windowbuilder安装教程:https://blog.csdn.net/weixin_48779307/article/details/112995006
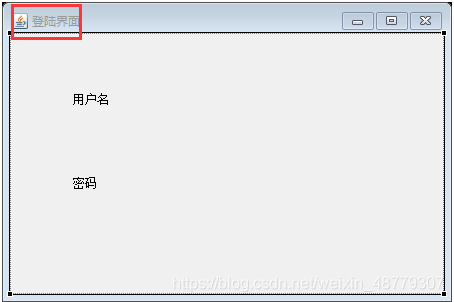
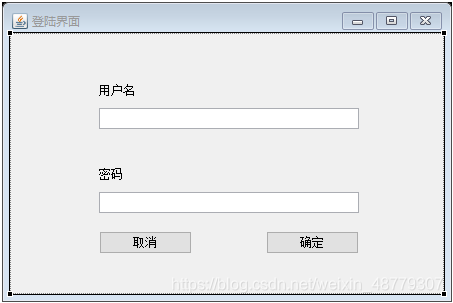
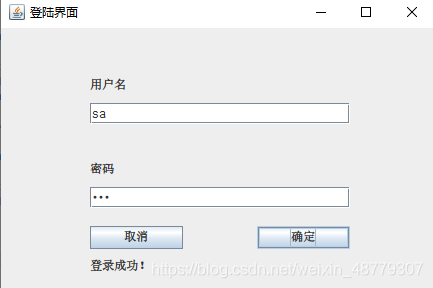
一 登录界面展示



二 功能实现简介
窗口标题;用户名标签;密码标签;用户名框;密码框;取消按钮;确定按钮;点击确定按钮后对输入的用户名及密码进行判断,并返回提示。
三 主要步骤
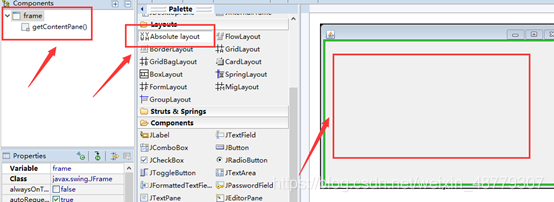
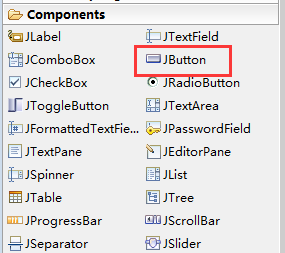
1.布局设置,点击“Absolute layout”,再点击窗口中的空白区域,才设置完成

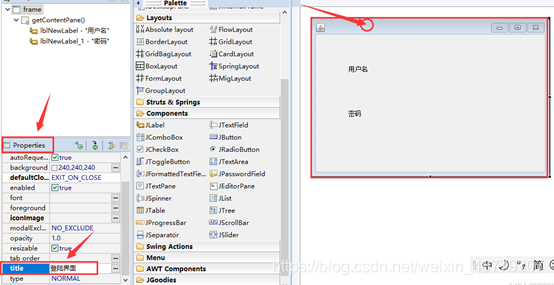
2.窗口标题
点击窗口外部界面,在左下角的属性栏里,更改窗口标题。如图所示。


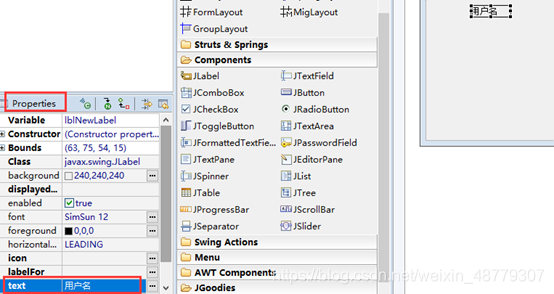
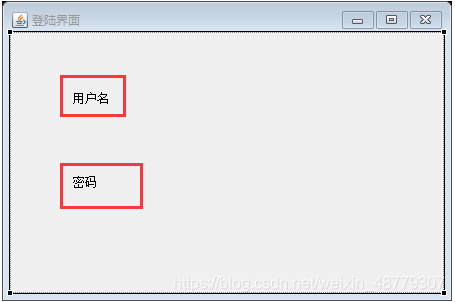
3.用户名标签,密码标签,点击JLable,再点击空白区域任意位置即放置完成,根据需要调整位置,并在左下角的属性栏里,更改标签名称。完成如图。


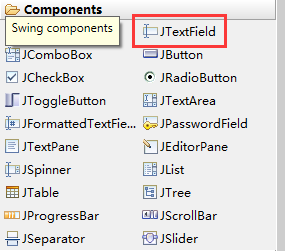
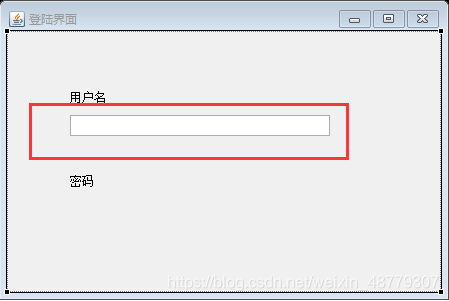
4.用户名框(JTextField)


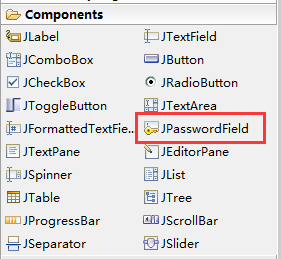
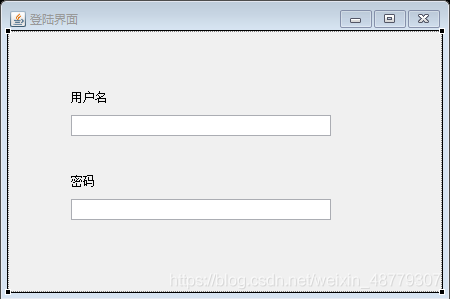
5.密码框(JpasswordField)


6.取消按钮,确定按钮(JButton)


- 点击确定按钮后对输入的用户名及密码进行判断,并返回提示
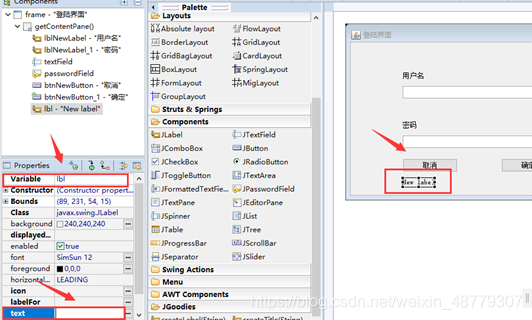
建立标签,用来提示信息,将变量名改为“lbl”,将文本框设为空

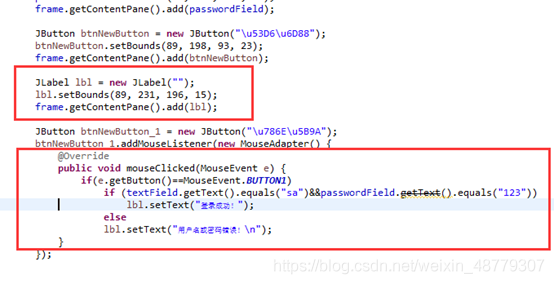
在确定按钮点击右键->Add event handler->mouse->mouseClicked,出现如图界面 ,输入一下代码即可。
在此之前,需先将上面创建的lbl代码块移到创建的对应按钮的代码块前面,如图。
if(e.getButton()==MouseEvent.BUTTON1)
if (textField.getText().equals(“sa”)&&passwordField.getText().equals(“123”))
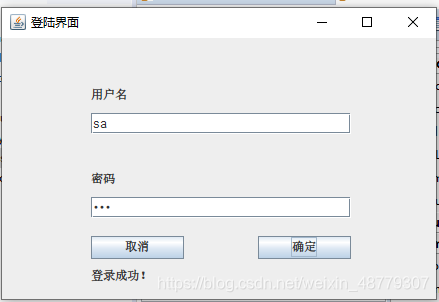
lbl.setText(“登录成功!”);
else
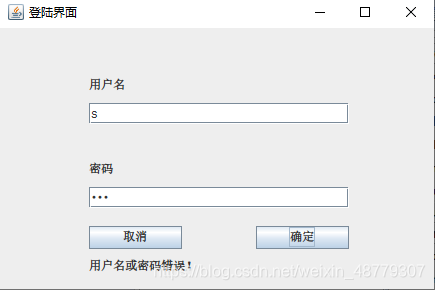
lbl.setText(“用户名或密码错误!\n”);

最后,运行程序,输入用户名及密码。























 1117
1117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










