docker安装
第一步


第二步

设置镜像的仓库
yum-config-manager \
--add-repo \
https://download.docker.com/linux/centos/docker-ce.repo
#默认国外的地址,慢
yum-config-manager \
--add-repo \
http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
#用阿里云镜像地址
更新软件包索引
yum makecache fast
安装最新版docker(docker-ce是社区版)
yum install docker-ce docker-ce-cli containerd.io
启动docker
systemctl start docker
查看是否启动成功
docker version

远行
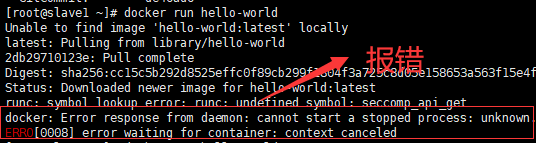
docker run hello-world
若报如下的错

则远行:yum install -y libseccomp-devel

查看一下下载的这个 hello-world 镜像
[root@slave1 ~]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
hello-world latest feb5d9fea6a5 2 months ago 13.3kB
卸载docker
#1、卸载依赖
yum remove docker-ce docker-ce-cli containerd.io
#2、删除资源
rm -rf /var/lib/docker
docker部署jar包
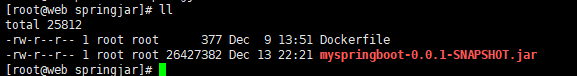
在项目目录下有如下的文件:Dockerfile和jar包

Dockerfile文件内容如下
FROM java:8
VOLUME /root/huike/pm25/tmp
COPY *.jar /app.jar
CMD ["--servre.port=8020"]
EXPOSE 8020
#添加时区环境变量,亚洲,上海
ENV TimeZone=Asia/Shanghai
#使用软连接,并且将时区配置覆盖/etc/timezone
RUN ln -snf /usr/share/zoneinfo/$TimeZone /etc/localtime && echo $TimeZone > /etc/timezone
ENTRYPOINT ["java","-jar","/app.jar"]
构建镜像
docker build -t pm25springboot .
远行容器
docker run -d -p 8020:8020 --name pm25jar pm25springboot
查看正在远行的容器
docker ps
如此jar包就部署完成了
docker部署vue项目
拉取nginx镜像
docker pull nginx
在项目目录下有如下文件

- 在项目根目录下创建nginx文件夹
- 在该文件夹下新建default.conf
default.conf内容如下:
server {
#端口号自定义
listen 9020;
server_name localhost;
#charset koi8-r;
access_log /var/log/nginx/host.access.log main;
error_log /var/log/nginx/error.log error;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
dist为vue项目打包的文件
vue打包命令如下:
npm run build
Dockerfile文件内容如下
FROM nginx
COPY dist/ /usr/share/nginx/html/
COPY nginx/default.conf /etc/nginx/conf.d/default.conf
构建镜像
docker build -t pm25vue .
远行
docker run --name pm25vue -p 9020:9020 -d pm25vue
查看正在远行的容器
docker ps
到此项目部署完毕

























 454
454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








