目录
一、溢出属性
(一)溢出属性(容器的)
说明:
overflow:visible/hidden(隐藏)/scroll/auto(自动)/inherit;
| visible | 默认值,溢出内容会显示在元素之外; |  |
| hidden | 溢出内容隐藏; |  |
| scroll | 滚动,溢出内容以滚动方式显示; |  |
| auto | 如果有溢出会添加滚动条,没有溢出正常显示; |  |
| inherit | 规定应该遵从父元素继承overflow属性的值。 | |
| overflow-x:X轴溢出; overflow-y:Y轴溢出 | 控制x\y轴的溢出 | |
(二)空余空间
说明:
white-space: normal/nowrap/pre/pre-wrap /pre-line /inherit 该属性用来设置如何处理元素内的空白;
normal: 默认值,空白会被浏览器忽略,
nowrap:文本不会换行,文本会在同一行上继续,直到遇到<br/>标签为止;
pre:预格式化文本--保留空格、回车,不换行
pre-wrap:显示空格、回车、换行
pre--line:显示回车、不显示空格、换行
(三)溢出省略号
说明:
text-overflow:clip/ellipsis ;
clip:默认值,不显示省略号(...);
ellipsis:显示省略标记;
当单行文本溢出显示省略号需要同时设置以下声明:
1、容器宽度:width: 200px;
2、强制文本在一行内显示:white-space: nowrap;
3、溢出内容为隐藏:overflow: hidden;
4、溢出文本显示省略号: text-overflow: ellipsis;
二、溢出案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
#box{
width: 890px;
height:290px;
margin: 0 auto;
overflow: auto;
}
.info{
width:162px;
height:112px;
border:1px solid #808080;
float:left;
margin-right: 48px;
margin-bottom: 20px;
}
.info div{
width: 164px;
height: 84px;
background-color: #cccccc;
font-size: 12px;
}
.info .price{
height: 63px;
line-height: 63px;
padding-left: 21px;
color:#b5b5b5;
}
.info .date{
padding-left: 21px;
color:#b5b5b5;
}
.info .category{
background: white;
height: 28px;
line-height: 28px;
color:#000000;
text-align: center;
font-size:12px;
}
.info:hover div{
background: #219cea;
}
.info:hover .price{
color:white;
}
.info:hover .date{
color:white;
}
.info:hover .category{
color:#219cea;
background-image: url(3.png);
background-repeat: no-repeat;
background-position: right bottom;
}
</style>
</head>
<body>
<div id="box">
<div class="info">
<div>
<p class="price">$100.00圆</p>
<p class="date">有效期至:2021-5-1</p>
</div>
<p class="category">[店铺类][商城类]</p>
</div>
<div class="info">
<div>
<p class="price">$100.00圆</p>
<p class="date">有效期至:2021-5-1</p>
</div>
<p class="category">[店铺类][商城类]</p>
</div>
<div class="info">
<div>
<p class="price">$100.00圆</p>
<p class="date">有效期至:2021-5-1</p>
</div>
<p class="category">[店铺类][商城类]</p>
</div>
<div class="info">
<div>
<p class="price">$100.00圆</p>
<p class="date">有效期至:2021-5-1</p>
</div>
<p class="category">[店铺类][商城类]</p>
</div>
<div class="info">
<div>
<p class="price">$100.00圆</p>
<p class="date">有效期至:2021-5-1</p>
</div>
<p class="category">[店铺类][商城类]</p>
</div>
<div class="info">
<div>
<p class="price">$100.00圆</p>
<p class="date">有效期至:2021-5-1</p>
</div>
<p class="category">[店铺类][商城类]</p>
</div>
<div class="info">
<div>
<p class="price">$100.00圆</p>
<p class="date">有效期至:2021-5-1</p>
</div>
<p class="category">[店铺类][商城类]</p>
</div>
<div class="info">
<div>
<p class="price">$100.00圆</p>
<p class="date">有效期至:2021-5-1</p>
</div>
<p class="category">[店铺类][商城类]</p>
</div>
<div class="info">
<div>
<p class="price">$100.00圆</p>
<p class="date">有效期至:2021-5-1</p>
</div>
<p class="category">[店铺类][商城类]</p>
</div>
<div class="info">
<div>
<p class="price">$100.00圆</p>
<p class="date">有效期至:2021-5-1</p>
</div>
<p class="category">[店铺类][商城类]</p>
</div>
<div class="info">
<div>
<p class="price">$100.00圆</p>
<p class="date">有效期至:2021-5-1</p>
</div>
<p class="category">[店铺类][商城类]</p>
</div>
<div class="info">
<div>
<p class="price">$100.00圆</p>
<p class="date">有效期至:2021-5-1</p>
</div>
<p class="category">[店铺类][商城类]</p>
</div>
</div>
</body>
</html>三、元素显示类型
(一)元素分类
| 元素类型的分类,依据CSS的显示 | ||
| 块元素(block element) | 行内(内联)元素 | 行内块元素 |
| A)块状元素在网页中就是以块的形式显示,所谓块状就是元素显示为矩形区域 D)块状元素一般都作为其他元素的容器,它可以容纳其它内联元素和其它块状元素。我们可以把这种容器比喻为一个盒子 | A)内联元素的表现形式是始终以行内逐个进行显示;横着排 | 内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点 |
| 例如:div p ul li ol li dl dt dd h1-h6等 | 例如:a b em i span strong等 | 例如:img input等 |

(二)元素类型互相转换
div转变成行内元素
div{
display:inline;
}display:none;可以将内容隐藏(菜单可用)
四、定位

补:opacity(透明度) 属性:0-1
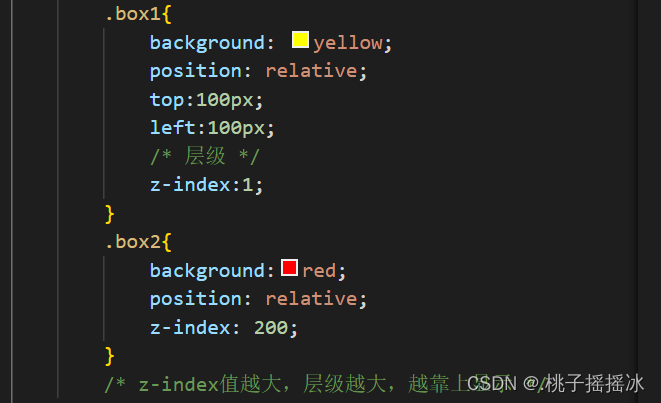
(一)定位中的层级

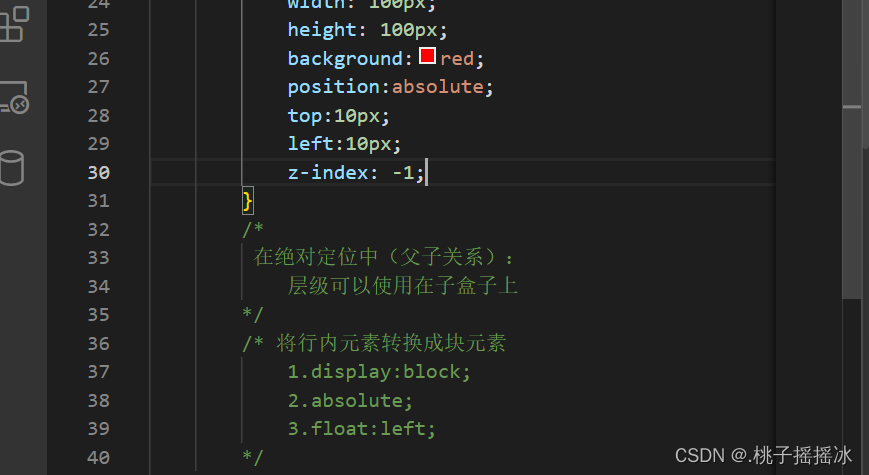
(二)绝对定位的深入探索

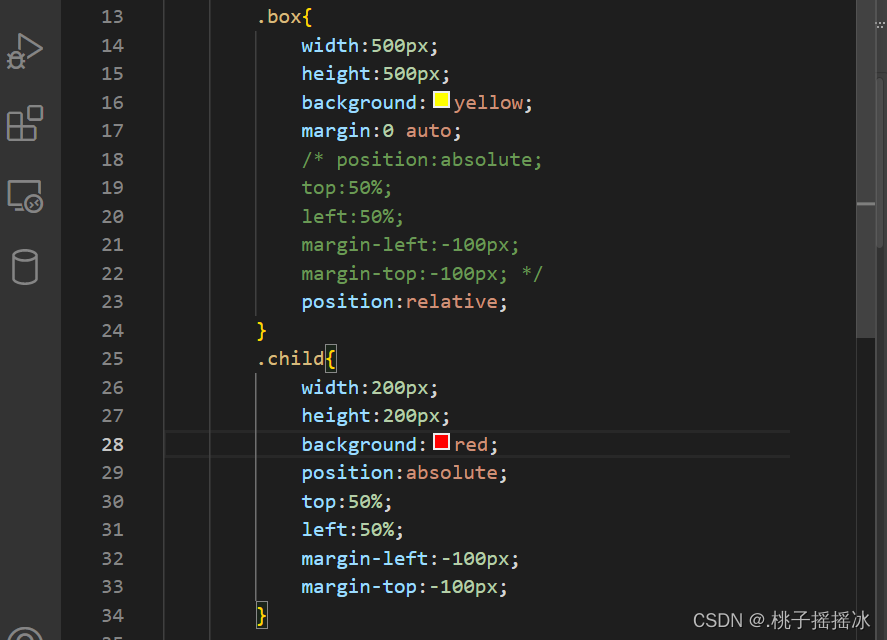
(三)水平垂直居中
①在浏览器页面水平垂直居中
②子盒子相对于父盒子的水平垂直居中
使用position将盒子放到距离上左的50%位置,再使用margin向上和向左改变边距移动盒子一半的距离,就可以使盒子水平垂直居中。

(四)定位与浮动区别
float :半脱离,文字环绕
absolute:全脱离,不会出现文字环绕效果
(五)锚点
描点的作用:页面不同区域的跳转,使用a连接
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
ul{
list-style: none;
position:fixed;
right:0px;
top:100px;
}
li{
width:100px;
height: 50px;
line-height: 50px;
text-align: center;
border:1px solid black;
}
div{
height: 600px;
border:1px solid #ccc;
}
/* 锚点作用:页面不同区域的跳转,使用a连接 。
<a href="#描点的名字"></a>
<div id="描点名字"><div>
*/
</style>
</head>
<body>
<ul>
<li><a href="#a">京东秒杀</a></li>
<li><a href="#b">双十一</a></li>
<li><a href="#c">频道优选</a></li>
<li><a href="#d">特色广场</a></li>
</ul>
<div id="a">京东秒杀</div>
<div id="b">双十一</div>
<div id="c">频道优选</div>
<div id="d">特色广场</div>
</body>五、精灵图
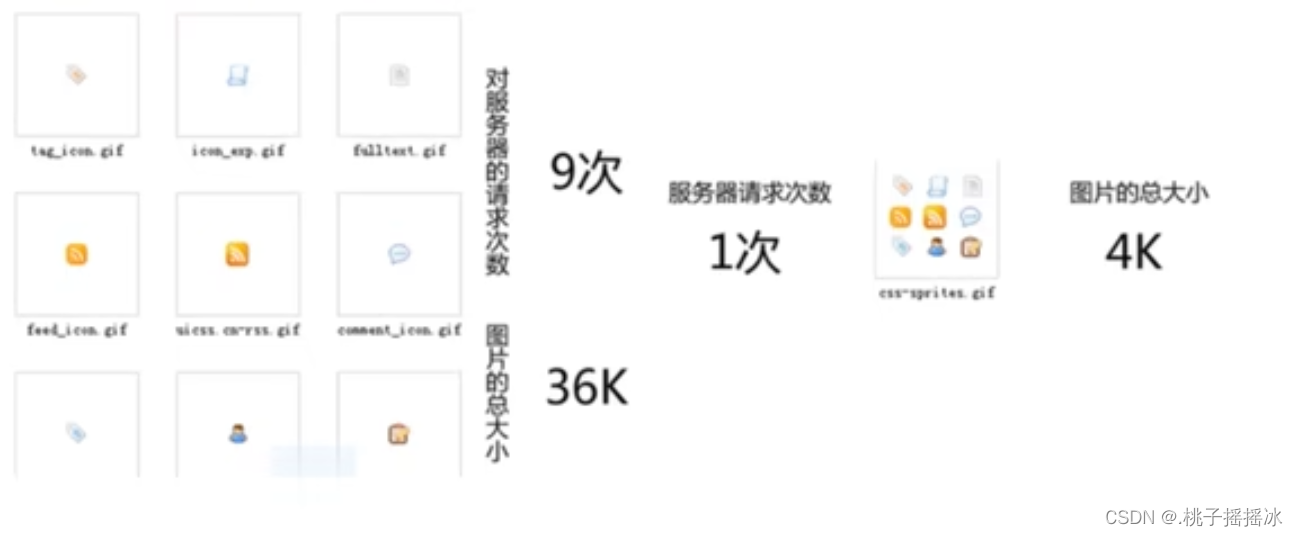
CSS Sprites的原理(图片整合技术)(CSS精灵)/雪碧图
一、将导航背景图片,按钮背景图片等有规则的合并成一张背景图,即将多张图片和为一张整图,
然后用“background-position”来实现背景图片的定位技术
二、图片整合的优势
1)通过图片整合来减少对服务器的请求次数,从而提高面的加载速度
2)通过整合图片来减少图片的体积

六、宽高自适应
自适应
网页布局中经常要定义元素的宽和高,但很多时候我们希望元素的大小能够根据窗口或子元素自动调整,这就是自适
(一)宽度自适应高度自适应
(1)宽度自适应
元素宽度的默认值为auto
(2)高度自适应
元素高度的默认值{height:auto;}
(二)浮动元素之父元素高度自适应
解决高度塌陷问题:
父元素不写高度时,子元素写了浮动后,父元素会发生高度塌陷
方法1:给父元素添加声明overflow:hidden;(缺点:会隐藏溢出的元素)
方法2:在浮动元素下方添加空块元素,并给该元素添加声明:clear:both;height:0;overflow:hidden;(缺点:在结构立增加了空的标签,不利于代码可读性,且降低了浏览器的性能)
方法3:万能清除浮动法
选择符after(content:"";clear:both;display:block;height:0;visibility:hidden;/overflow:hidden)
伪元素:
1) :after(与content属性一起使用,定义在对象后的内容。
如: div:after{contenturl(logo.jpg):}
div:after{content:"文本内容";}
2) :before:与content属性一起使用,定义在对象前的内容。
如: divbefore{content:"在其前放内容"}
3) : first-letter:定义对象内第一个字符的样式。
4) : first-line:定义对象内第一行文本的样式
(三)窗口自适应
盒子根据窗口的大小
设置方法:html,body{height:100%;}
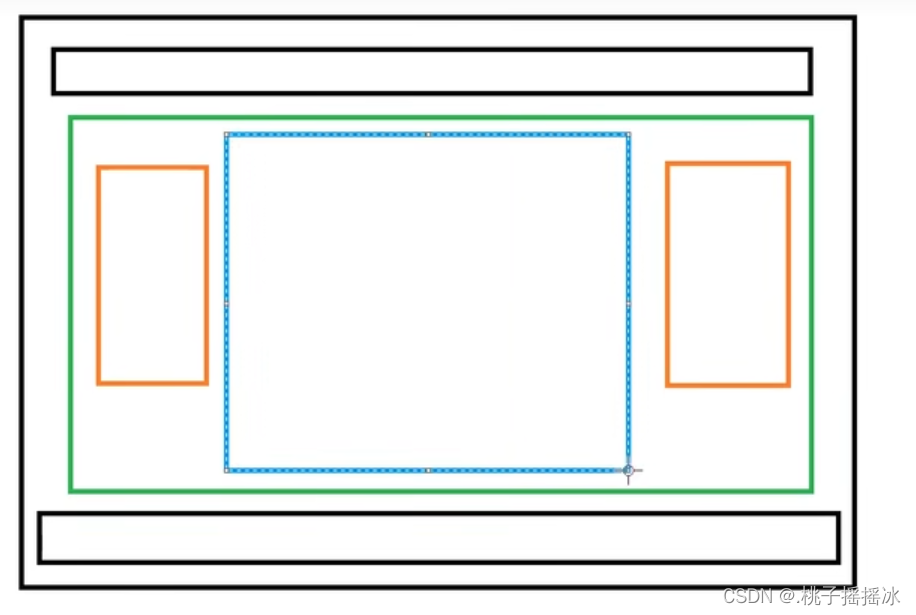
七、两栏布局
calc()函数的使用:
calc()函数:用于动态计算长度值。
需要注意的是,运算符前后都需要保留一个空格,例如: width: calc(100% - 10px);
任何长度值都可以使用calc()函数进行计算;
calc()函数支持:"+","-"," * ","/"运算;
calc()函数使用标准的数学运算优先级规则;
练习自适应布局:

练习代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
html,body{
height: 100%;
}
.top,.footer{
width: 100%;
height: 50px;
background: #ccc;
}
.midden{
height:calc(100% - 100px);
background:yellow;
position: relative;
}
.left,.right{
width: 100px;
height: 100px;
background:red;
float:left;
}
.left{
float:left;
}
.right{
float:right;
}
.center{
width: calc(100% - 200px);
height: 100%;
background: blue;
float:left;
}
</style>
</head>
<body>
<div class="top"></div>
<div class="midden">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
<div class="footer"></div>
</body>
</html>























 483
483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








