问题1:当使用webpack 指令不识别。

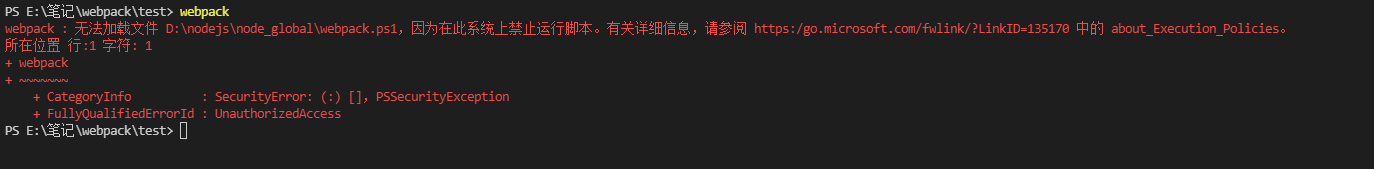
问题2:系统禁止运行脚本。
问题一 解决方案
- 将node_global配置到环境变量
因为我将node_global和node_cache配置到了e盘所以要修改用户变量中的 node_global,将红色这条改为你修改后的node_global的地址,第一个问题解决,即可输入webpack 运行webpack-cli构建的项目

问题二 解决方案
当我运行 webpack时提示 系统上禁止运行脚本
百度一番得出结果
- 1.以管理员身份运行vscode
- 2.打开vscode 终端
- 3.输入get-ExecutionPolicy,显示Restricted,表示状态是禁止的
- 4.输入 set-ExecutionPolicy RemoteSigned
- 5.这个时候再次输入get-ExecutionPolicy,显示 RemoteSigned那么就没有问题了
希望对你有一定的帮助,在前端路上共同进步。





















 3669
3669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








