vue 项目 npm run dev 之后一切正常
在打开页面 http://localhost:8080/ 的时候后台报错
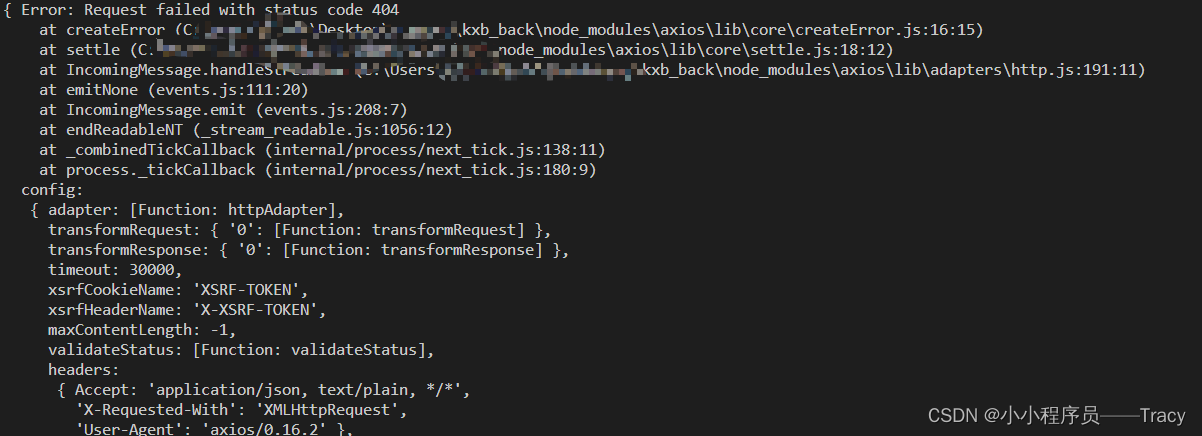
Error: Request failed with status code 404
at createError (\node_modules\axios\lib\core\createError.js)

网上各种查找原因,说是后台接口对接跨域问题,但是相同的项目其他同事都能正常链接。
也有说是 .env 文件问题,但是我这个项目没有该文件
折腾好久,把同事的整个 node_modules 文件夹复制过来,还是不行
后来发现又其他软件占用的 8080 接口
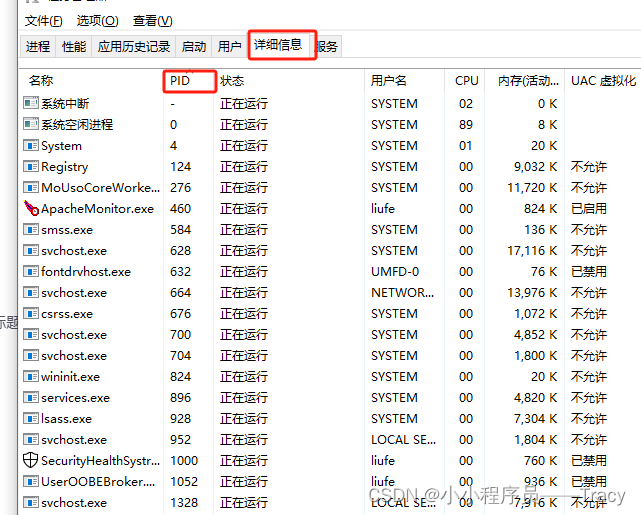
cmd 运行 netstat -aon 查看 0.0.0.0:8080 端口被哪个 PID 号占用 如 “4444”
然后打开人物管理器,看看是哪个程序的 PID 号是 4444,然后修改改程序占用的端口号就可以啦
希望我的分享对你有所帮助哦~
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








