一、for语句
1.1 for语句的基本使用
1.1.1 for循环语法
作用:重复执行代码
好处:把声明起始值、循环条件、变化值写到一起,让人一目了然,它是最常使用的循环形式
for(变量起始值;终止条件;变量变化量){
// 循环体
} <script>
for( let i = 0;i <= 3;i++){
document.write('月薪过万<br>')
}
</script>循环练习
1.利用for循环输出1~100岁
2.求1-100之间所有的偶数和
3.页面中打印5个小星星
<script>
//输出1~100岁
for(let i = 1;i <= 100; i++){
document.write(`${i}岁了<br>`)
}
// 1-100之间所有的偶数和
let sum = 0
for(let i = 1;i <= 100; i++){
if(i % 2 === 0){
sum += i
}
}
document.write(`1-100之间的偶数和是:${sum}`)
//3.页面打印5个小星星
for(let i = 1;i <= 5;i++){
document.write('★')
}
</script>4.循环数组
请将数组 ['马超','赵云','张飞','关羽','黄忠'] 依次打印出来
<script>
//4.打印数组
let arr = ['马超','赵云','张飞','关羽','黄忠']
for(let i = 0;i < arr.length; i++){
document.write(arr[i])
}
</script>1.1.2 退出循环
- continue退出本次循环,一般用于排除或者跳过某一个选项的时候,可以使用continue
- break退出整个for循环,一般用于结果已经得到,后续的循环不需要的时候可以使用
了解:
- while(true)来构造“无限”循环,需要使用break退出循环。
- for(;;)也可以来构造“无限”循环,同样需要使用break退出循环。
for循环和while循环有什么区别呢:
- 当如果明确了循环的次数时候推荐使用for循环
- 当不明确循环的次数的时候推荐使用while循环
1.2 循环嵌套
for循环嵌套
一个循环里再套一个循环,一般用在for循环里
for(外部声明记录循环次数的变量;循环条件;变化值){
for(内部声明记录循环次数的变量;循环条件;变化值){
循环体
}
} <script>
//外层循环打印 第n天
for(let i = 1;i <= 3;i++){
document.write(`第${i}天<br>`)
//里程循环打印 第几个单词
for(let j = 1;j <= 5;j++){
document.write(`记住了第${j}个单词<br>`)
}
}
</script>练习 打印5行5列的星星
页面中打印出五行五列的星星
分析:
①利用双重for循环来做
②外层循环控制打印行,内层循环控制每行打印几个(列)
<script>
// 外层循环打印行数
for(let i = 1;i <= 5;i++){
for(let j = 1;j <= 5;j++){
//里层循环打印几个星星
document.write('★')
}
// 进行换行显示
document.write('<br>')
}
</script>1.2.1 倒三角
分析:
①利用双重for循环来做
②外层循环控制打印行,内层循环控制每行打印几个(列)
③内层循环的个数跟第几行是一一对应的
<script>
// 外层循环打印行数
for(let i = 1;i <= 5; i++){
//里层循环打印几个星星
for(let j = 1; j <= i; j++){
document.write('★')
}
// 进行换行显示
document.write('<br>')
}
</script>1.2.2 九九乘法表
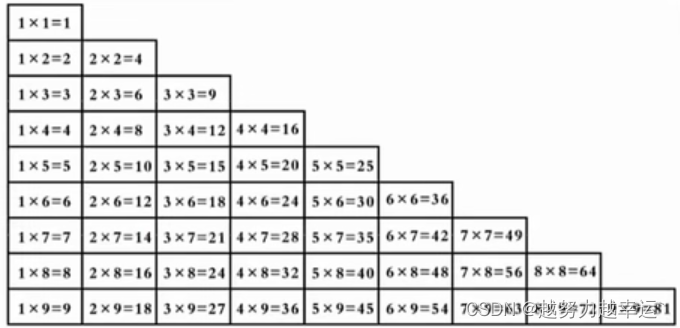
需求:如图所示
分析:
①:只需要把刚才倒三角形星星做改动
②:★ 换成 1x1=2 格式
<script>
// 外层循环打印行数
for(let i = 1;i <= 9; i++){
//里层循环打印几个星星
for(let j = 1; j <= i; j++){
document.write(`<span>${j}x${i}=${i*j}</span>`)
}
// 进行换行显示
document.write('<br>')
}
</script>二、数组
2.1 数组是什么?
数组:(Array)是一种可以按照顺序保存数据的数据类型
2.2 数组的基本使用
2.2.1 创建数组
let 数组名 = [数据1,数据2,……,数据n]
let arr = new Array(数据1,数据2,…数据n)let names = ['小明','小刚','小红','小丽','小米']
- 数组是按顺序保存,所以每个数据都有自己的编号
- 计算机中的编号从0开始,所以小明的编号为0,小刚编号为1,以此类推
- 在数组中,数据的编号也叫索引和下标
- 数组可以存储任意类型的数据
// 取值语法
数组名[下标]let names = ['小明','小刚','小红','小丽','小米']
names[0] // 小明
names[1] // 小刚
- 通过下标取数据
- 取出来是什么类型的,就根据这种类型特点来访问
- 元素:数组中保存的每个数据都叫数组元素
- 下标:数组中数据的编号
- 长度:数据中数据的个数,通过数组的length属性获得
2.2.2 遍历数组(重点)
用循环把数组中每个元素都访问到,一般会用for循环遍历
语法:
for(let i = 0; i < 数组名.length; i++){ 数组名[i] }
例:
2.2.3 数据单元值类型
数组做为数据的集合,它的单元值可以是任意数据类型
<script>
// 数组单值类型可以是任意数据类型
// a) 数组单元值的类型为字符类型
let list = ['HTML','CSS','JavaScript']
// b) 数组单元值的类型为数值类型
let scores = [78,84,70,62,75]
// c) 混合多种类型
let mixin = [true,1,false,'hello']
</script>2.2.4 数组长度属性
<script>
// 定义一个数组
let arr = ['html','css','javascript']
// 数组对应着一个length属性,它的含义是获取数组的长度
console.log(arr.length)
</script>2.2.5 数组求和
需求:求数组[2,6,1,7,4]里面所有元素的和以及平均值
分析:
①:声明一个求和变量sum
②:遍历这个数组,把里面每个数组元素加到sum里面
③:用求和变量sum除以数组的长度就可以得到数组的平均值
<script>
let arr = [2,6,1,7,4]
// 1.求和的变量
let sum = 0
// 2.遍历累加
for(let i = 0; i < arr.length; i++){
// console.log(arr[i])
// sum = sum + arr[i]
sum += arr[i]
}
console.log(`数组的和的结果是:${sum}`)
// 3.平均值 和 / arr.length =4
console.log(`数组的平均值结果是:${sum / arr.length}`)
</script>2.2.6 数组求最大值和最小值
需求:求数组[2,6,1,77,52,25,7]中的最大值
分析:
①:声明一个保存最大元素的变量max。
②:默认最大值可以取数组中的第一个元素。
③:遍历这个数组,把里面每个数组元素和max相比较。
④:如果这个数组元素大于max就把这个数组元素存到max里面,否则继续下一轮比较。
⑤:最后输出这个max
<script>
let arr = [2,6,1,77,52,25,7]
// max里面要存的是最大值
let max = arr[0]
// min要存放的是最小值
let min = arr[0]
for(let i = 1; i < arr.length; i++){
//如果max比数组元素里面的值小,我们就要把这个数组元素赋值给max
if(max < arr[i]){
max = arr[i]
}
// 如果min比数组元素大,就需要把数组元素给min
if(min > arr[i]){
min = arr[i]
}
}
// 输出max
console.log(`最大值是:${max}`)
console.log(`最小值是:${min}`)
</script>2.3 操作数组
查看数组:数组[下标]
更改数组:数组[下标] = 新值
数组做为对象数据类型,不但有length属性可以使用,还提供了许多方法:
- 数组.push()方法将一个或多个元素添加到数组的末尾,并返回该数组的新长度
- 数组.unshift()方法将一个或多个元素添加到数组的开头,并返回该数组的新长度
- 数组.pop()删除最后一个元素,并返回该元素的值,每次只能删除一个
- 数组.shift()删除第一个元素,每次只能删除一个
- 数组.splice()动态删除任意元素
- 语法:arr.splice(start,deleteCount)
- start起始位置:指定修改的开始位置(从0计数)
- deleteCount:表示要移除的数组元素的个数,可选的。如果省略则默认从指定的起始位置删除到最后
使用以上方法时,都是直接在原数组上进行操作,即成功调任何一个方法,原数组都跟着发生相应的改变。并且在添加或删除单元时length并不会发生错乱。
<script>
// 定义一个数组
let arr = ['html', 'css', 'javascript']
// 1. push 动态向数组的尾部添加一个单元
arr.push('Nodejs')
console.log(arr)
arr.push('Vue')
// 2. unshit 动态向数组头部添加一个单元
arr.unshift('VS Code')
console.log(arr)
// 3. splice 动态删除任意单元
arr.splice(2, 1) // 从索引值为2的位置开始删除1个单元
console.log(arr)
// 4. pop 删除最后一个单元
arr.pop()
console.log(arr)
// 5. shift 删除第一个单元
arr.shift()
console.log(arr)
</script>2.4 数组筛选
需求:将数组[2,0,6,1,77,0,52,0,25,7]中大于等于10的元素选出来,放入新数组
分析:
①:声明一个新的数组用于存放新数据newArr
②:遍历原来的旧数组,找出大于等于10的元素
③:依次追加给新数组newArr
<script>
let arr = [2,0,6,1,77,0,52,0,25,7]
// 1. 声明新的数组
let newArr = []
// 2. 遍历旧数组
for(let i = 0; i < arr.length; i++){
if(arr[i] >= 10){
// 3.满足条件 追加给新的数组
newArr.push(arr[i])
}
}
// 4. 输出新的数组
console.log(newArr)
</script>需求:将数组[2,0,6,1,77,0,52,0,25,7]中的0去掉后,形成一个不包含0的新数组
分析:
①:声明一个新的数组用于存放新数据newArr
②:遍历原来的旧数组,找出不等于0的元素
③:依次追加给新数组newArr
<script>
let arr = [2,0,6,1,77,0,52,0,25,7]
let newArr = []
for(let i = 0; i < arr.length; i++){
if(arr[i] !== 0){
newArr.push(arr[i])
}
}
console.log(newArr)
</script>三、综合案例
根据数据生成柱形图
需求:用户输入四个季度的数据,可以生成柱形图
分析:
①:需要输入4次,所以可以把4个数据放到一个数组里面
利用循环,弹出4次框,同时存到数组里面
②:遍历该数组,根据数据生成4个柱形图,渲染打印到页面中
柱形图就是div盒子,设置宽度固定,高度是用户输入的数据
div里面包含显示的数字和第n季度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
width: 700px;
height: 300px;
border-left: 1px solid pink;
border-bottom: 1px solid pink;
margin: 50px auto;
justify-content: space-around;
align-items: flex-end;
text-align: center;
}
.box>div {
display: flex;
width: 50px;
background-color: pink;
flex-direction: column;
justify-content: space-between;
}
.box div span {
margin-top: -20px;
}
.box div h4 {
margin-bottom: -35px;
width: 70px;
margin-left: -10px;
}
</style>
</head>
<body>
<script>
// 声明一个新的数组
// 1. 四次弹窗
let arr = []
for (let i = 1; i <= 4; i++){
// let num = prompt(`请输入第${i}季度的数据:`)
// arr.push(num)
arr.push(prompt(`请输入第${i}季度的数据:`))
}
//console.log(arr)
// 盒子开头
document.write(`<div class = "box">`)
// 盒子中间 利用循环的形式
for(let i = 0; i < arr.length; i++){
document.write(`
<div style="height: ${arr[i]}px;">
<span>${arr[i]}</span>
<h4>第${i}季度</h4>
</div>
`)
}
// 盒子结尾
document.write(`</div>`)
</script>
</body>
</html>四、冒泡排序
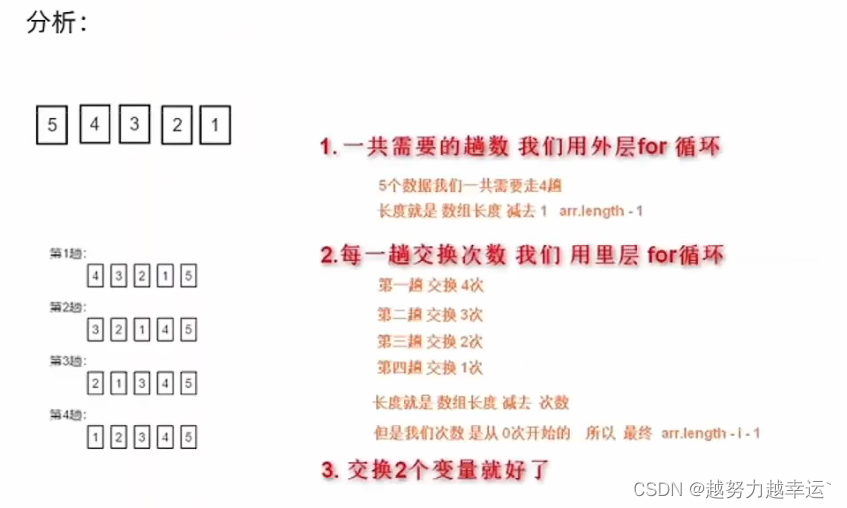
冒泡排序是一种简单的排序算法。
它重复地走访过要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来。走访数列的工作是重复地进行直到没有再需要交换,也就是说该数列已经排序完成。
这个算法的名字由来是因为越小的元素会经由交换慢慢“浮”到数列的顶端。
比如数组[2,3,1,4,5]经过排序成为了[1,2,3,4,5]或者[5,4,3,2,1]

<script>
let arr = [5,2,4,3,1]
for(let i = 0; i < arr.length -1; i++){
for(let j = 0; j < arr.length - i -1; j++){
// 开始交换,但是前提 第一个数大于第二个数才交换
if (arr[j] > arr[j + 1]){
// 交换2个变量
let temp = arr[j]
arr[j] = arr[j+1]
arr[j+1] = temp
}
}
}
console.log(arr)
</script>五、数组排序
数组.sort()方法可以排序
<script>
let arr = [4,2,3,5,1]
// 1.升序排列写法
arr.sort(function(a,b){
return a - b
})
consloe.log(arr) // [1,2,3,4,5]
// 2.降序排序写法
arr.sort(function(a,b){
return b - a
})
console.log(arr) // [5,4,3,2,1]
</script>

























 2283
2283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










