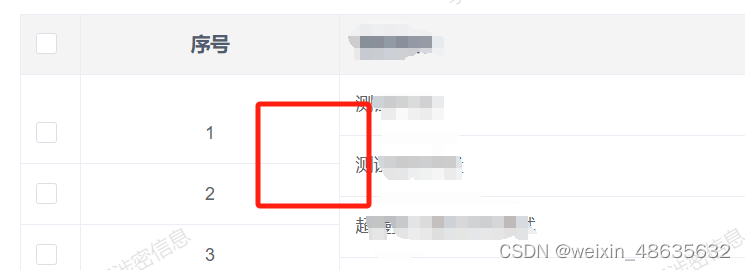
拖动表头改变了列的宽度的时候,发现出现行列错位、对不齐问题。

把 fixed 拿掉正常 ,然后就测试了一下,发现使用fixed属性之后,就会容易在各种场景出现表格错位的问题。
解决方案:
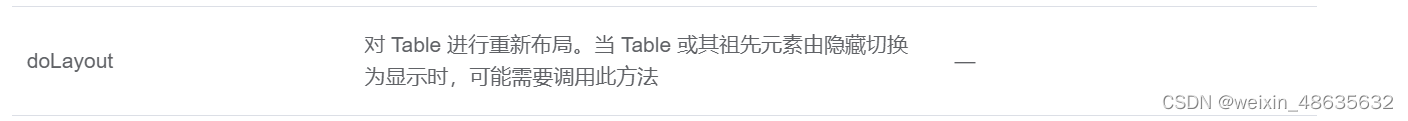
查阅element-ui官网,发现官网提供了doLayout方法来解决这个问题。

- 拖动表头导致错位
我这里使用了 header-dragend
<el-table
ref="table"
border
style="width: 100%"
:height="curTableHeight"
:data="tableData"
:span-method="objectSpanMethod"
:cell-style="tableCellStyle"
:header-cell-style="tableHeaderCellStyle"
@header-dragend="headerDragend"
>
headerDragend() {
if (this.$refs.table && this.$refs.table.doLayout) {
this.$refs.table.doLayout();
}
},
- 数据更新后出现的错位
也是一样 直接在数据赋值后执行doLayout方法
if (this.$refs.table && this.$refs.table.doLayout) {
this.$refs.table.doLayout();
}






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










