什么是HTML?
HTML中文译名:超文本标记语言
使用HTML编写的文档称为网页
HTML是构成网页文档的主要语言,它是由HTML标签和字符信息组成,HTML标签可以标识文字、图片、动画、表格、超链接等网页对象,字符信息用以传达网页内容,如标题、段落文本、图片等。
HTML是解释性语言,意味着它不会报错,计算机会尽可能的解释运行,直到解释不下去
(JAVA,C这些是编译性语言,有错误直接报错)
HTML文档基本结构
HTML文档基本结构
HTML文档基本结构由3个标签组成
- < html > :该标签标识了HTML文档,html页面是由一对< html >< /html >组成
- < html > 开始标签
- < /html > 结束标签
- < head >:head部分用于编辑页面标题或一些配置信息,这部分的内容不会在网页主体内容中显示
- < body >:body部分则用于编辑页面的主体内容

html中一些基本的标签作用
title标签用于编辑页面标题


meta标签中设置编码方式

系统默认的编码格式是UTF-8,这意味着如果指定不相同的编码格式会出现乱码

出现乱码 ^ (正常情况是出现“ 你好 ”)
< br/ >标签表示换行
br标签是一个单标签
单标签:开始标签与结束标签是同一个,“ / ”放在单词后面
p标签表示段落


img标签:图片标签
其中一些相关的参数属性:
-
src:表示图片的路径(绝对路径、相对路径)
-
width、height:表示图片的大小
-
alt:表示图片的提示(当图片无法正常显示的时候出现)

效果图:
h1~h6:段落标题(从大到小)


列表标签
-
ol 有序列表: (成员以 li 标签 表示)
-
type 可显示的类型:A a I i 1(default)
-
start 表示从*开始
-


- ul 无序列表:
type disc(default), circle ,square


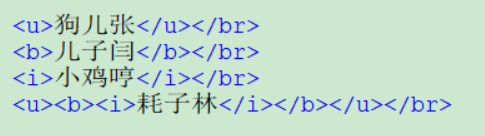
下滑线、粗体、斜体


可以嵌套使用
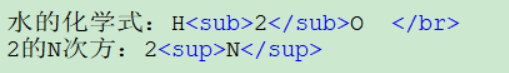
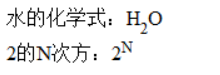
上标、下标
- 上标 sup
- 下标 sub


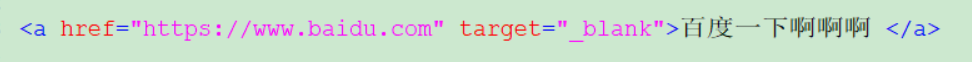
a标签表示超链接
- href:链接的地址
- target:
- _self:在本窗口打开
- _blank:在一个新窗口打开
- _parent:在父窗口打开
- _top:在顶层窗口打开


表单
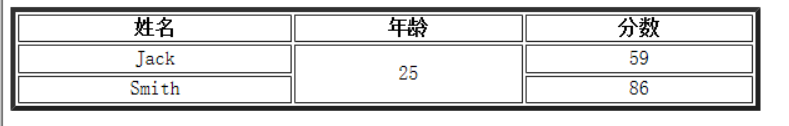
table标签表示表格
- 行 tr
- 列 td
- 表头行(居中+加粗) th
- table标签中有以下属性:(虽然大部分已经被淘汰了)
- border :表格边框的粗细
- width:表格的宽度
- cellspacing:单元格间距
- cellpadding:单元格填充
- tr中有个属性:align —> center,left(default),right
- rowspan:列合并
- colspan:行合并




form标签表示表单
表单:看不见摸不着,表单在网页中主要负责数据采集功能,然后将这些数据发送给服务器
- input type=“text” 表示文本框,其中name属性是必须要指定的,否则这个文本框的数据将来是不会发送给服务器
- input type=“password” 表示密码框
- input type=“radio” 单选按钮。name必须一致才有互斥性
- input type=“checkbox” 表示复选框,name建议保持一致,这样方便服务器读取(name相同就意味着该属性值都在同一个数组中)
- select 表示下拉列表。每一个选项是option,其中value属性是发送给服务器的值,selected表示默认勾选
- textarea 表示多行文本框(文本域),它的value值是开始结束标签之间的内容
- input type=“submit” 表示提交按钮
- input type=“reset” 表示重置按钮
- input type="button"表示普通按钮
action属性:填写的是数据需要发送到服务器,对于Java项目来说就需要交给Java代码来处理,这一栏上面需要填写的是服务器能够访问到的表单的地址
method属性:在form表单中method填写的时表单的请求方式,只有post或get,一般情况下都是使用post


HTML实体编码表






















 2251
2251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








